
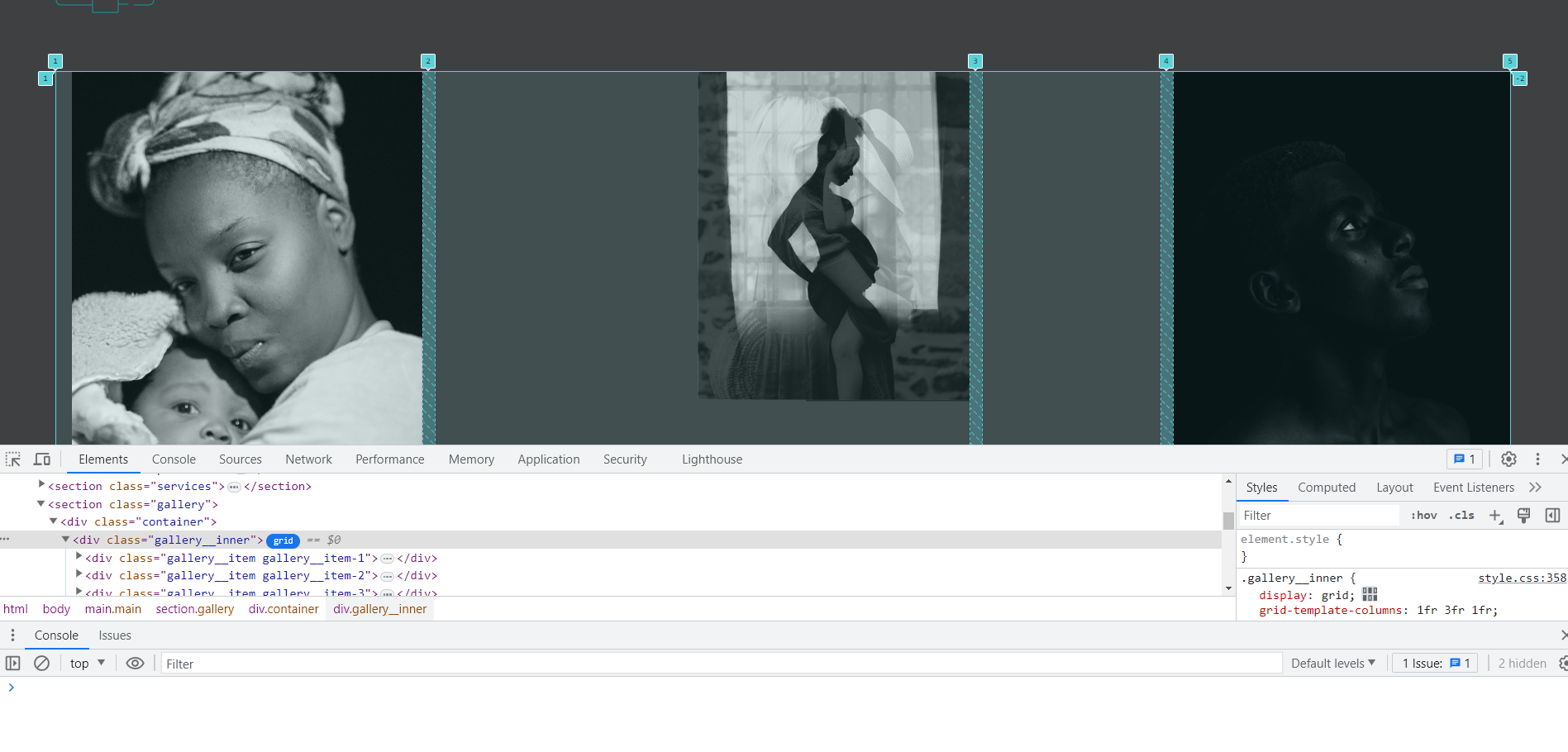
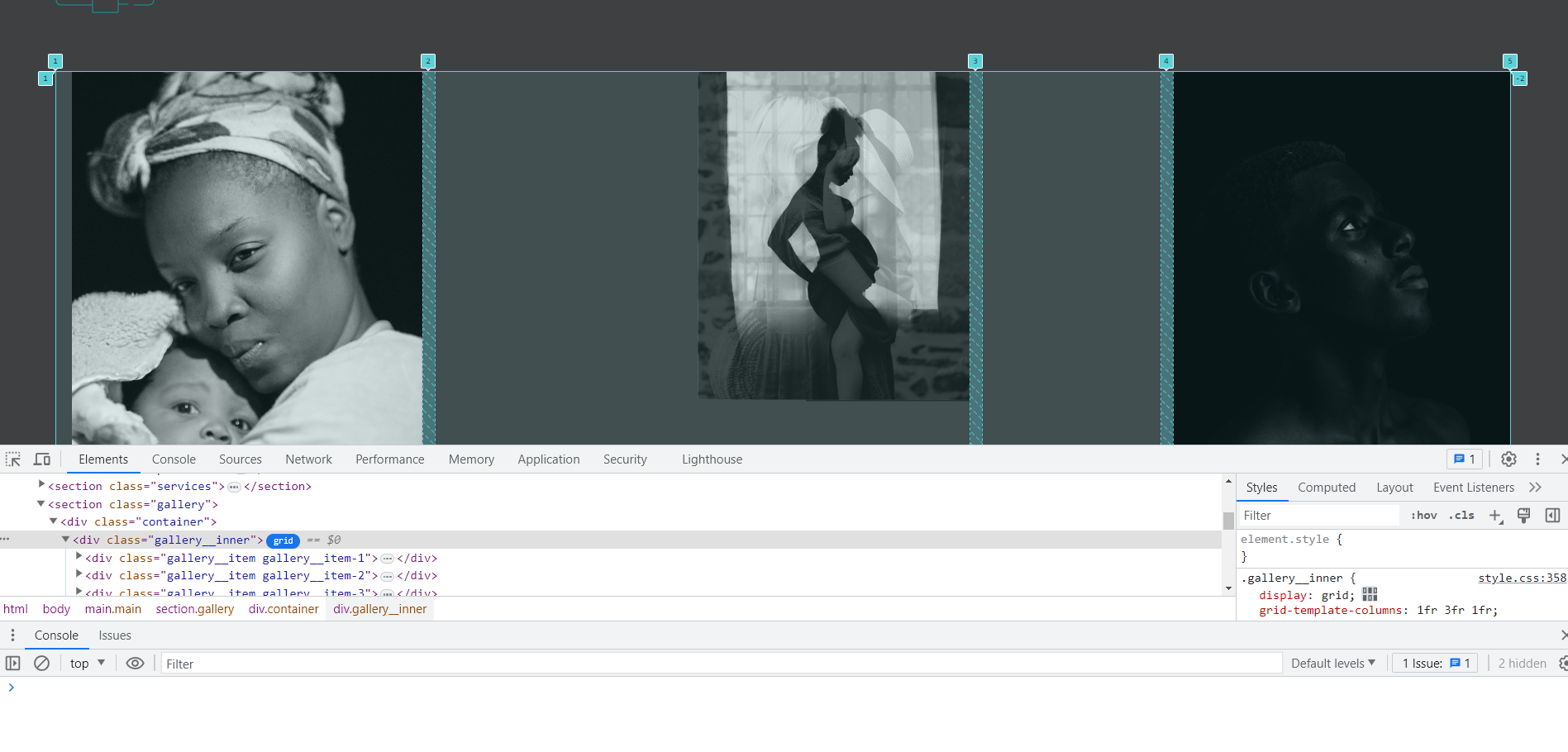
В css указано 3 колонки.
HTML
<section class="gallery">
<div class="container">
<div class="gallery__inner">
<div class="gallery__item gallery__item-1">
<img src="images/gallery-img-1.png" alt="">
</div>
<div class="gallery__item gallery__item-2">
<img src="images/gallery-img-2.png" alt="">
</div>
<div class="gallery__item gallery__item-3">
<img src="images/gallery-img-3.png" alt="">
</div>
<div class="gallery__item gallery__item-4">
<img src="images/gallery-img-4.png" alt="">
</div>
<div class="gallery__item gallery__item-5">
<img src="images/gallery-img-5.png" alt="">
</div>
<div class="gallery__item gallery__item-6">
<img src="images/gallery-img-6.png" alt="">
</div>
<div class="gallery__item gallery__item-7">
<img src="images/gallery-img-7.png" alt="">
</div>
<div class="gallery__item gallery__item-8">
<img src="images/gallery-img-8.png" alt="">
</div>
<div class="gallery__item gallery__item-9">
<img src="images/gallery-img-9.png" alt="">
</div>
<div class="gallery__item gallery__item-10">
<img src="images/gallery-img-10.png" alt="">
</div>
<div class="gallery__item gallery__item-11">
<img src="images/gallery-img-11.png" alt="">
</div>
<div class="gallery__item gallery__item-12">
<img src="images/gallery-img-12.png" alt="">
</div>
<div class="gallery__item gallery__item-13">
<img src="images/gallery-img-13.png" alt="">
</div>
</div>
</div>
</section>
CSS
.gallery__inner {
display: grid;
grid-template-columns: 1fr 3fr 1fr ;
grid-template-rows: auto;
justify-items: end;
gap: 15px;
}
.gallery__item img {
/* width: 100%; */
object-fit: cover;
}
.gallery__item-1{
grid-column-start: 1;
}
.gallery__item-2{
grid-column-start: 2;
grid-row-start: 1;
}
.gallery__item-3{
grid-column-start: 2;
grid-row-start: 1;
}
.gallery__item-4{
grid-column-start: 2;
grid-row-start: 1;
}
.gallery__item-5{
grid-column-start: 4;
}
.gallery__item-6{
grid-column-start: 1;
}
.gallery__item-7{
grid-column-start: 2;
grid-row: 2;
}
.gallery__item-8{
grid-column-start: 2;
grid-row: 2;
justify-self: end;
}
.gallery__item-9{
grid-column-start: 4;
}
.gallery__item-10{
grid-column-start: 1;
}
.gallery__item-11{
grid-column-start: 2;
}
.gallery__item-12{
grid-column-start: 2;
}
.gallery__item-13{
grid-column-start: 4;
}