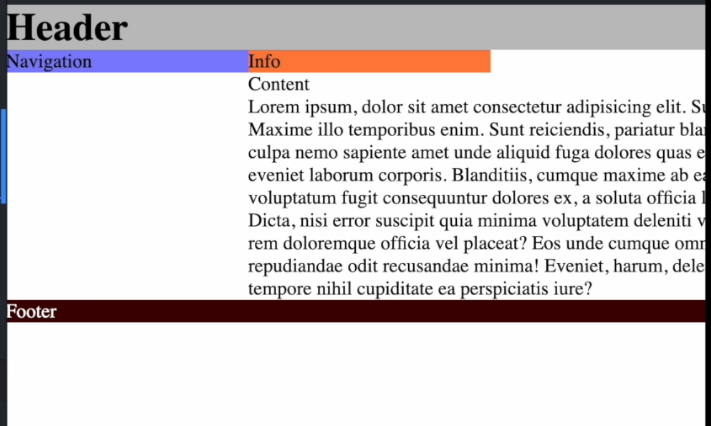
1) зачем перекрученный html ?? Может есть смысл nav поставить перед тегом main ??
2) Вы же сами центруете контент по центру " margin: 0 auto;"
3) Такой подход с float это самоубийство
#container {
width: 800px;
margin: 0 auto;
}
4) опечатка в : margin left заменить на margin-left:
main {
float: left;
margin left: 200px;
width: 600px;
}
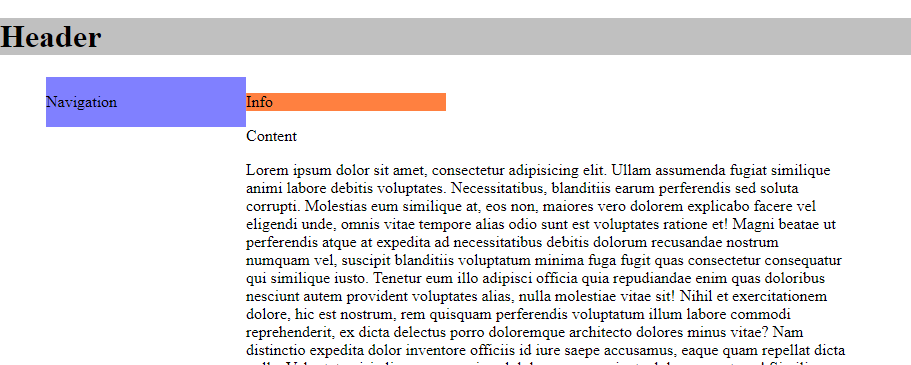
5) Обнуление, как вариант
reset
header{
background-color: #c0c0c0;
}
aside {
background-color: #ff8040;
width: 200px;
}
h1 {
padding:0;
margin:0;
}
p {
margin:0;
}
nav {
background-color: #8080ff;
width: 200px;
float: left;
}
main {
margin-left: 200px;
width: 600px;
}
footer {
background-color: #400000;
color: white;
clear: left;
}
#container {
width: 800px;
}