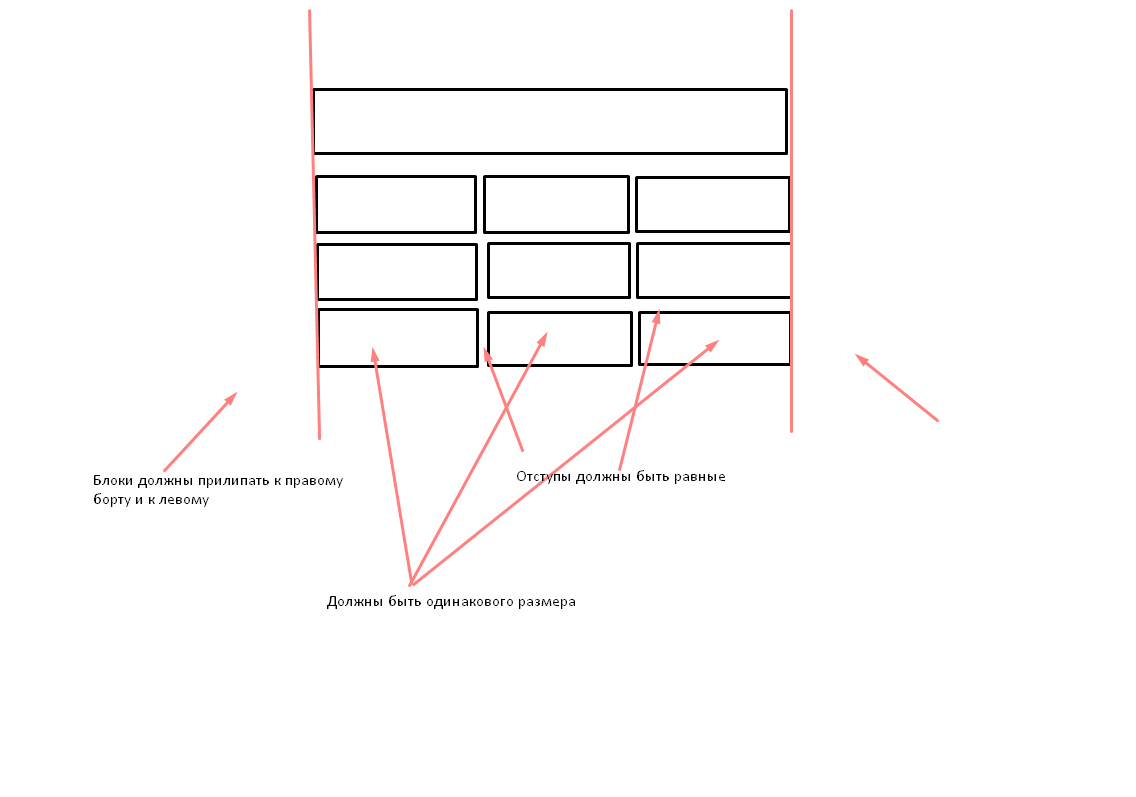
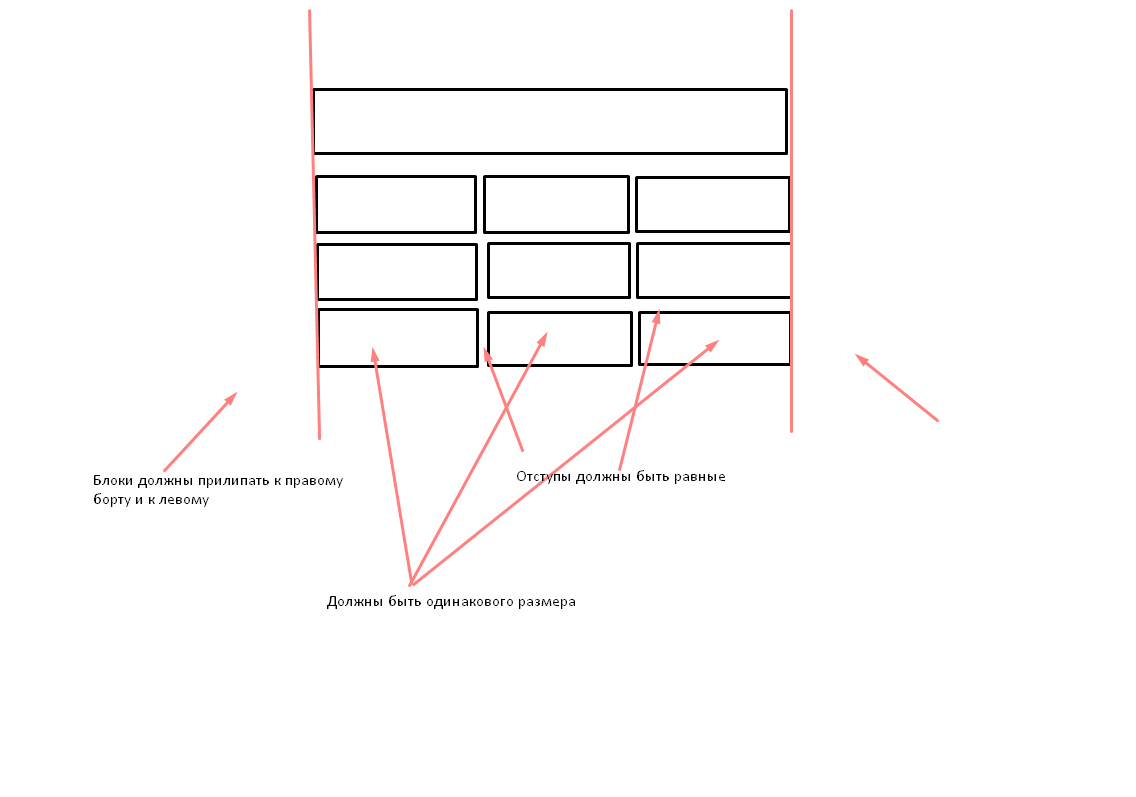
1. Нужно что бы они шли по 3 в ряд.
2. При увеличении или уменьшении экрана не разъезжались.
3. Что бы правые и левые прижимались к бокам.
4. Что бы от центральных и сверху и снизу был равный отступ

Нарисовал как смог.
Браузеры только новые. Уже второй день мучаюсь