Поддержка CSS включена в платную версию PyCharm (PyCharm Pro).
В бесплатной версии PyCharm (PyCharm Community Edition) подсветку синтаксиса для CSS можно получить с помощью плагинов:
TextMate Bundles или
WebCalm.
TextMate Bundles
https://plugins.jetbrains.com/plugin/7221-textmate...
Этот плагин включён в современные версии IDE и содержит в себе бандл для CSS (и многие другие), но чтобы это заработало надо отключить ограниченную подсветку CSS, которая есть в IDE по-умолчанию:
- Идём в
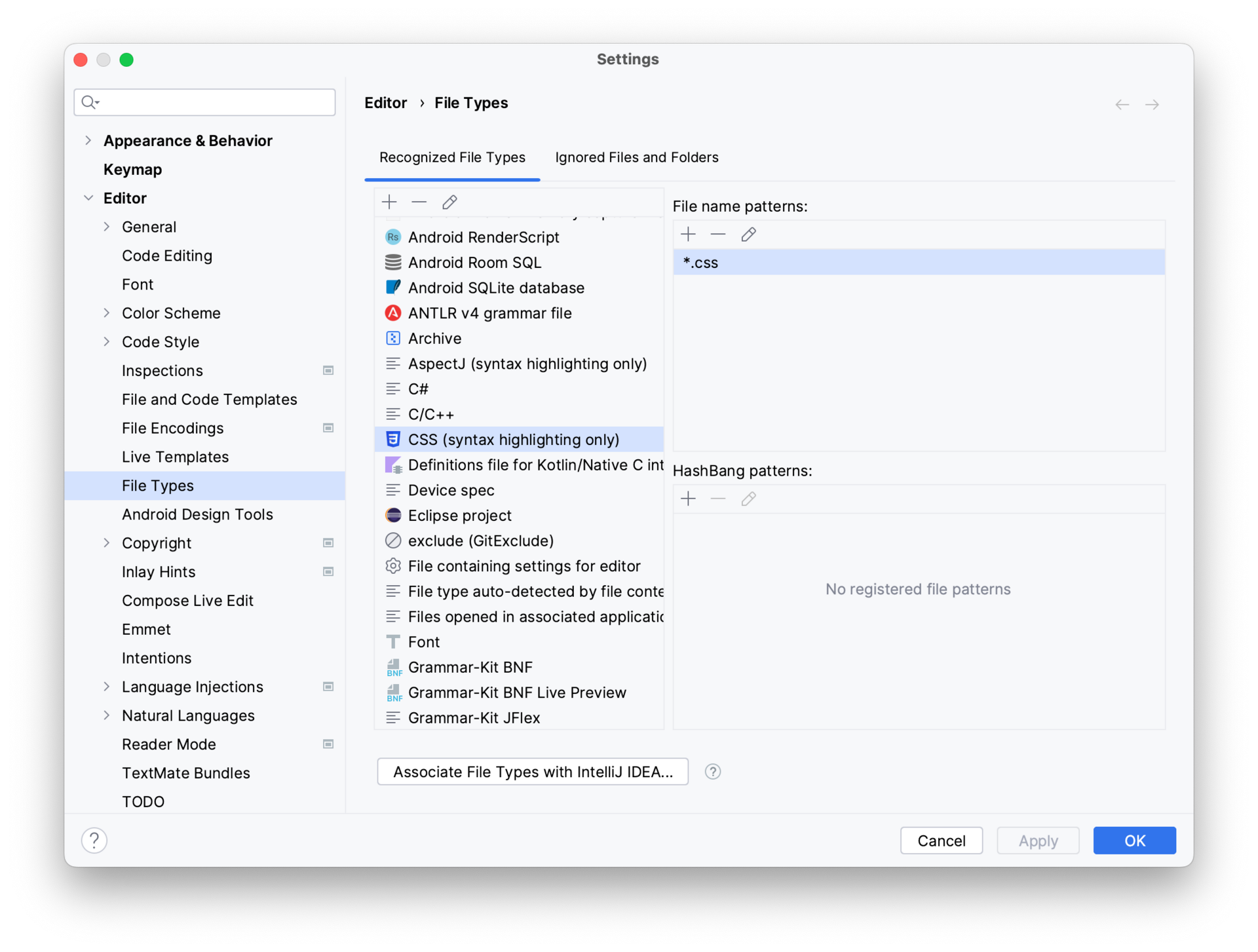
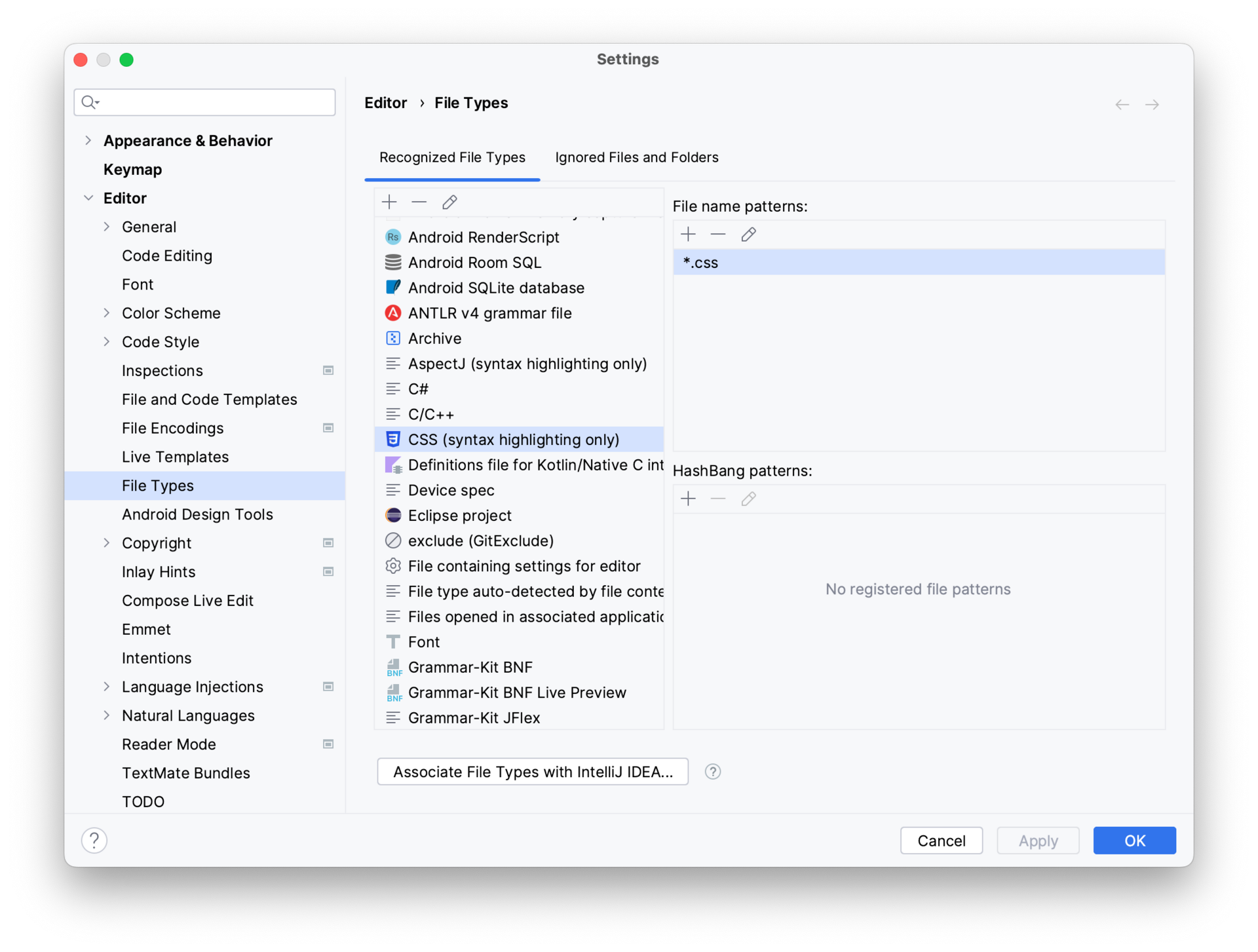
Settings > Editor > File Types > CSS (syntax highlighting only)
- Удаляем
*.css из File name patterns
 WebCalm
https://plugins.jetbrains.com/plugin/21826-webcalm...
WebCalm
https://plugins.jetbrains.com/plugin/21826-webcalm...
Это бесплатный плагин с открытым исходным кодом, который добавляет поддержку JavaScript и CSS.
https://github.com/ris58h/WebCalm