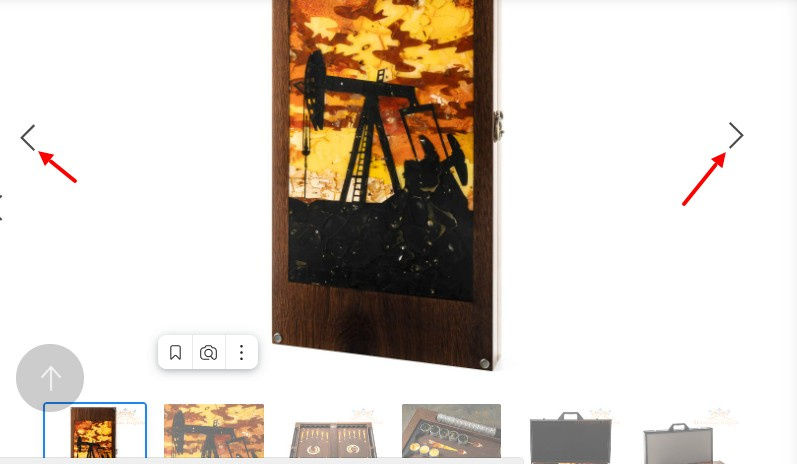
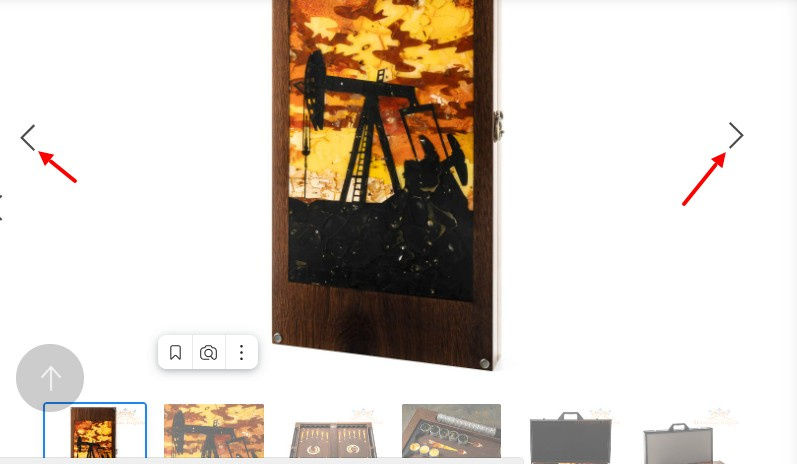
Работаю с сайтом на Webasyst Shop-Script. Мне нужно добавить на сайт в карточке товара кнопки для переключения между фото товара. Добавил их в html код в нужном файле. Сделал все как хотел, но есть одна проблема. Не знаю как сделать ссылки на следующую и предыдущую фотографию. Подскажите как сделать ссылки на фото, чтобы они работали в любой карточке товара, а не только в конкретной. Выглядит это так:

Вот код этих кнопок:
<a class="uk-position-center-left uk-link-reset uk-text-center sibling-arrow" style="z-index:10; padding: 5px 0 0 20px;">
{include file="`$wa_parent_theme_path`/svg.chevron-left.html" inline}
</a>
<a class="uk-position-center-right uk-link-reset uk-text-center sibling-arrow " style="z-index:10;">
{include file="`$wa_parent_theme_path`/svg.chevron-right.html" inline}
</a>