Здравствуйте! Столкнулась с такой проблемой: при запросе показать константу result в консоли показывает ошибку 404. На
официальном сайте ответа я не нашла. Также в консоли высвечивается непонятная ошибка. Причину, по которой она высвечивается я найти не могу. Буду очень благодарна за помощь!
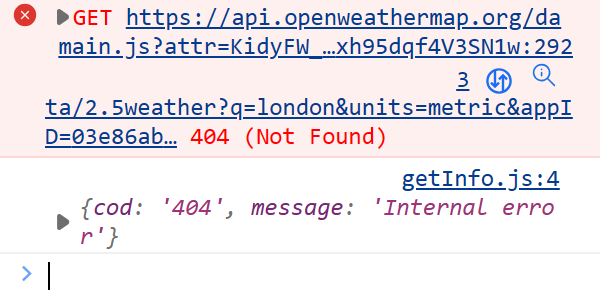
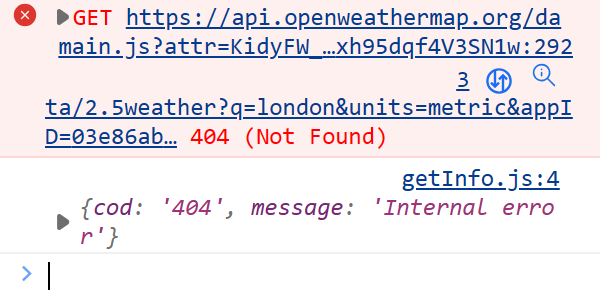
скриншот с консоли:

index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<div id="header">
<input id="input" type="text" placeholder="Please enter city...">
</div>
<div class="when-where">
<p id="place">Montreal, CA</p>
<p id="date">Sunday 27 July 2021</p>
</div>
<div id="now">
<p id="temperature">28°</p>
<p id="feelsLike">Feels like: 30°</p>
<p id="howItLike">Sunny</p>
<p id="variation">Min: 25° Max: 28°</p>
</div>
</div>
</body>
<script src="getInfo.js"></script>
<script src="enter.js"></script>
<script src="app.js"></script>
</html>
style.css:
body {
background-image: url('https://images.unsplash.com/photo-1587923623987-c7e4083beb23?ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fHN1bnxlbnwwfHwwfHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60');
background-size: cover;
background-repeat: no-repeat;
margin: 0;
}
#container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
background-image: linear-gradient(rgba(233, 200, 200, 0.3), rgba(0, 0, 0, 0.6));
min-height: 100vh;
}
#header {
display: flex;
justify-content: center;
margin-top: 30px;
}
#input {
background-color: rgba(142, 127, 161, 0.3);
border-radius: 20px;
border: 3px solid #CDF3A2;
padding: 15px;
font-size: 20px;
}
#input:focus {
background-color: rgb(100%, 100%, 100%);
}
.when-where {
display: flex;
flex-direction: column;
align-items: center;
}
#place {
color: rgb(100%, 100%, 100%);
font-size: 45px;
}
#date {
color: rgb(100%, 100%, 100%);
font-size: 24px;
}
#now {
display: flex;
flex-direction: column;
align-items: center;
}
#temperature {
color: rgb(100%, 100%, 100%);
font-size: 110px;
font-weight: bold;
text-shadow: 5px 10px black;
margin: 0;
}
#feelsLike {
color: rgb(100%, 100%, 100%);
font-size: 30px;
font-weight: bold;
}
#howItLike {
color: rgb(100%, 100%, 100%);
font-size: 30px;
font-weight: bold;
font-style: italic;
}
#variation {
color: rgb(100%, 100%, 100%);
font-size: 26px;
font-weight: bold;
}
app.js:
const api = {
endpoint: 'https://api.openweathermap.org/data/2.5',
key: '03e86ab9c552c9f3c387c706f5bda80d'
}
const input = document.querySelector('#input');
input.addEventListener('keydown', enter);
enter.js:
function enter(e) {
if (e.keyCode === 13) {
getInfo(input.value);
}
}
getInfo.js:
async function getInfo(data) {
const res = await fetch(`${api.endpoint}weather?q=${data}&units=metric&appID=${api.key}`);
const result = await res.json();
console.log(result);
}