Открываю через MI Browser на Android SVG-файл, в котором находится колесо с темными секторами.
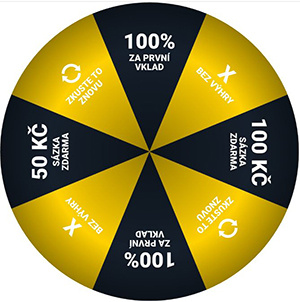
Так оно открывается при светлой теме браузера:

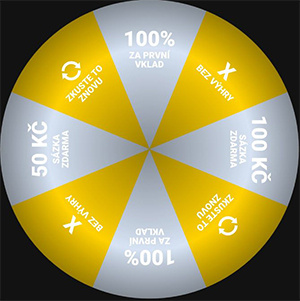
А так открывается при темной теме браузера:

Темные цвета инвертируются в белый.
Использую данный медиазапрос для того, чтобы в темной теме отображать сектора черным цветом:
@media (prefers-color-scheme: dark) {
.dark_sector { fill: #151F2B!important; }
}
Но сектора все-равно отображаются белым.
Причем, если задать вместо черного цвета красный (fill: #ff0000), то все отлично работает, на темной теме сектора отображаются красным.
Как-то можно для темной темы задать черный цвет секторов? Или как-то вообще запретить инвертирование цветов?
Вот кусок SVG:
<svg width="528" height="529" viewBox="0 0 528 529" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#clip0_1018_1774)">
<g clip-path="url(#clip1_1018_1774)">
<path d="M264.19 529.164C410.027 529.164 528.252 410.939 528.252 265.102C528.252 119.264 410.027 1.0397 264.19 1.0397C118.352 1.0397 0.12793 119.264 0.12793 265.102C0.12793 410.939 118.352 529.164 264.19 529.164Z" fill="#FFD101"/>
<path class="dark_sector" fill-rule="evenodd" clip-rule="evenodd" d="M264.19 265.102L508.224 164.075C534.928 228.777 534.928 301.421 508.224 366.123L264.19 265.102Z" fill="#151F2B"/>
<path class="dark_sector" fill-rule="evenodd" clip-rule="evenodd" d="M264.19 1.03972C298.77 1.00088 333.019 7.77568 364.98 20.9771L264.19 264.445L163.4 20.9738C195.361 7.77381 229.61 1.00015 264.19 1.03972V1.03972Z" fill="#151F2B"/>
<path class="dark_sector" fill-rule="evenodd" clip-rule="evenodd" d="M0.128097 265.102C0.0889959 230.388 6.91339 196.01 20.2087 163.944L264.131 264.922L20.0903 365.949C6.8726 333.972 0.0892267 299.703 0.128097 265.102Z" fill="#151F2B"/>
<path class="dark_sector" fill-rule="evenodd" clip-rule="evenodd" d="M163.288 509.183L264.131 265.582L364.993 509.223C300.387 535.827 227.884 535.812 163.288 509.183V509.183Z" fill="#151F2B"/>
<path opacity="0.4" d="M264.19 529.164C410.027 529.164 528.252 410.939 528.252 265.102C528.252 119.264 410.027 1.0397 264.19 1.0397C118.352 1.0397 0.12793 119.264 0.12793 265.102C0.12793 410.939 118.352 529.164 264.19 529.164Z" fill="url(#paint0_radial_1018_1774)"/>
</g>
<path fill-rule="evenodd" clip-rule="evenodd" d="M117.557 118.238C116.438 119.354 115.547 120.676 114.935 122.129C114.323 123.581 114.002 125.135 113.99 126.702C113.988 126.997 113.996 127.291 114.015 127.584L108.955 127.015C108.953 126.926 108.954 126.835 108.955 126.746C108.993 122.404 110.685 118.048 114.026 114.707C117.367 111.367 121.723 109.673 126.064 109.636C130.406 109.598 134.729 111.215 138.011 114.495L140.863 111.644L141.464 116.993L142.067 122.341L136.719 121.739L131.371 121.136L134.42 118.087C132.202 115.872 129.179 114.643 126.017 114.671C122.855 114.7 119.812 115.982 117.557 118.238V118.238ZM109.761 130.851L110.363 136.2L110.966 141.548L113.818 138.696L113.82 138.698C117.103 141.982 121.431 143.6 125.773 143.564C130.114 143.527 134.47 141.833 137.811 138.492C141.151 135.151 142.845 130.795 142.882 126.454C142.883 126.363 142.883 126.272 142.882 126.181L137.823 125.612C137.842 125.908 137.851 126.203 137.848 126.498C137.827 128.857 137.107 131.169 135.78 133.141C134.452 135.114 132.576 136.659 130.388 137.58C128.201 138.501 125.801 138.758 123.491 138.317C121.182 137.877 119.066 136.759 117.413 135.105L117.41 135.103L120.458 132.056L115.11 131.454L109.761 130.851Z" fill="white"/>
</g>
<style>
@media (prefers-color-scheme: dark) {
.dark_sector { fill: #151F2B!important; }
}
</style>
</svg>