Здравствуйте. Помогите решить пробелму, пожалуйста.
У меня есть models, который загружает изображение в определенный участок html.
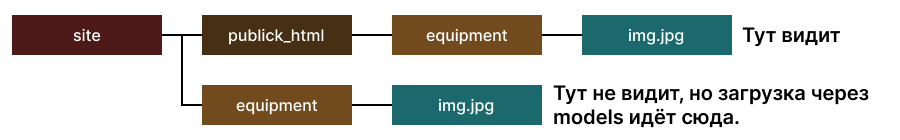
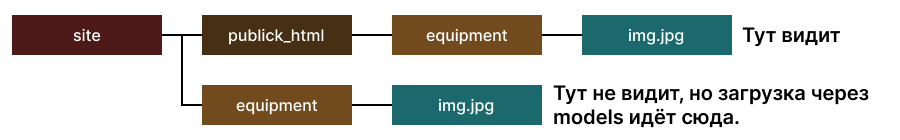
Загрузив сайт на хостинг, по документации, я создал каталог "public_html", в который поместил медиа/статические файлы.
При загрузке изображения через models, каталог для них создается в родительской папке public_html, и на сайте не отображается. А если я перекидываю каталог с изображениями в public_html, то сайт их видит.
Как сделать так, чтобы проверял не public_html, а родительский каталог?

models.py
from django.db import models
class Equipment(models.Model):
objects = None
title = models.CharField('Название', max_length=50)
logo = models.ImageField('Картинка', upload_to='equipment/')
def __str__(self):
return self.title
class Meta:
verbose_name = 'Оборудование'
verbose_name_plural = 'Оборудования'
urls.py
from django.urls import path, include
from . import views
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('', views.index, name='home'),
path('services', include('service.urls')),
path('help', views.help, name='help'),
path('application', views.application, name='application'),
path('reviews', include('reviews.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
{% for el in equipment %}
<img src="{{ el.logo }}" alt="{{ el.title }}">
{% endfor %}