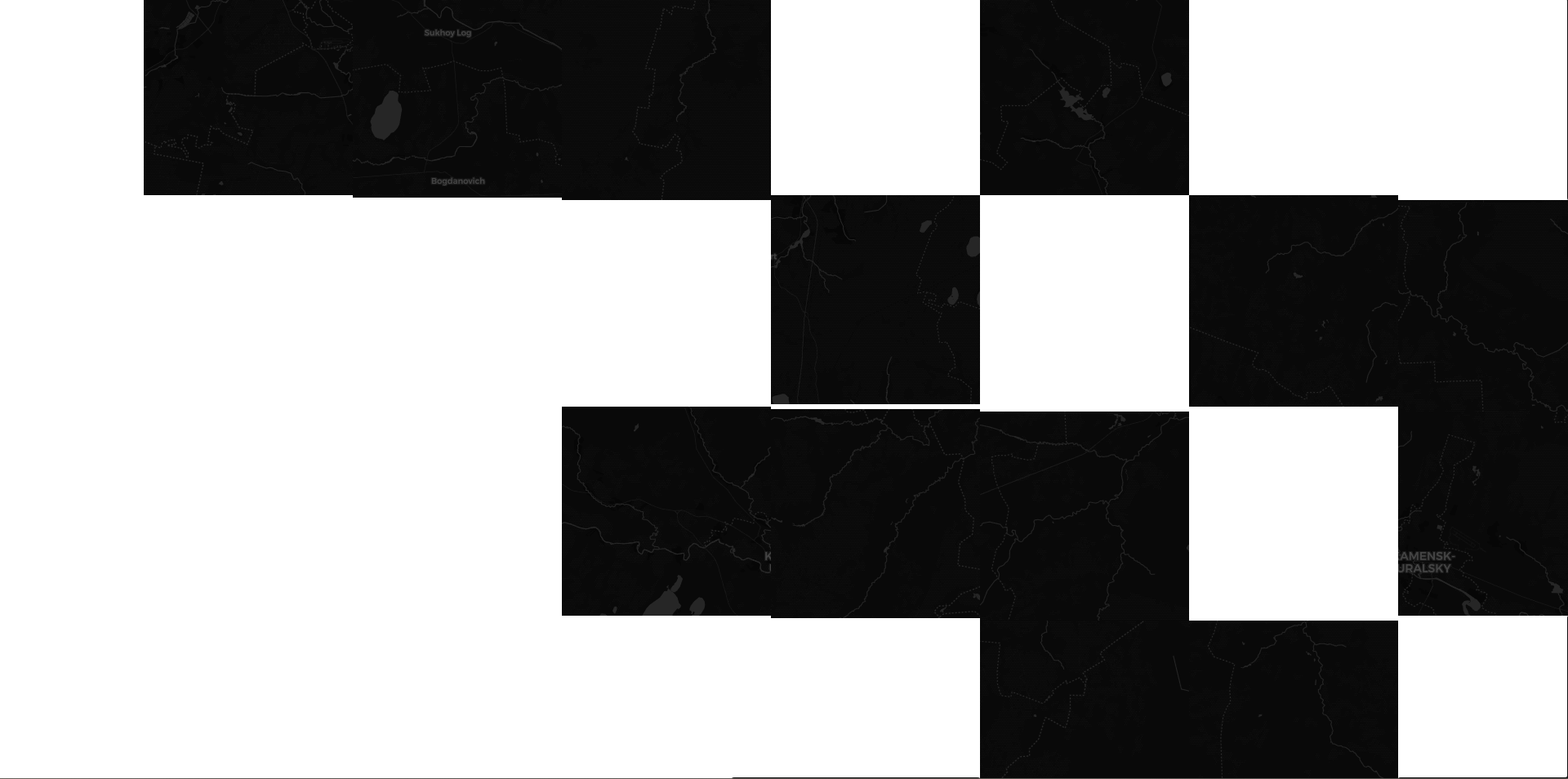
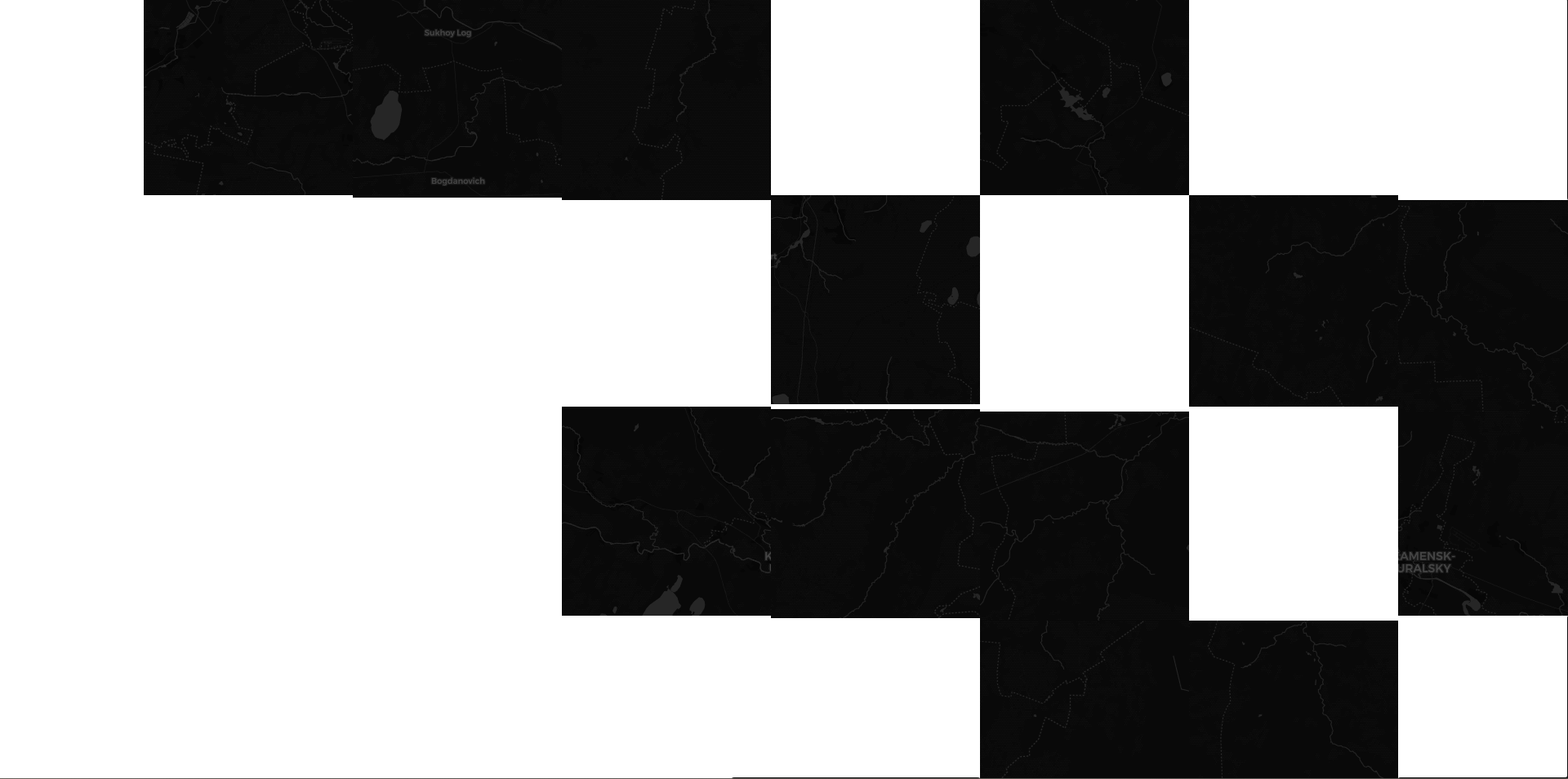
Почему моя карта отображается разрывисто и неправильно?

Код компонента:
'use client'
import React, { useRef, useEffect, useState } from 'react';
import L from 'leaflet';
import districts from './districts.json';
import './map.stylesheet.scss';
import { useMapContext } from '@/contexts/Map.context';
const MapComponent = () => {
const { setHoveredDistrict, setRegion, setShow } = useMapContext();
const mapContainer = useRef(null);
const [popupData, setPopupData] = useState(null);
useEffect(() => {
let map;
const defaultCenter = [56.8389, 60.6057];
map = L.map(mapContainer.current).setView(defaultCenter, 12);
const tileLayer = L.tileLayer('https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png', {});
tileLayer.addTo(map);
const geojsonLayer = L.geoJSON(districts, {
style: {
color: '#716BEB',
weight: 2,
fillColor: '#716BEB',
fillOpacity: 0.1,
transition: 'all .2s ease',
},
onEachFeature: (feature, layer) => {
layer.on({
mouseover: () => {
const districtName = feature.properties.name || 'Unknown';
setHoveredDistrict(districtName);
layer.setStyle({ fillOpacity: 0.2 });
},
mouseout: () => {
if (popupData) {
popupData.remove();
setPopupData(null);
}
layer.setStyle({ fillOpacity: 0.1 });
},
click: () => {
layer.setStyle({ fillOpacity: 0.8 });
const bounds = layer.getBounds();
map.fitBounds(bounds);
setRegion(feature.properties.name || 'Unknown');
setShow(true);
console.log(feature.properties.name || 'Unknown');
},
});
},
});
geojsonLayer.addTo(map);
return () => {
map.remove();
};
}, []);
return <div ref={mapContainer} style={{ width: '100%', height: '100vh' }}></div>;
};
export default MapComponent;