
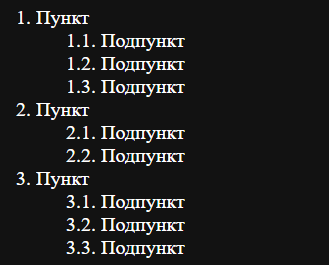
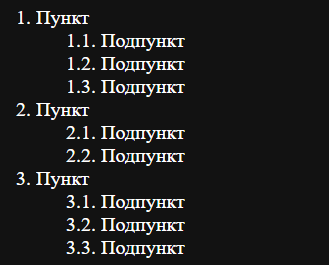
Вот как выглядит на странице
код HTML
<ol>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
</ol>
Код CSS
li { list-style-type: none; }
ol { counter-reset: list1; }
ol li:before {
counter-increment: list1;
content: counter(list1) ". ";
}
ol ol { counter-reset: list2; }
ol ol li:before {
counter-increment: list2;
content: counter(list1) "." counter(list2) ". ";
}
Возможно вопрос будет глупый либо не понятный.
1. Не могу понять последовательность то есть почему веб страница выводит в подпункт 1.1. откуда вторая 1? Если по началу я отключил нумерацию?
2. 1 ol ol к какому дочернему элементу идет обращение? 2.2. Или же ol ol li? Первый родитель? Второй дочерни?
2.1 То есть почему она обратилась именно к пункту 2? ol ol Если в начале родитель ol потом дочерни ol. Хотя в родители 2 ol а обратилась именно к второму пункту, извиняюсь если задаю не корректно.
 Вот как выглядит на странице
Вот как выглядит на странице