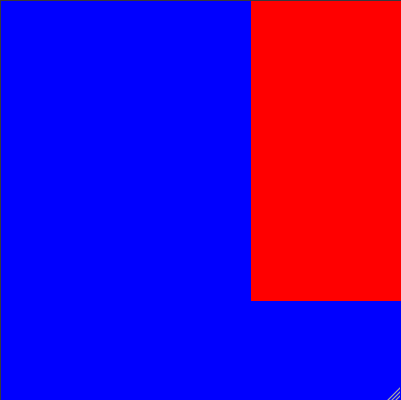
Есть такой код, где абсолютно позиционированный элемент выходит за правую часть экрана, а в body отсекается лишнее
<div class="container">
<div class="el"></div>
</div>
body {
margin: 0;
overflow-x: hidden;
}
.container {
position: relative;
background-color: #00f;
height: 100vh;
}
.el {
width: 300px;
height: 300px;
background-color: #f00;
position: absolute;
right: 0;
transform: translateX(50%)
}
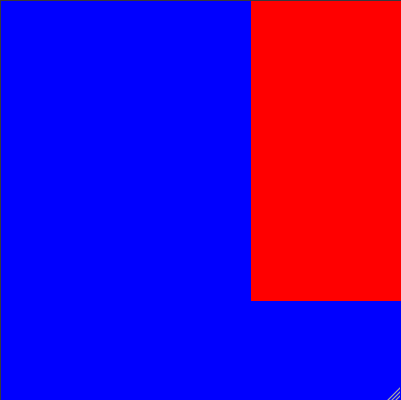
В firefox все отлично, а в chrome происходят не понятные вещи (второй скрин).
Во-первых, позиционирование блока живет своей жизнью. На некоторой ширине экрана красного блока вообще не видно, на некоторой справа появляется пустота.
Во-вторых, на скрине ширина области видимости 420px, при этом инспектор показывает, что синий контейнер тоже 420px. Плюс снизу пустота, хотя высота блока 100vh
Это нормальное поведение, описанное в спецификации, или баг в хромиум браузерах?

 Demo
Demo