Первый раз делаю расширение для Chrome, столкнулся с проблемой поиска элемента на странице.
Есть content_scripts
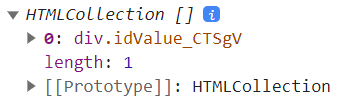
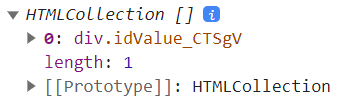
const el = document.getElementsByClassName("idValue_CTSgV");
console.log(el);
Возвращает массив с элементом

Но при попытке достать из элемента innerHTML
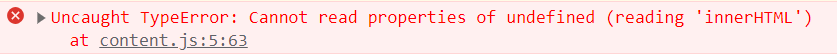
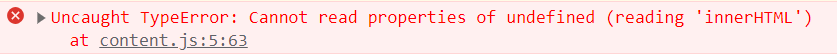
const el = document.getElementsByClassName("idValue_CTSgV")[0].innerHTML;
console.log(el);
Возникает ошибка

Причём это только на том сайте, для которого пишу расширение. Пробовал аналогично получать элементы на других сайтах, всё работает.