
<svg width="45" height="45" viewBox="0 0 45 45" fill="none" xmlns="http://www.w3.org/2000/svg">
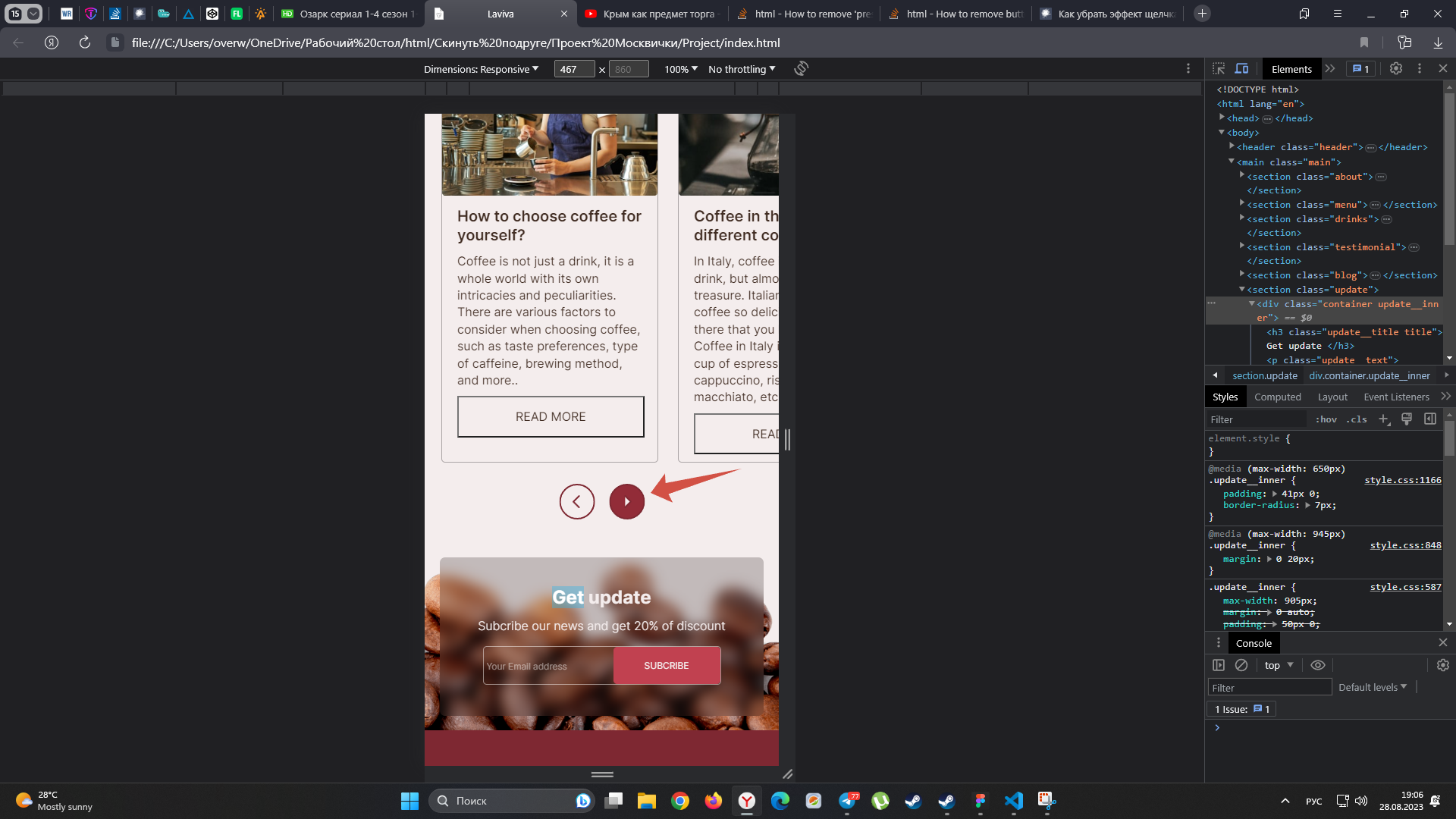
<path d="M20.125 15.375L27.25 22.5L20.125 29.625M43.875 22.5C43.875 10.6949 34.3051 1.125 22.5 1.125C10.6949 1.125 1.125 10.6949 1.125 22.5C1.125 34.3051 10.6949 43.875 22.5 43.875C34.3051 43.875 43.875 34.3051 43.875 22.5Z" stroke="#7E2832" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>