
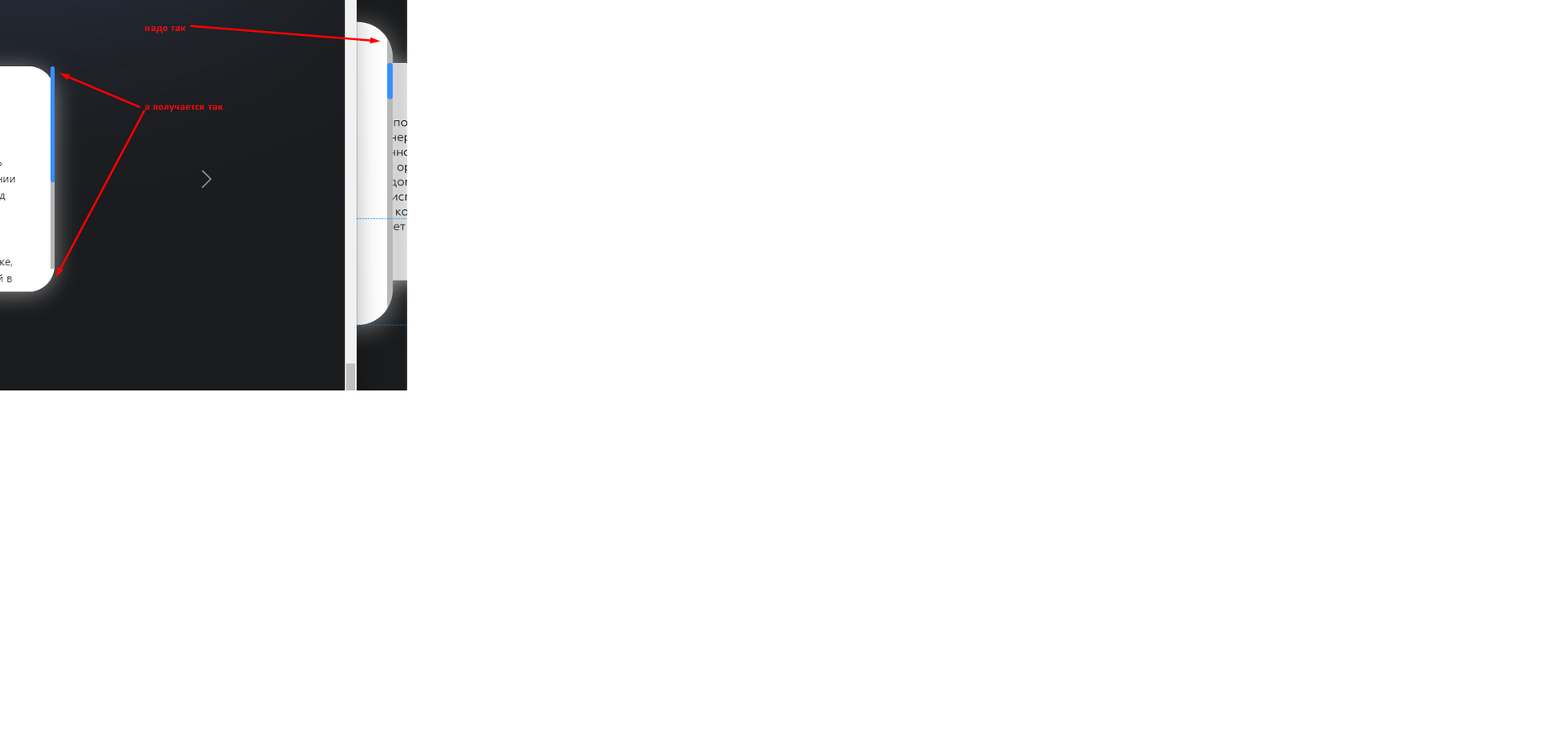
.wrapper {
border-radius: 10%;
overflow: hidden;
width: 200px;
height: 200px;
margin: 20px auto;
border: 2px solid #ccc;
}
.block {
height: 100%;
overflow-y: scroll;
font-size: 24px;
}<div class="wrapper">
<div class="block">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus illum, reprehenderit eos architecto quia esse nemo explicabo incidunt voluptas tempore. Sit iste itaque officiis eius molestias dolorem voluptas odio doloribus.
</div>
</div>