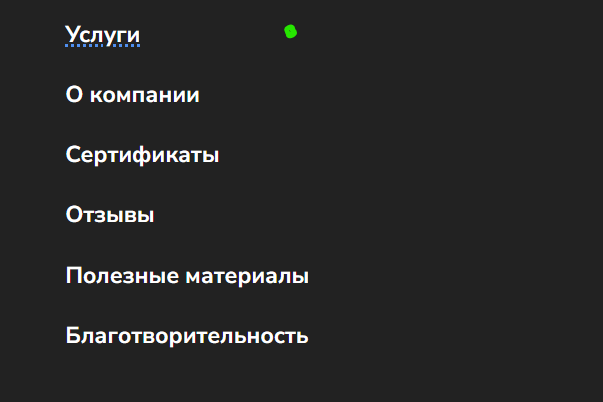
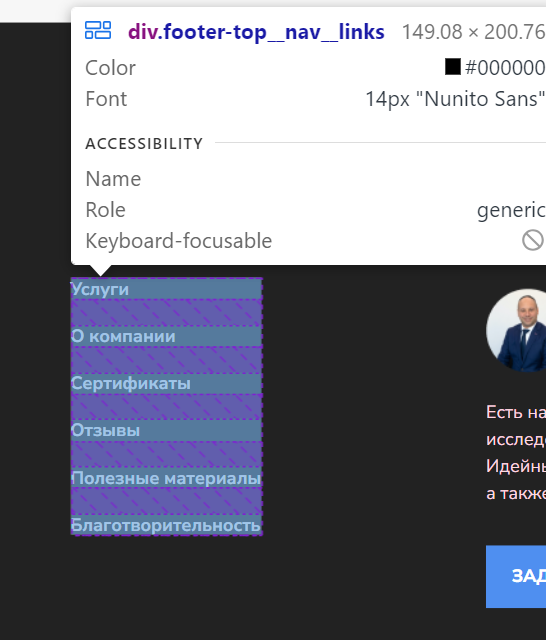
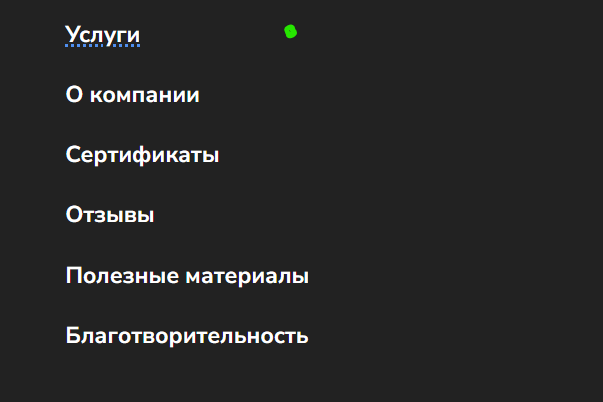
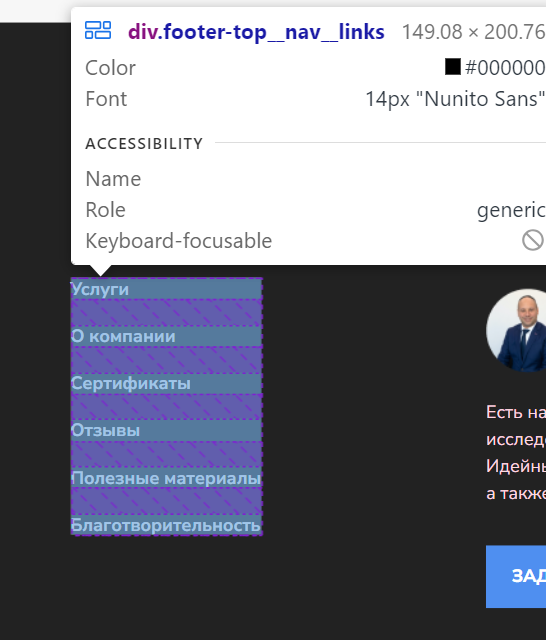
Cсылки из коротких слов занимают ширину ссылки самого длинного слова, из-за это при наведении на ссылки с короткими словами возникает ошибка - наводишь на пустое пространство рядом с ними, а :hover у них уже срабатывает, как это исправить?


<div class="footer-top__nav">
<div class="footer-top__nav__links">
<a href="">Услуги</a>
<a href="">О компании</a>
<a href="">Сертификаты</a>
<a href="">Отзывы</a>
<a href="">Полезные материалы</a>
<a href="">Благотворительность</a>
</div>
</div>
.footer-top__nav{
flex: 0 1 30%;
}
.footer-top__nav__links {
display: inline-flex;
flex-direction: column;
gap: 20px;
}
.footer-top__nav__links a{
font-size: 14px;
font-weight: 700;
line-height: 120%;
color: #fff;
}
.footer-top__nav__links a:hover{
cursor: pointer;
text-decoration: 2px underline dotted #4F8FF0;
}