Проблема - не видно меню в заголовке. В общем-то неважен js код, смотрим в консоль

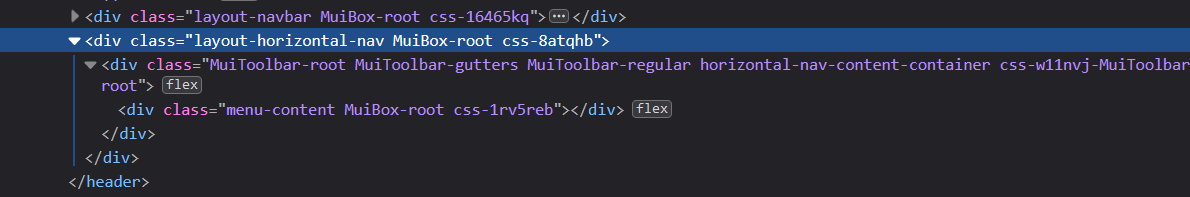
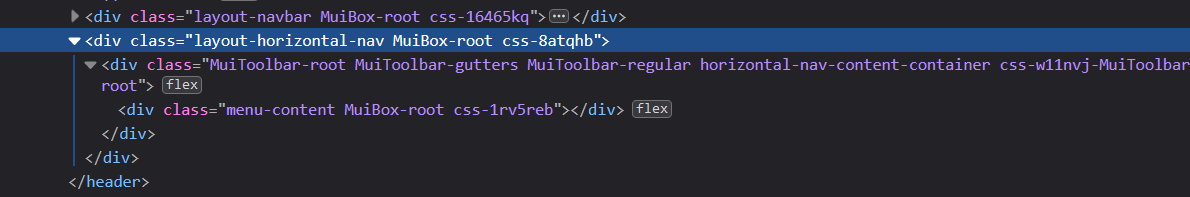
Тут выделен элемент, в котором должно быть меню. Подсветка этого элемента показывает нужное место на странице. Видно, что в его HTML нет меню. Также, Edit as HTML - показывает тот же короткий код. Теперь, идем на вкладку Components расширения React DevTools.

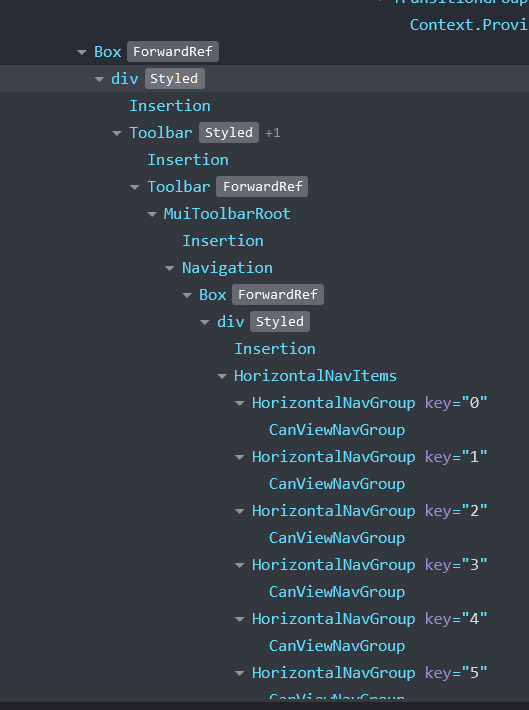
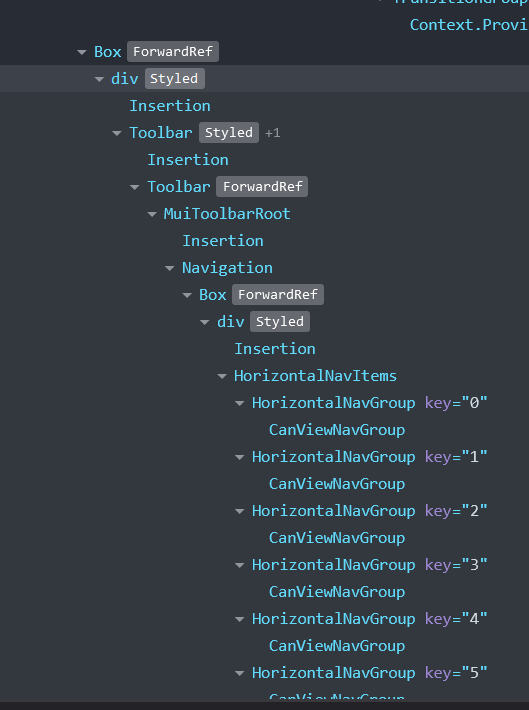
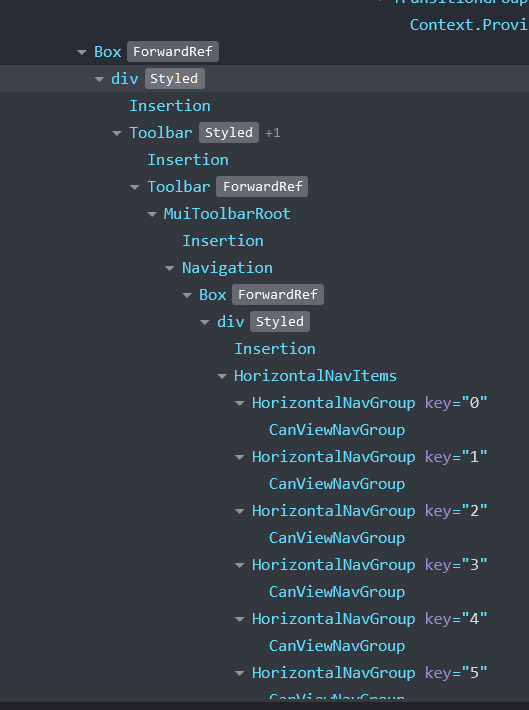
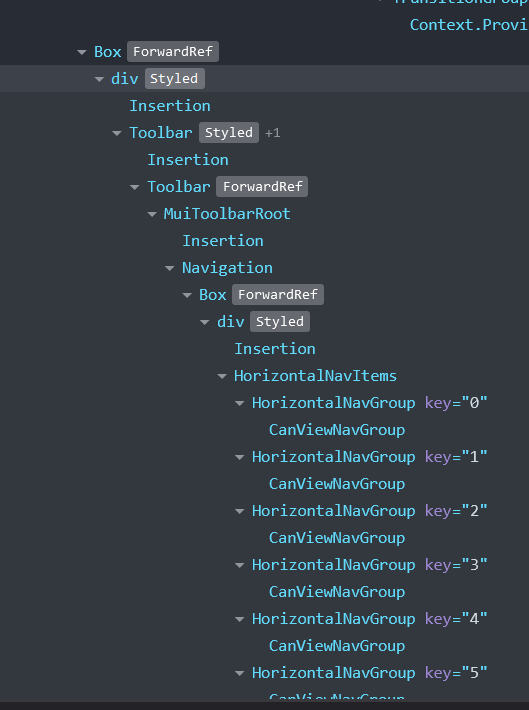
И видим, что внутри компонента есть пункты меню

.
Как такое вообще может быть?


 .
.