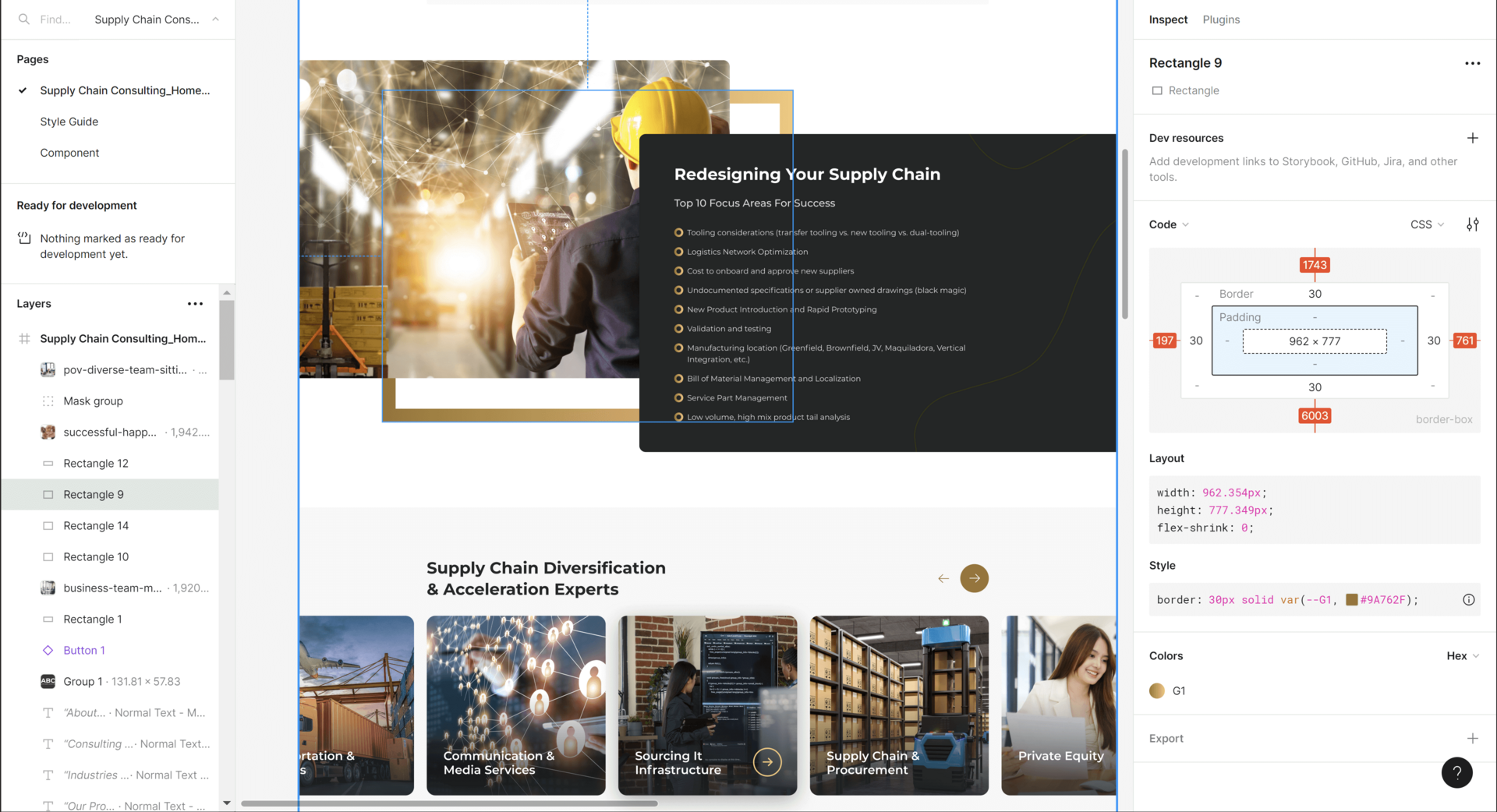
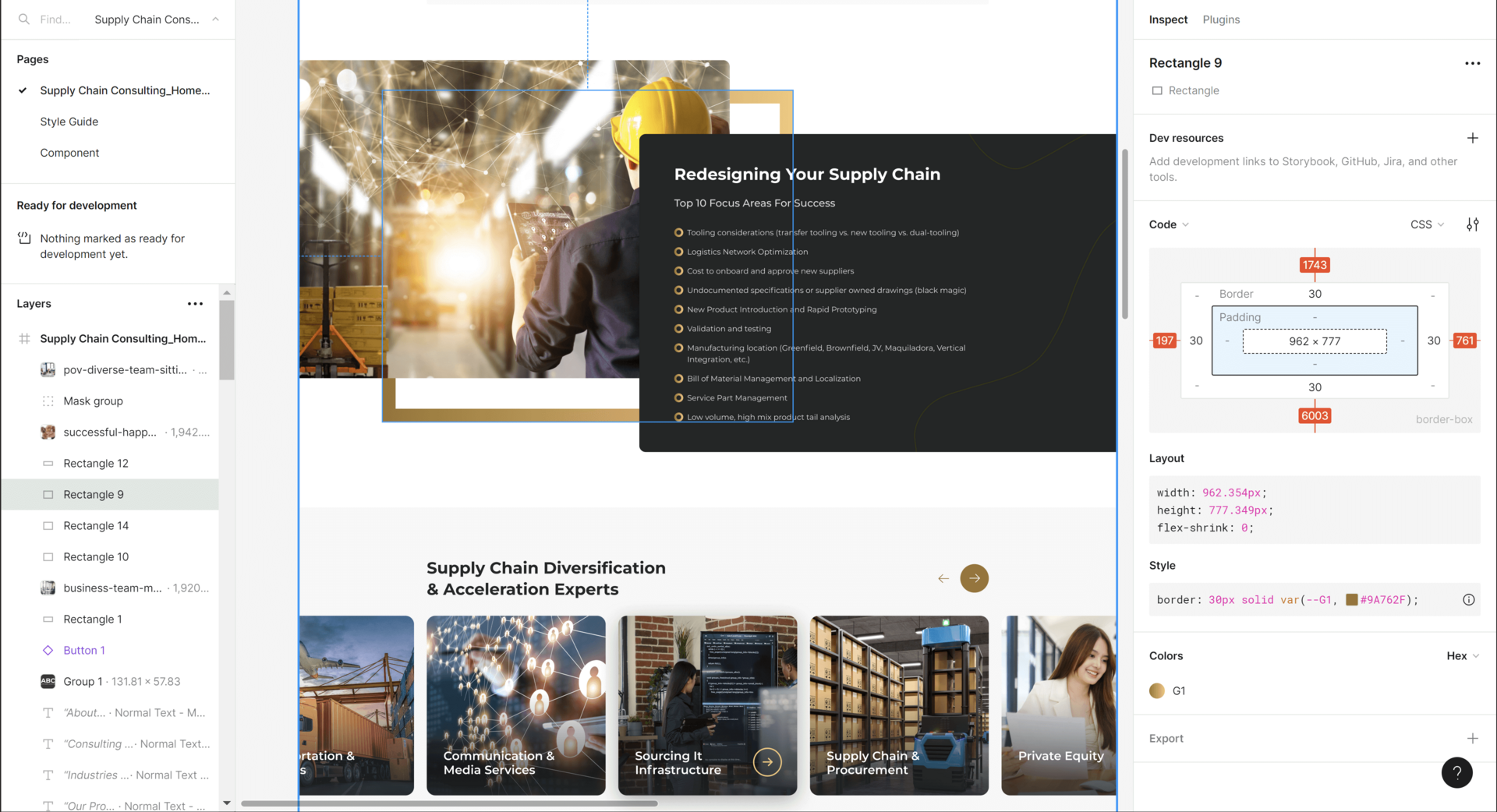
Подскажите как правильно стилизовать элемент-квадрат у которого border-color задан как градиент
Стили которые использую я:
.benefits:before {
content: '';
display: block;
max-width: 900px;
width: 100%;
height: 770px;
position: absolute;
bottom: 170px;
left: 0;
border: 30px solid transparent;
background-image: linear-gradient(90deg, #9A762F 0%, #F2C977 100%);
background-clip: content-box; /* Устанавливает, чтобы фон не распространялся за пределы границы */
}
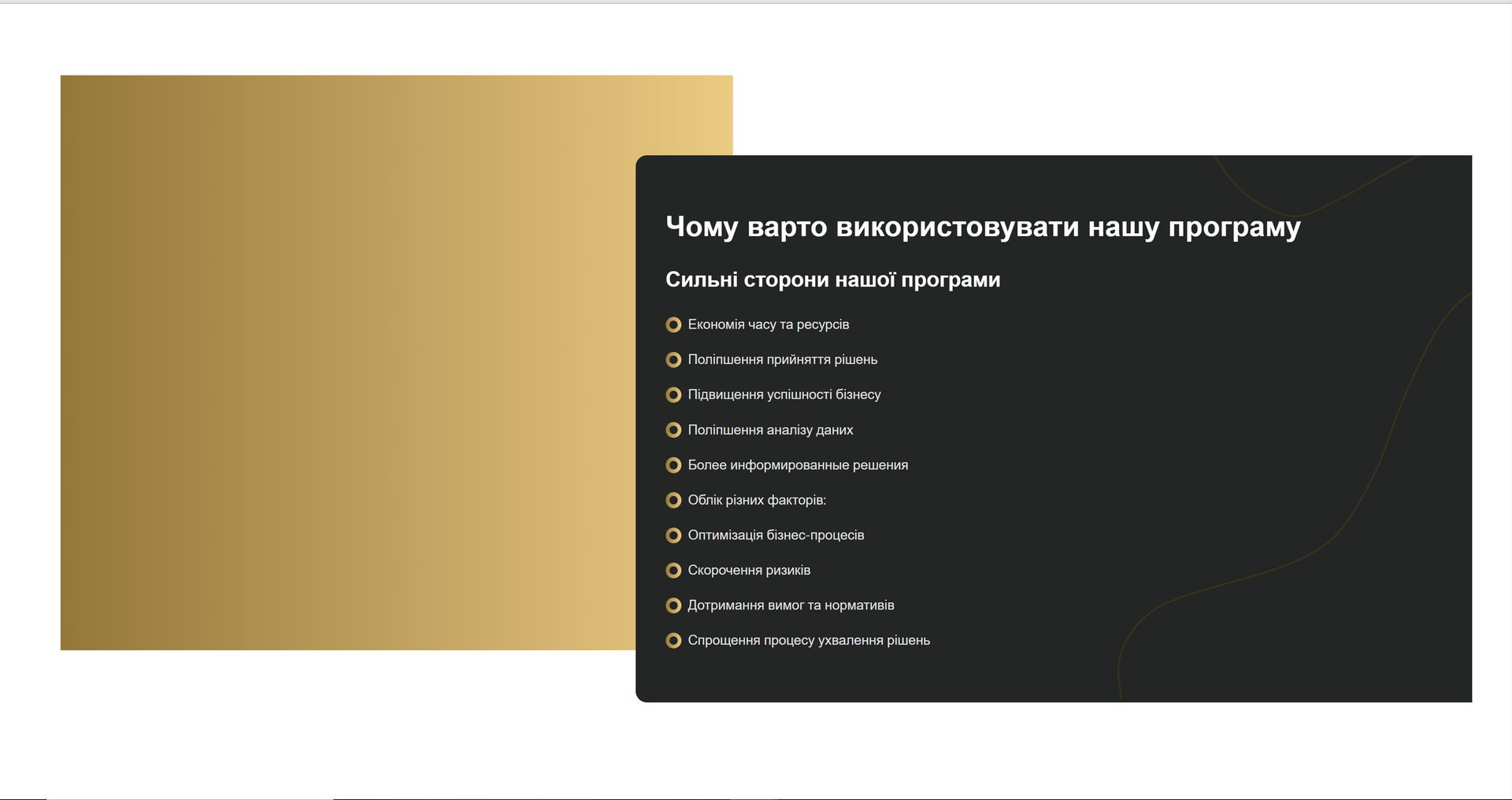
Вот что получается:

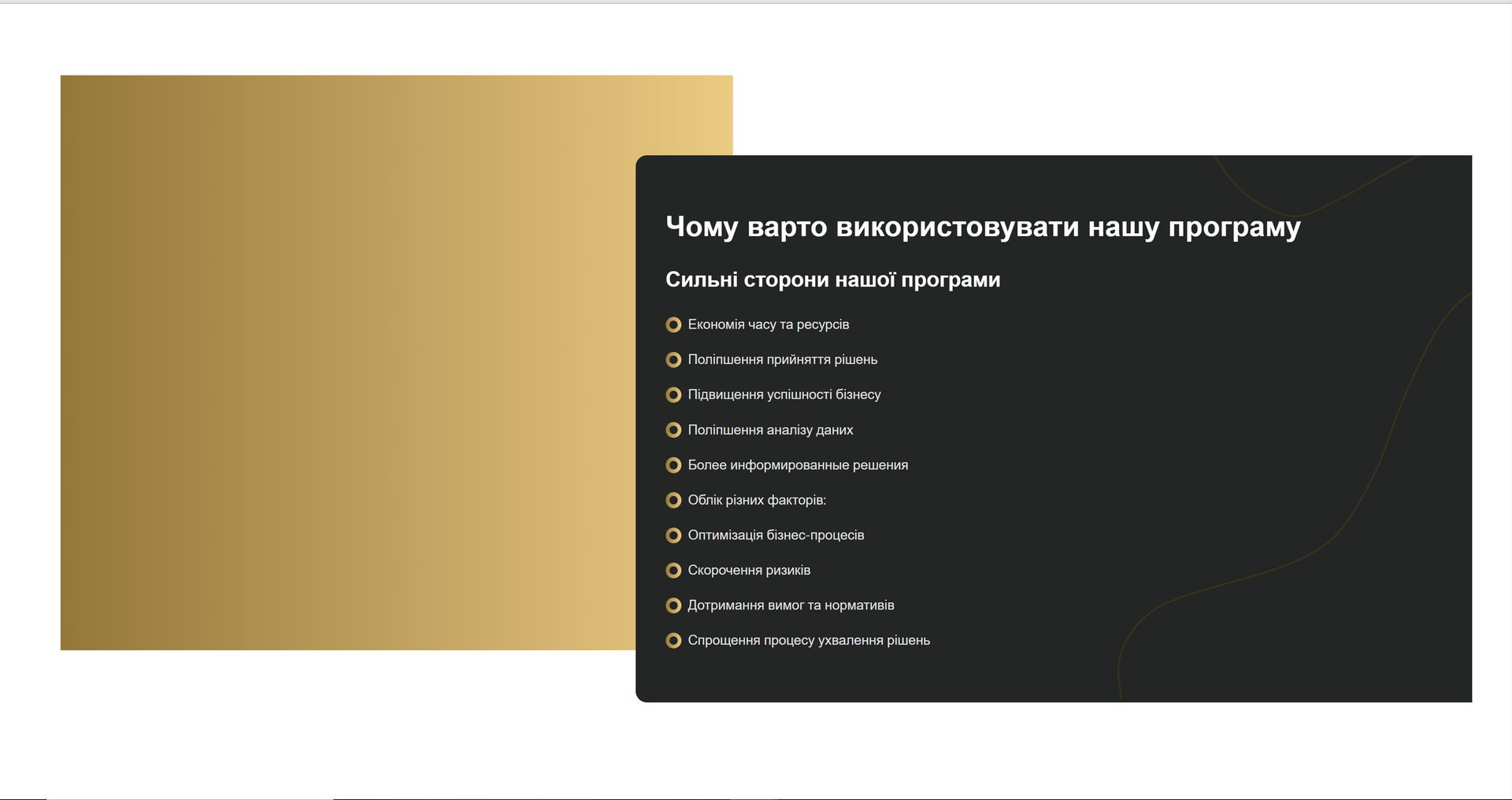
А вот так должно быть: