
вот такое, сижу, туплю
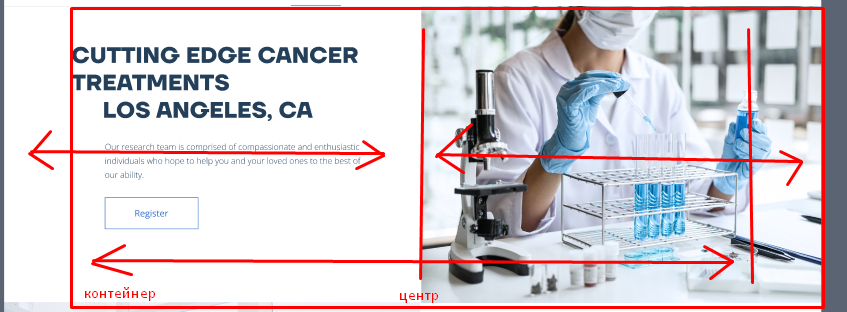
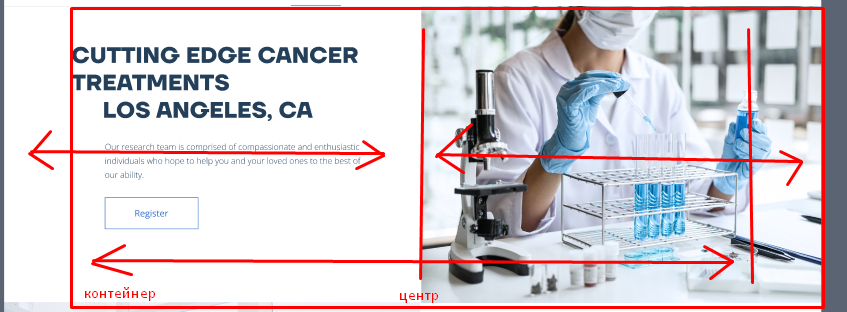
общий контейнер по всему сайту 1222пикс
вот этому блоку задаю
padding-left: calc((100% - 1222px)/2);
слева текстовый блок, справа изображение
которое будет идти от цетра к правому краю за пределы
так вот пролблема теперь как сделать центр?
если я в контейнере ставлю 2 блока, даю им ширину по 50%, то это не центр страницы уже , а центр контейнера
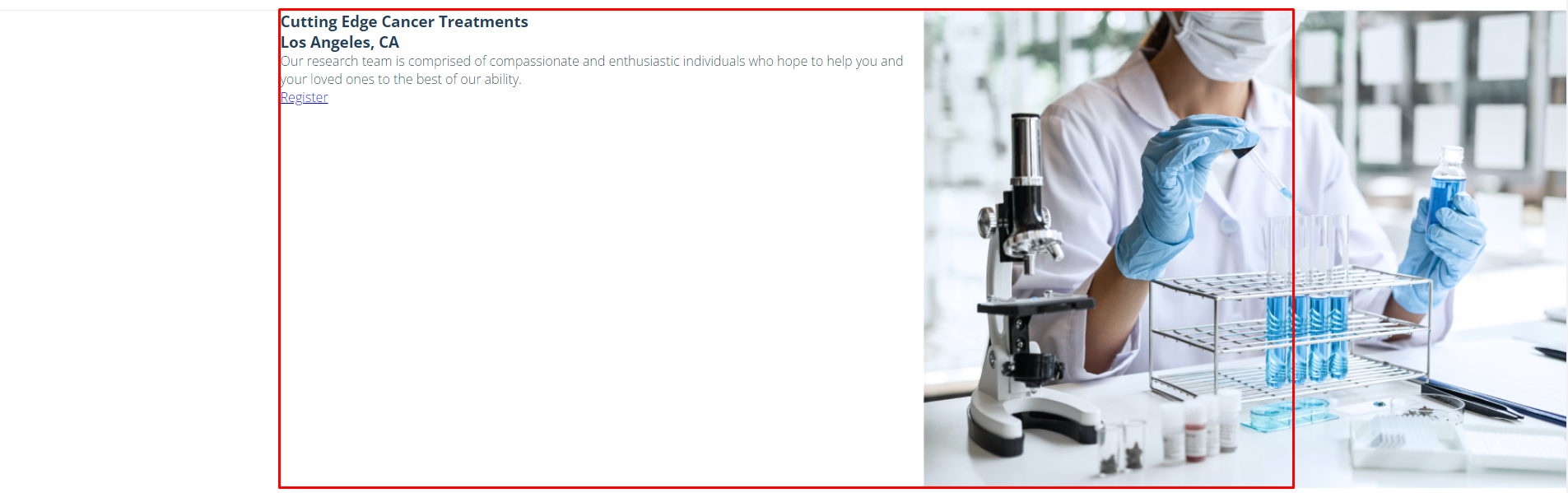
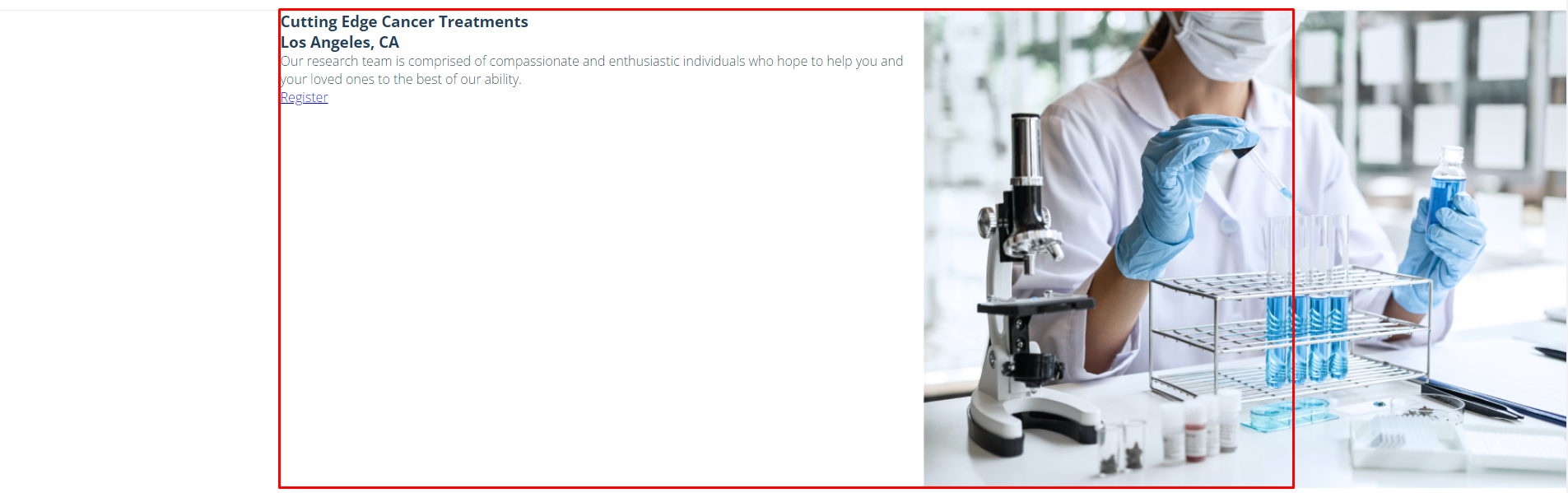
вот что получается

какие размеры задать левому и правому блоку, дабы между ними был центр - уентр страницы?
надеюсь понятно