
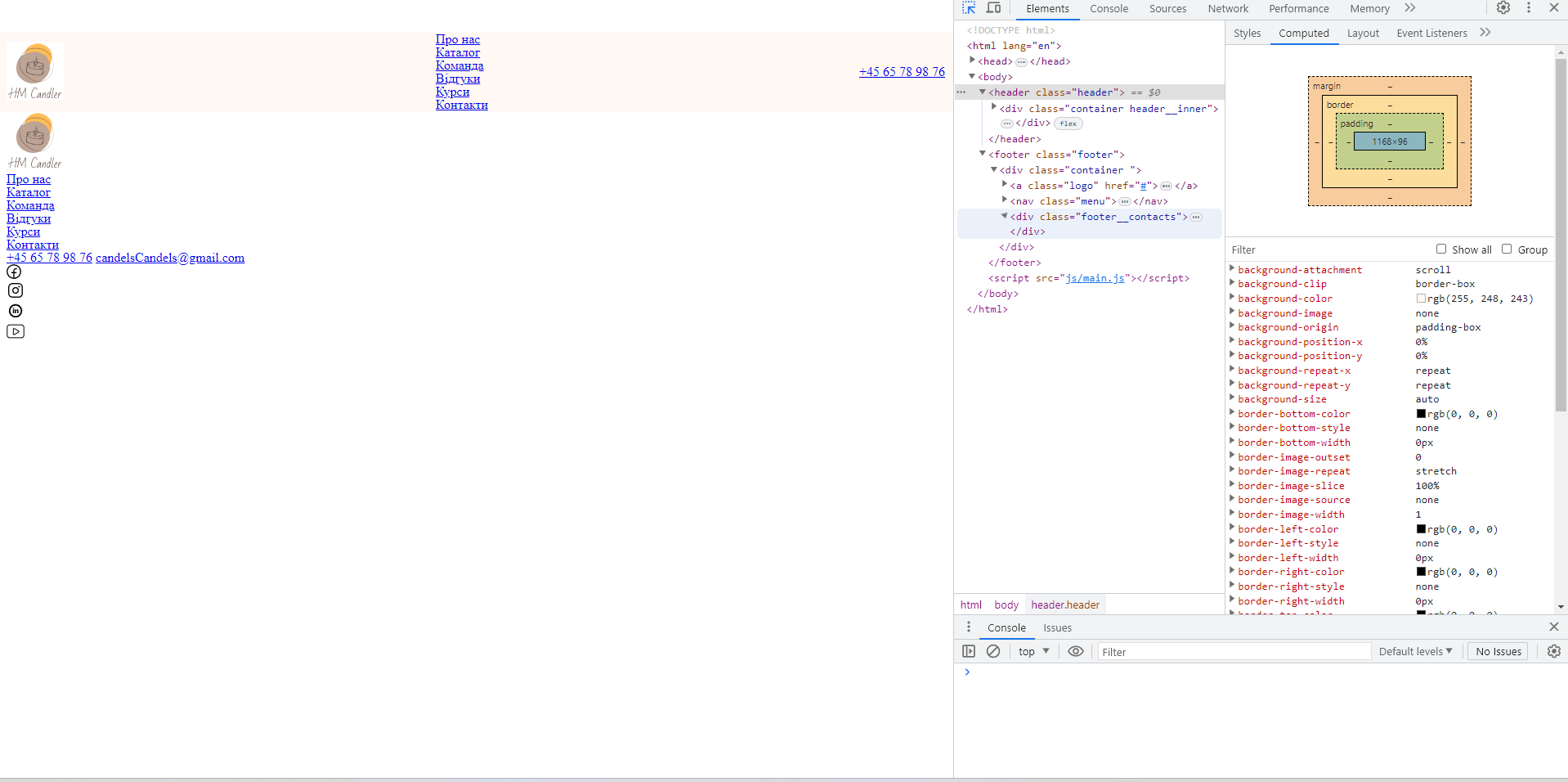
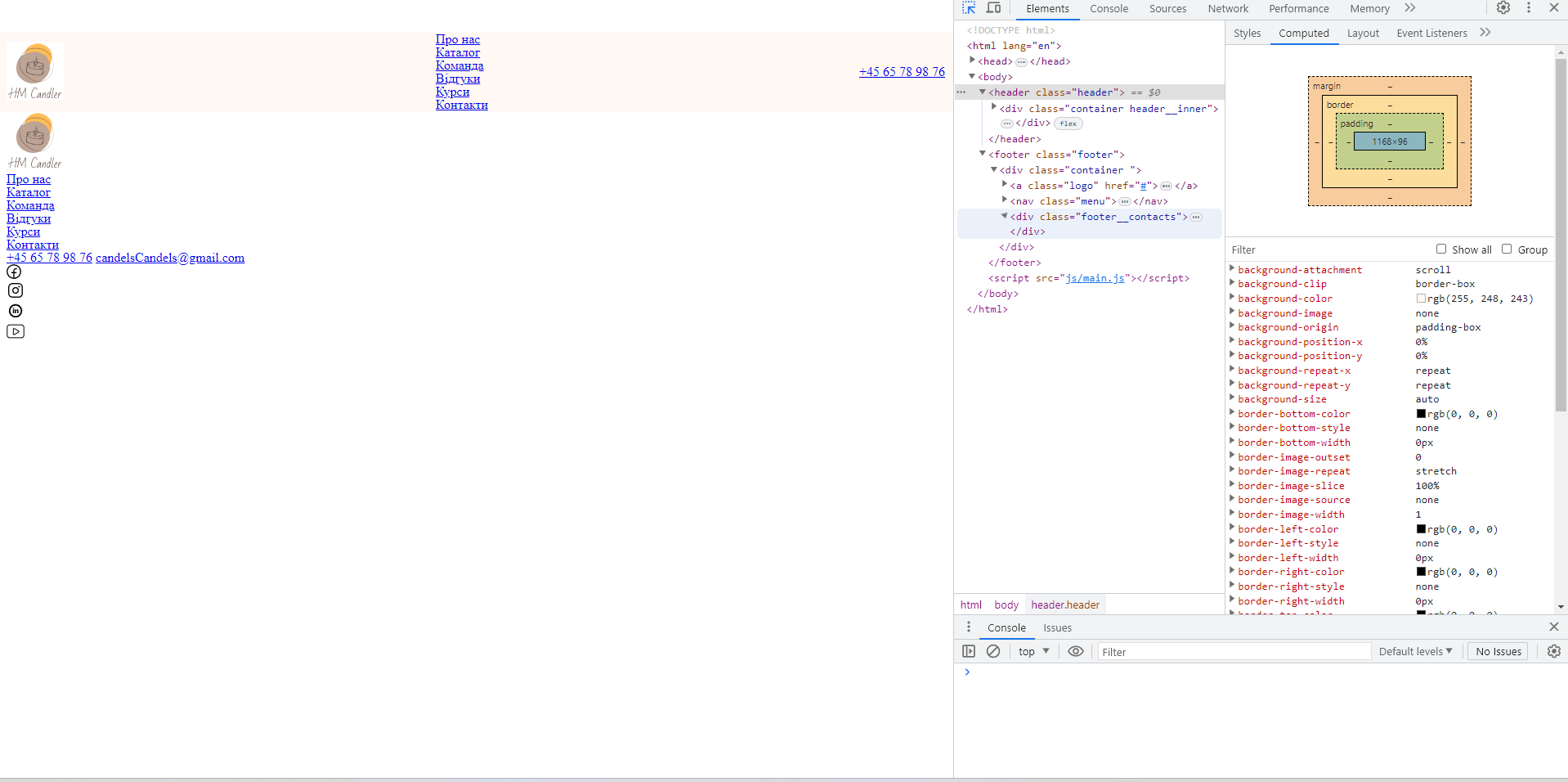
Почему header__inner считает margin не от header, а от всего html?
HTML
<header class="header">
<div class="container header__inner">
<a class="logo" href="#">
<img class="logo__img" src="img/logo.png" alt="">
</a>
<nav class="menu">
<ul class="menu__list">
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Про нас
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Каталог
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Команда
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Відгуки
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Курси
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Контакти
</a>
</li>
</ul>
</nav>
<a class="phone" href="tel:+4565789876">+45 65 78 98 76</a>
</div>
</header>
<footer class="footer">
<div class="container ">
<a class="logo" href="#">
<img class="logo__img" src="img/logo.png" alt="">
</a>
<nav class="menu">
<ul class="menu__list">
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Про нас
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Каталог
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Команда
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Відгуки
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Курси
</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">
Контакти
</a>
</li>
</ul>
</nav>
<div class="footer__contacts">
<a class="phone" href="tel:+4565789876">+45 65 78 98 76</a>
<a class="email" href="mailto:candelsCandels@gmail.com">candelsCandels@gmail.com</a>
<ul class="footer__social">
<li class="footer__social-item">
<a class="footer__social-link" href="#">
<img class="footer__social-img" src="img/facebook.svg" alt="">
</a>
</li>
<li class="footer__social-item">
<a class="footer__social-link" href="#">
<img class="footer__social-img" src="img/instagram.svg" alt="">
</a>
</li>
<li class="footer__social-item">
<a class="footer__social-link" href="#">
<img class="footer__social-img" src="img/linkedin.svg" alt="">
</a>
</li>
<li class="footer__social-item">
<a class="footer__social-link" href="#">
<img class="footer__social-img" src="img/youtube.svg" alt="">
</a>
</li>
</ul>
</div>
</div>
</footer>
CSS
.container{
max-width: 1180px;
padding: 0 10px;
margin: 0 auto;
}
header{
background-color: #FFF8F3;
}
.header__inner{
margin-top: 45px;
display: flex;
justify-content: space-between;
align-items: center;
}