Есть такой блок с табами:
HTML:
<div class="tabs__wrapper">
<div class="tab" id="mailtab" data-register-type="email">
<img class="icon" src="./img/email_icon.svg" alt="email icon">
<span class="tab__text">மின்னஞ்சல் வழியாக</span>
</div>
<div class="tab active" id="phonetab" data-register-type="phone">
<img class="icon" src="./img/phone_icon.svg" alt="phone icon">
<span class="tab__text">தொலைபேசி மூலம்</span>
</div>
</div>
CSS:
.tabs__wrapper {
display: flex;
justify-content: space-between;
width: 100%;
}
.tab {
display: flex;
justify-content: center;
align-items: center;
padding: 8px 10px;
width: calc((100% - 8px)/2);
border: 1px solid #2545B7;
border-radius: 18px;
font-weight: 500;
font-size: 14px;
line-height: 20px;
color: #fff;
cursor: pointer;
user-select: none;
}
.tab.active {
border: 1px solid #CD37E9;
background: #CD37E9;
}
.tab .icon {
margin: 0 8px 0 0;
width: 14px;
}
.tab .tab__text {
padding: 2px 0 0;
}
У блока
.tab есть свойство
justify-content: center, и все внутри этого блока должно выравниваться по центру.
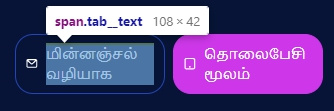
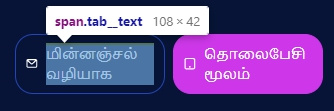
Но проблема в том, что по центру ничего не выравнивается. Блок
.tab__text занимает все свободное пространство. И
.icon сжимается и ширина иконки составляет 12рх вместо указанных 14рх.

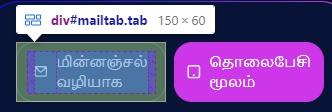
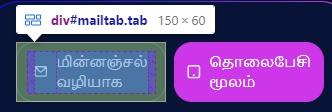
Но если я добавляю тег переноса
<br>, то ширина
.tab__text составляет ровно ширину текста, и все начинает выравниваться по центру.
<span class="tab__text">மின்னஞ்சல் <br> வழியாக</span>
<span class="tab__text">தொலைபேசி <br> மூலம்</span>

Как правильно сделать верстку, чтобы без тега
<br> все работало правильно (все выравнивалось по центру, иконка не ужималась)?