Есть компонент
TagList, который, с помощью метода
.map() отрисовывает объекты переданные пропсами в него в виде и . При том, что компонент отрисовывается с правильными значениями, компонент внутри которого элемент svg отрисовывается с одним и тем же градиентом, хотя туда передаются разные значения цветов на каждой итерации
Суть части кода с SVG: На каждой итерации SVG принимает два значения градиента: цвет текущего тега, цвет следующего тега и должен выводить стрелку с градиентом содержащим оба цвета.
Проблема: Цвета градиента стрелки на каждой итерации остаются одни и те же, хотя пропсы, судя по скрину ниже передаются корректно
TagList.tsx
import { TagListHorizontalProps } from './models'
import './index.css'
import Tag from 'shared/ui/tag'
import TagSeparator from 'shared/ui/tag-separator'
export default function TagListHorizontal({ tagList }: TagListHorizontalProps) {
return (
<div className="scrollbar-horizontal">
<div className="scrollbar-horizontal__container row">
{tagList.map((tag, index) => (
<div className="scrollbar-horizontal-element row" key={tag.title}>
<Tag
title={tag.title}
color={tag.color} />
<TagSeparator
colorStart={tag.color}
colorEnd={tagList[index + 1]?.color}
length={tagList.length}
index={index}
/>
</div>
))}
</div>
</div>
)
}
Tag.tsx
import './index.css'
import { TagProps } from './models'
export default function Tag({ title, color }: TagProps) {
return (
<div className="tag">
<div className="tag__container" style={{ border: `1px solid ${color}` }}>
<div className="tag-title">
<div className="tag-title__container" style={{ color: color }}>
<p>{title}</p>
</div>
</div>
</div>
</div>
)
}
TagSeparator.tsx
import './index.css'
import { TagSeparatorProps } from './models'
export default function TagSeparator({
colorStart,
colorEnd,
length,
index,
}: TagSeparatorProps) {
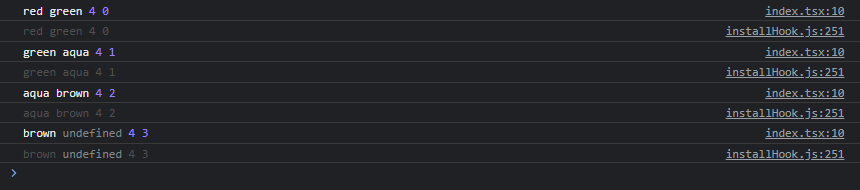
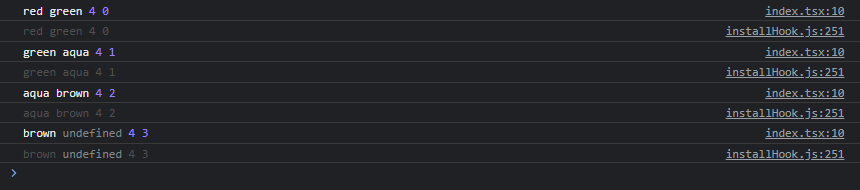
console.log(colorStart, colorEnd, length, index)
return length === index + 1 ? null : (
<svg
xmlns="http://www.w3.org/2000/svg"
width="37"
height="16"
viewBox="0 0 37 16"
fill="none"
>
<path
d="M0.156185 8L5.92969 13.7735L11.7032 8L5.92969 2.2265L0.156185 8ZM36.6368 8.70711C37.0273 8.31658 37.0273 7.68342 36.6368 7.29289L30.2728 0.928932C29.8823 0.538408 29.2491 0.538408 28.8586 0.928932C28.4681 1.31946 28.4681 1.95262 28.8586 2.34315L34.5155 8L28.8586 13.6569C28.4681 14.0474 28.4681 14.6805 28.8586 15.0711C29.2491 15.4616 29.8823 15.4616 30.2728 15.0711L36.6368 8.70711ZM5.92969 9H35.9297V7H5.92969V9Z"
fill="url(#paint0_linear_424_1291)"
/>
<defs>
<linearGradient
id="paint0_linear_424_1291"
x1="6"
y1="8"
x2="37"
y2="8"
gradientUnits="userSpaceOnUse"
>
<stop stopColor={colorStart} /> // Первый цвет градиента
<stop offset="1" stopColor={colorEnd ? colorEnd : 'black'} /> // Второй цвет градиента
</linearGradient>
</defs>
</svg>
)
}
console.log() :
 Результат кода :
Результат кода :