Всем доброго времени суток, в общем создал миграции 2 штуки 1 создаёт таблицу
Миграция на создание таблицыpublic function up(): void
{
Schema::create('country', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->tinyInteger('pos');
$table->string('title');
$table->timestamps();
});
}
а вторая заполняет данными из sql файлика
Миграция на заполнение таблицыpublic function up(): void
{
// DB::unprepared(file_get_contents('database/migrations/country.sql'));
$sql = file_get_contents(database_path('migrations/country.sql'));
DB::unprepared($sql);
}
накатил всё это дело, всё ок - в бд всё заполнилось, добавил путь в
api.phpuse App\Http\Controllers\CountryController;
Route::get('/country', [CountryController::class, 'index']);
создал контроллер
CountryController<?php
namespace App\Http\Controllers;
use App\Models\Country;
class CountryController extends Controller
{
public function index()
{
$countries = Country::select('image', 'pos', 'title')->get();
return response()->json($countries);
}
}
и модель
Country.php<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Country extends Model
{
use HasFactory;
}
и вывожу данные в vue-шке тут у меня событие при клике @click="tests"
tests(){
const token = localStorage.getItem("token");
axios
.get('/api/country')
.then((response) => {
// Устанавливаем полученные данные в массив data
console.log(response.data);
})
.catch((error) => {
console.error('Ошибка при получении данных:', error);
});
},
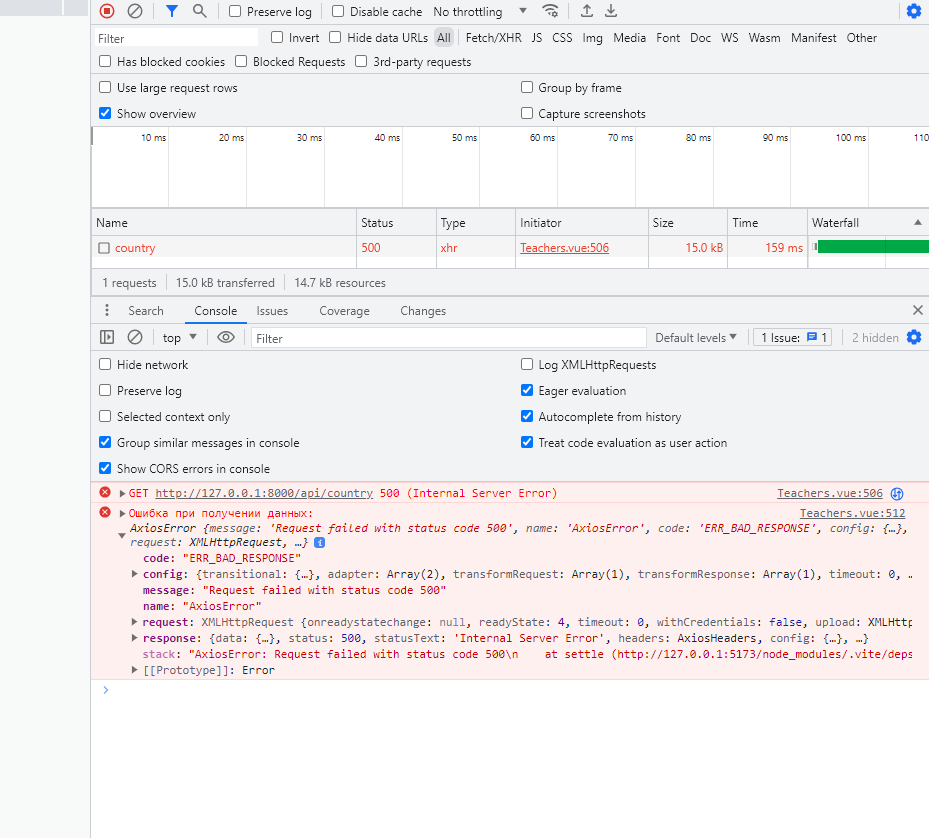
в итоге в response выводит 500 error такой вот, вместо данных из бд
респонс который приходитTeachers.vue:506
GET http://127.0.0.1:8000/api/country 500 (Internal Server Error)
Teachers.vue:512 Ошибка при получении данных:
AxiosError {message: 'Request failed with status code 500', name: 'AxiosError', code: 'ERR_BAD_RESPONSE', config: {…}, request: XMLHttpRequest, …}
code
:
"ERR_BAD_RESPONSE"
config
:
{transitional: {…}, adapter: Array(2), transformRequest: Array(1), transformResponse: Array(1), timeout: 0, …}
message
:
"Request failed with status code 500"
name
:
"AxiosError"
request
:
XMLHttpRequest {onreadystatechange: null, readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …}
response
:
{data: {…}, status: 500, statusText: 'Internal Server Error', headers: AxiosHeaders, config: {…}, …}
stack
:
"AxiosError: Request failed with status code 500\n at settle (http://127.0.0.1:5173/node_modules/.vite/deps/axios.js?v=cd2e64f2:1193:12)\n at XMLHttpRequest.onloadend (http://127.0.0.1:5173/node_modules/.vite/deps/axios.js?v=cd2e64f2:1424:7)"
[[Prototype]]
:
Error
>
с чем это связано, куда копать ? пытался с конфигом шаманить vite подозрения что-то с портами не то, не увенчалось успехом, хотя с другой стороны у меня уже есть сделанная авторизация из user таблицы всё норм выводит, хз, у меня vue js 3 optional style + vite + laravel фронт на localhost:5173/ бэк на 127.0.0.1:8000
мой vite.configimport { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
import path from 'path'
export default defineConfig({
plugins: [
vue(),
laravel({
input: ['resources/js/app.js'],
refresh: true,
}),
],
resolve: {
alias: {
'@': path.resolve(__dirname,'resources/js/src'),
}
},
exclude: [
'@ionic/core/loader' //fix weird Vite error "outdated optimize dep"
],
});