
class Panel_Promocodes(IsWorkerMixin, View):
def get(self, request: HttpRequest) -> HttpResponse:
data = request.GET
page_index: int = int(data.get('page_index', 1))
data_limit: int = int(data.get('data_limit', 5))
pages_count: int or float = Promo.objects.filter(user=request.user).count() / data_limit
if isinstance(pages_count, float):
pages_count = int(pages_count)
pages_count += 1
id__lte = page_index * data_limit
id__gte = pages_count * data_limit
print(id__lte, id__gte, sep=' ')
context = {
'codes_count': Promo.objects.filter(user=request.user).count(),
'codes': Promo.objects.filter(user=request.user, id__lte=id__lte, id__gte=id__gte).order_by('-id').all()[:data_limit],
'page_index': page_index,
'data_limit': data_limit,
'pages_count': pages_count
}
return render(request, 'panel/promocodes.html', context)<div class="panel-table__filters">
<div class="choose__line data_limits">
<a class="choose {% if data_limit == 5 %}active{% endif %}">
5
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 10 %}active{% endif %}">
10
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 50 %}active{% endif %}">
50
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 100 %}active{% endif %}">
100
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 150 %}active{% endif %}">
150
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 200 %}active{% endif %}">
200
</a>
<div class="line"></div>
<a class="choose {% if data_limit == 0 %}active{% endif %}">
Все
</a>
</div>
<div class="search_input" style="width: 300px;
height: 38px;">
<img src="/static/img/search_input.svg" alt="">
<input type="text" placeholder="Поиск" id="search_coin">
</div>
</div>
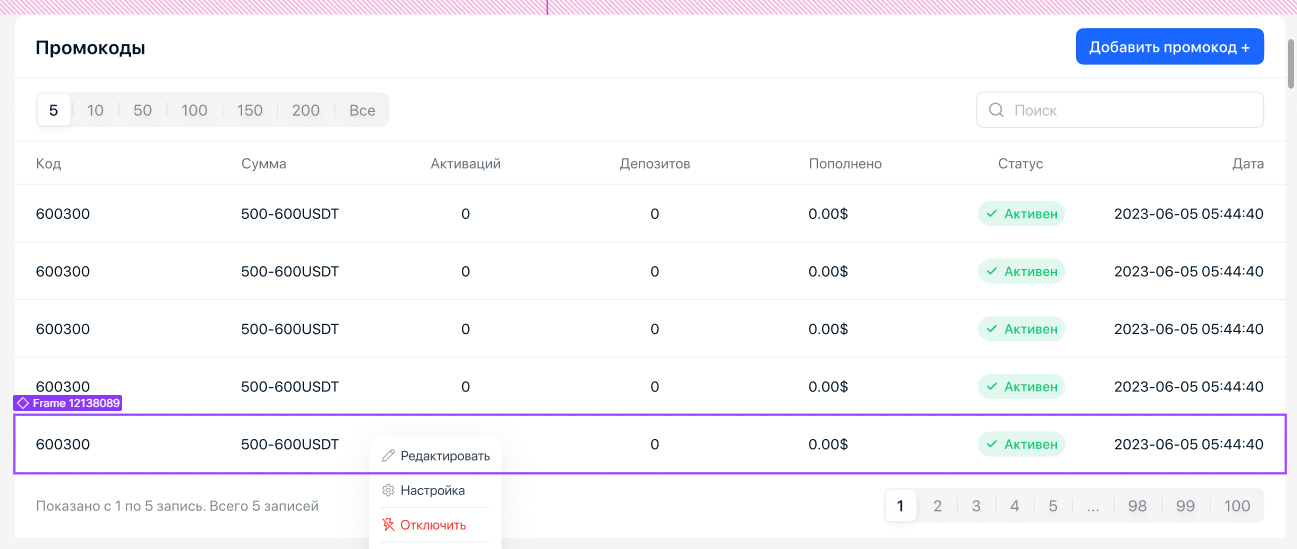
<div class="table-collapse">
<table>
<thead>
<tr>
<th>Код</th>
<th>Сумма</th>
<th>Активаций</th>
<th>Депозитов</th>
<th>Пополнено</th>
<th>Статус</th>
<th>Дата</th>
</tr>
</thead>
<tbody>
{% for code in codes %}
<tr>
<td>{{ code.code }}</td>
<td>{{ code.amount_from }}-{{ code.amount_to }}{{ code.coin.short_name }}</td>
<td>{{ code.mamonts.count }}</td>
<td>{{ code.deposits.count }}</td>
<td>{{ code.deposits.count }}</td>
<td>
<div class="status green">
<svg xmlns="http://www.w3.org/2000/svg" width="13" height="14" viewBox="0 0 13 14" fill="none">
<path d="M10.8334 3.75L4.87502 9.70833L2.16669 7" stroke="#13CA76" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
Активен
</div>
</td>
<td>{{ code.created_at|date:"Y-m-d g:i" }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="pages-count">
<span>Показано с {{ page_index }} по {{ data_limit }} запись. Всего {{ codes_count }} записей</span>
<div class="choose__line page_index">
{% for count in pages_count|get_range %}
<a class="choose {% if page_index == count %}active{% endif %}">
{{ count }}
</a>
</a>
{% if pages_count|get_range|last != count %}
<div class="line"></div>
{% endif %}
{% endfor %}
</div>
</div>$(document).ready(function() {
var get_params = new URLSearchParams(location.search)
var page_count = get_params.get('page_count') || 1
var data_limit = get_params.get('data_limit') || 5
var url = location.pathname
$('.data_limits > *:not(.line)').each(function(index) {
let _this = $(this)
$(this).attr('href', `${url}?page_count=${page_count}&data_limit=${_this.text().trim()}`)
})
$('.page_index > *:not(.line)').each(function(index) {
let _this = $(this)
$(this).attr('href', `${url}?page_index=${_this.text().trim()}&data_limit=${data_limit}`)
})
})from django.core.paginator import Paginator
from django.shortcuts import render
class Panel_Promocodes(IsWorkerMixin, View):
def get(self, request: HttpRequest) -> HttpResponse:
data = request.GET
page_index: int = int(data.get('page_index', 1))
data_limit: int = int(data.get('data_limit', 5))
promos = Promo.objects.filter(user=request.user).order_by('-id')
paginator = Paginator(promos, data_limit)
codes_page = paginator.get_page(page_index)
context = {
'codes_count': promos.count(),
'codes': codes_page,
'page_index': page_index,
'data_limit': data_limit,
'pages_count': paginator.num_pages
}
return render(request, 'panel/promocodes.html', context)