Помогите пожалуйста. Уже час бьюсь над тем, как вывести мои саидбары вперед, и никак не выходит. Скажите, где в стилях ошибка?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Задание 3</title>
</head>
<body>
<header>
<h1>1</h1>
</header>
<div class="wrapper">
<div class="sidebar sidebar1">
<h1>2</h1>
</div>
<main>
<h1>4</h1>
</main>
<div class="sidebar sidebar2">
<h1></h1>
</div>
</div>
<footer>
<h1>3</h1>
</footer>
</body>
</html>
body, html {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
}
header, footer {
background-color: blue;
padding: 10px;
}
.wrapper {
position: relative;
display: flex;
height: 100%;
}
.sidebar {
background-color: #e0e0e0;
padding: 10px;
box-sizing: border-box;
position: absolute;
}
.sidebar1 {
background-color: yellow;
left: 0;
top: 0;
bottom: 0;
width: 100px;
}
.sidebar2 {
right: 0;
top: 0;
bottom: 0;
width: 50px;
}
main {
margin-left: 100px;
margin-right: 200px;
padding: 10px;
box-sizing: border-box;
}
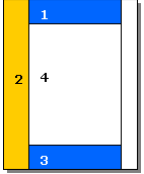
Как у меня:

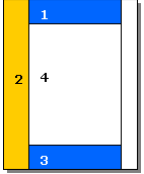
Как надо: