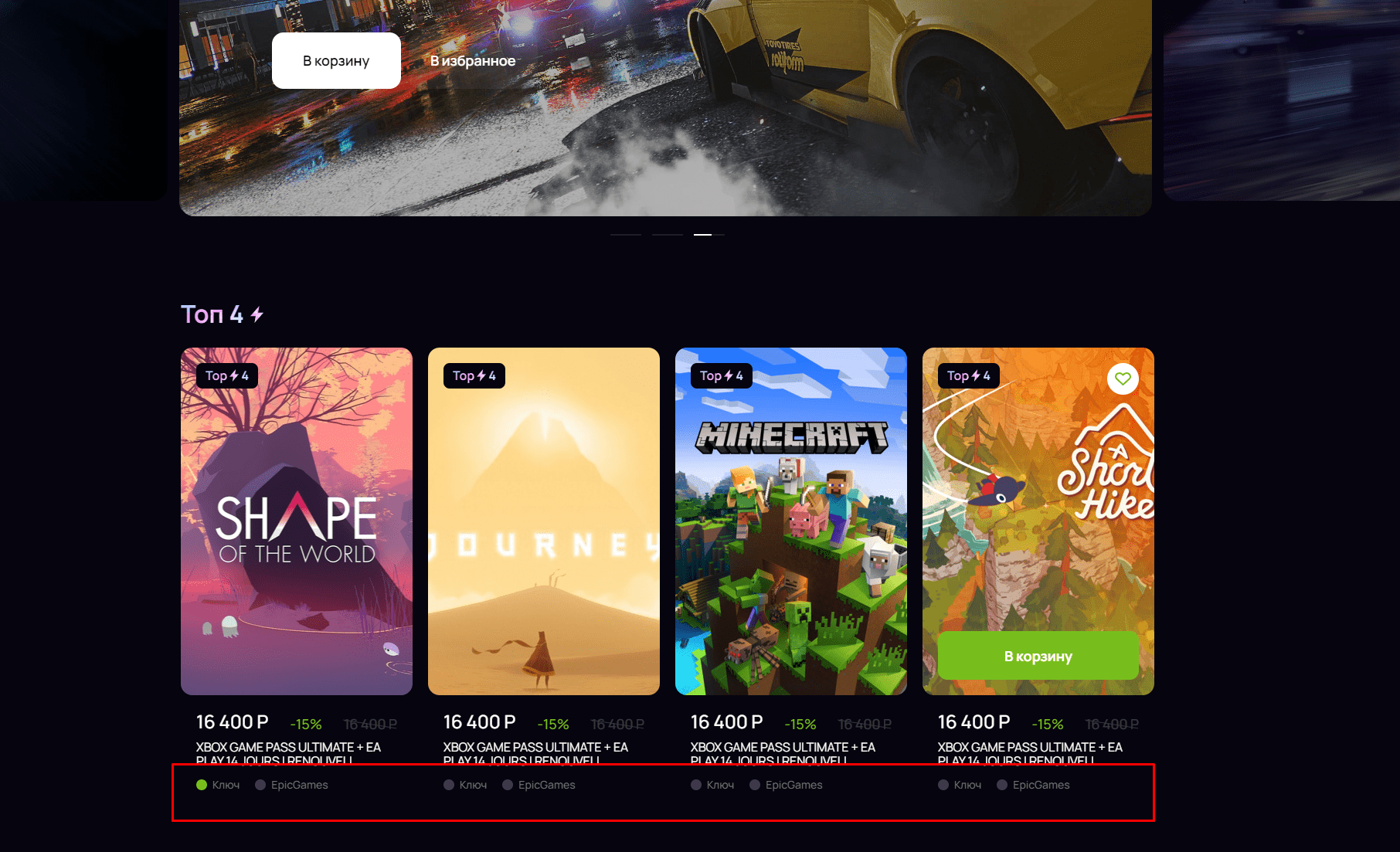
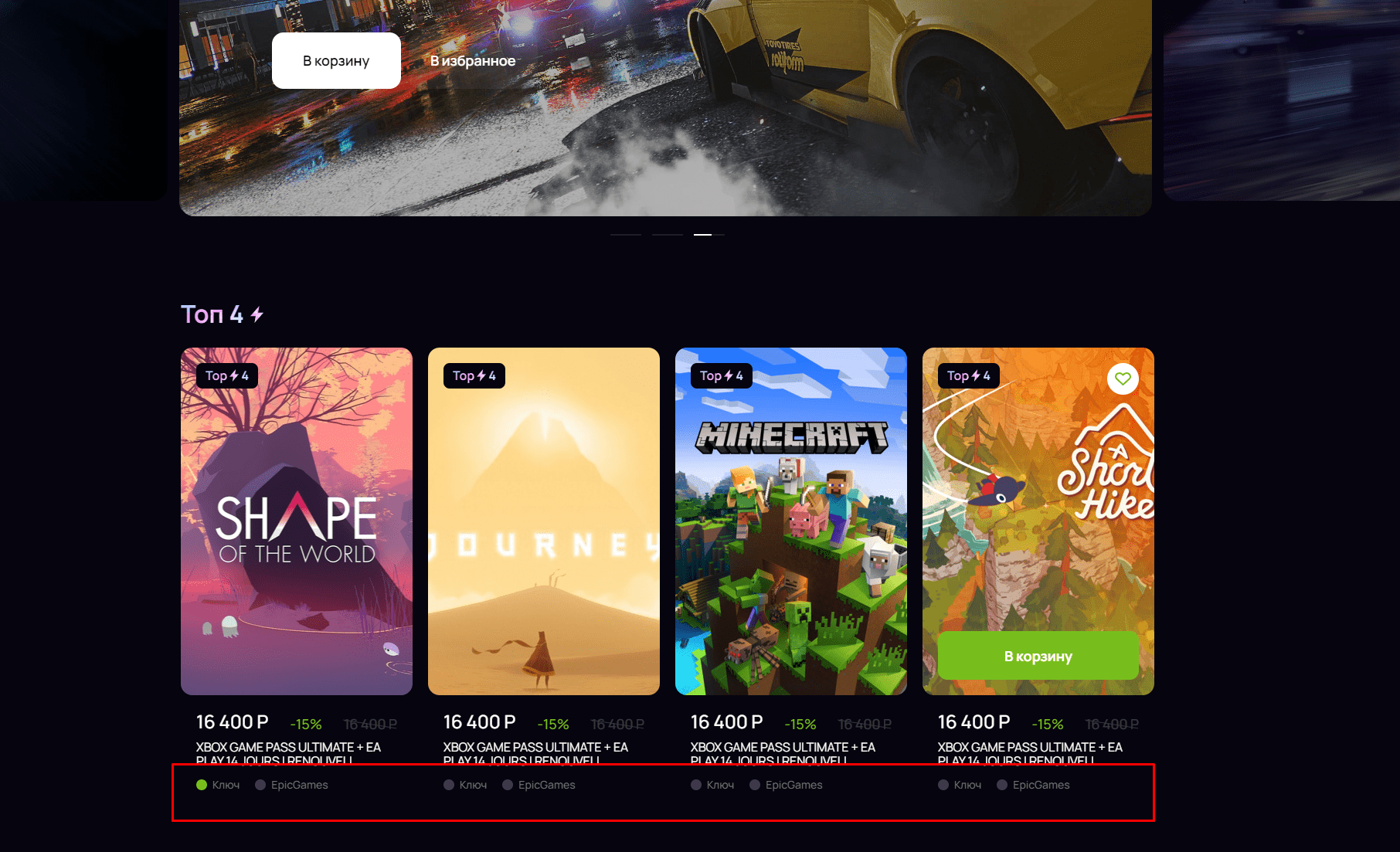
Есть блок с товарами, у каждой карточки две кнопки с двумя разными id, но так как id повторяются у всех карточек, то кликабельная только первая

Как сделать чтобы можно было переключать, не хочется прописывать каждому индивидуальный id, потом тпеих карточек много будет?
Код:
<section class="game_top">
<div class="container">
<h1>Топ 4</h1>
<div class="game_top_box">
<div class="game_top_item">
<div class="top">
<div><p>Top<img src="img/game_top_volt_small.png">4</p></div>
<a href="#"><img src="img/like.svg" alt="Избранное"></a>
<button type="submit">В корзину</button>
</div>
<div class="bottom">
<div class="price">
<p>16 400 P</p>
<p>-15%</p>
<p>16 400 P</p>
</div>
<a href="#" class="title">XBOX GAME PASS ULTIMATE + EA PLAY 14 JOURS | RENOUVELL...</a>
<div class="chekbox">
<div class="radio">
<input class="custom-radio" type="radio" id="color-1" name="option" value="indigo">
<label for="color-1">Ключ</label>
</div>
<div class="radio">
<input class="custom-radio" type="radio" id="color-2" name="option" value="red">
<label for="color-2">EpicGames</label>
</div>
</div>
</div>
</div>
<div class="game_top_item">
<div class="top">
<div>
<p>Top<img src="img/game_top_volt_small.png">4</p>
</div>
<a href="#"><img src="img/like.svg" alt="Избранное"></a>
<button type="submit">В корзину</button>
</div>
<div class="bottom">
<div class="price">
<p>16 400 P</p>
<p>-15%</p>
<p>16 400 P</p>
</div>
<a href="#" class="title">XBOX GAME PASS ULTIMATE + EA PLAY 14 JOURS | RENOUVELL...</a>
<div class="chekbox">
<div class="radio">
<input class="custom-radio" type="radio" id="color-1" name="option" value="indigo">
<label for="color-1">Ключ</label>
</div>
<div class="radio">
<input class="custom-radio" type="radio" id="color-2" name="color" value="red">
<label for="color-2">EpicGames</label>
</div>
</div>
</div>
</div>
<div class="game_top_item">
<div class="top">
<div>
<p>Top<img src="img/game_top_volt_small.png">4</p>
</div>
<a href="#"><img src="img/like.svg" alt="Избранное"></a>
<button type="submit">В корзину</button>
</div>
<div class="bottom">
<div class="price">
<p>16 400 P</p>
<p>-15%</p>
<p>16 400 P</p>
</div>
<a href="#" class="title">XBOX GAME PASS ULTIMATE + EA PLAY 14 JOURS | RENOUVELL...</a>
<div class="chekbox">
<div class="radio">
<input class="custom-radio" type="radio" id="color-1" name="option" value="indigo">
<label for="color-1">Ключ</label>
</div>
<div class="radio">
<input class="custom-radio" type="radio" id="color-2" name="option" value="red">
<label for="color-2">EpicGames</label>
</div>
</div>
</div>
</div>
<div class="game_top_item">
<div class="top">
<div>
<p>Top<img src="img/game_top_volt_small.png">4</p>
</div>
<a href="#"><img src="img/like.svg" alt="Избранное"></a>
<button type="submit">В корзину</button>
</div>
<div class="bottom">
<div class="price">
<p>16 400 P</p>
<p>-15%</p>
<p>16 400 P</p>
</div>
<a href="#" class="title">XBOX GAME PASS ULTIMATE + EA PLAY 14 JOURS | RENOUVELL...</a>
<div class="chekbox">
<div class="radio">
<input class="custom-radio" type="radio" id="color-1" name="option" value="indigo">
<label for="color-1">Ключ</label>
</div>
<div class="radio">
<input class="custom-radio" type="radio" id="color-2" name="option" value="red">
<label for="color-2">EpicGames</label>
</div>
</div>
</div>
</div>
</div>
</div>
</section>