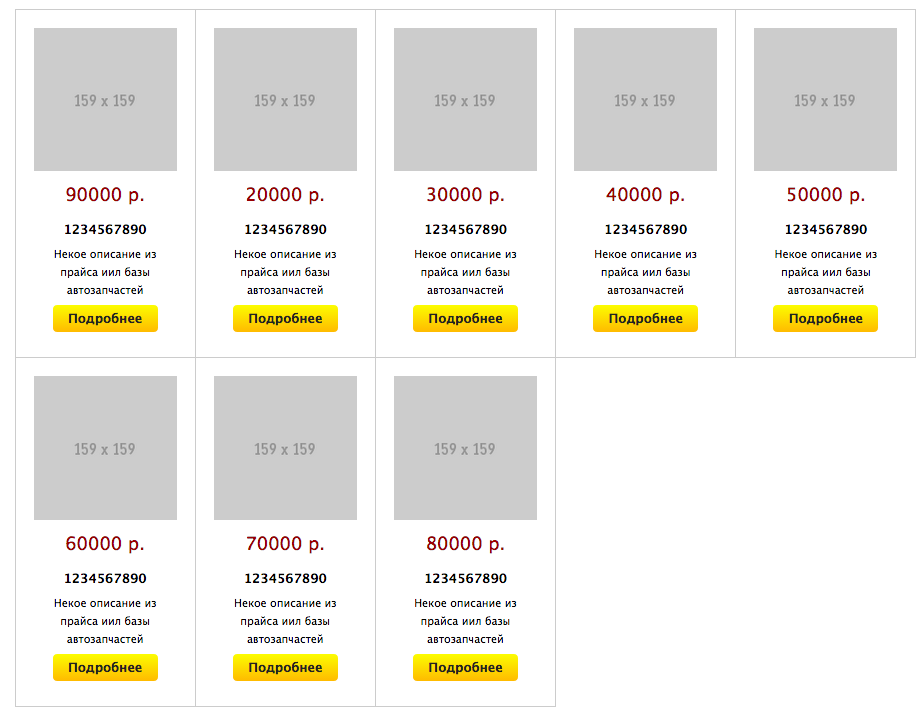
Нужно получить такую сетку

Если элементов больше, чем внешний блок, новые блоки переносятся на следующую строчку.
Сделал DIV с float:left, но меня вводят в ступор рамки. Ибо если использовать border или outline появляются на границе "двойные линии"
jsfiddle.net/nvLzgLsh
Пока для div-ячеек реализовал так:
float:left;
border:1px solid #ccc;
margin:-1px -1px 0 0;
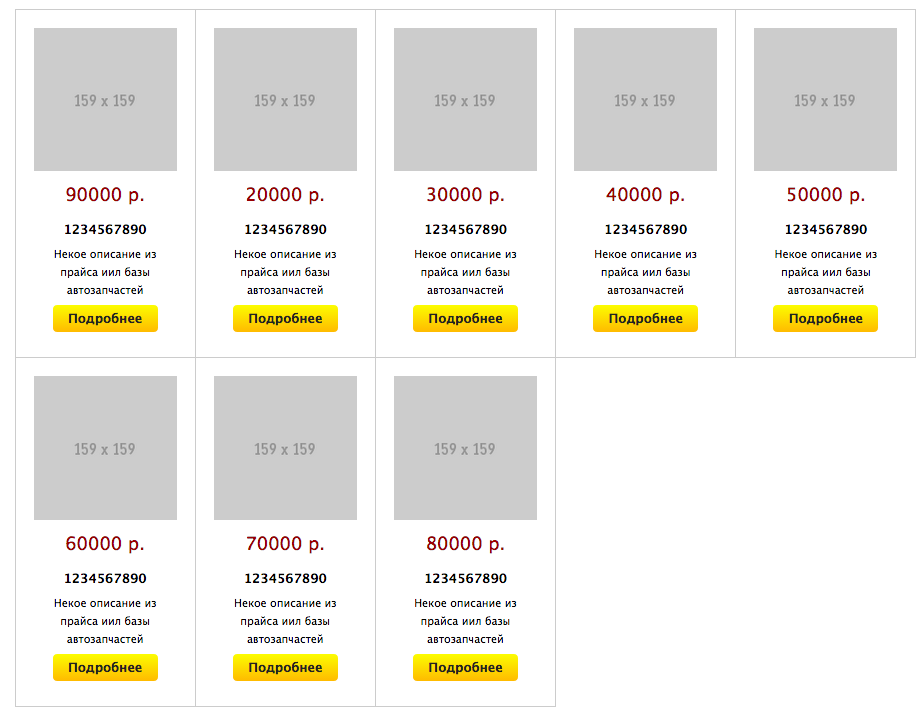
Получилось
jsfiddle.net/ockvgwax
Но меня терзают смутные сомнения, прав ли я