Установить в браузер расширение Stylus
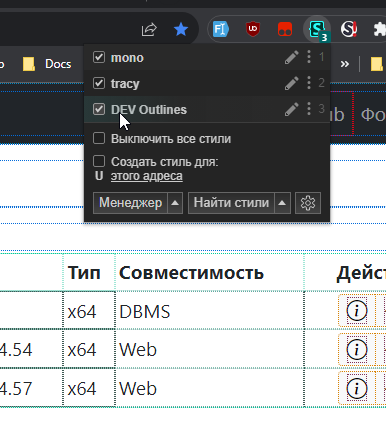
Потом на нужной странице нажать на значок расширения и создать новый стиль для текущего сайта. Там прописать нужные стили, например (можно !important если не срабатывает)
div#column-content {
margin-left: 0 !important;
}
сохранить стиль и наслаждаться.
Стили можно включать и выключать в любое время