

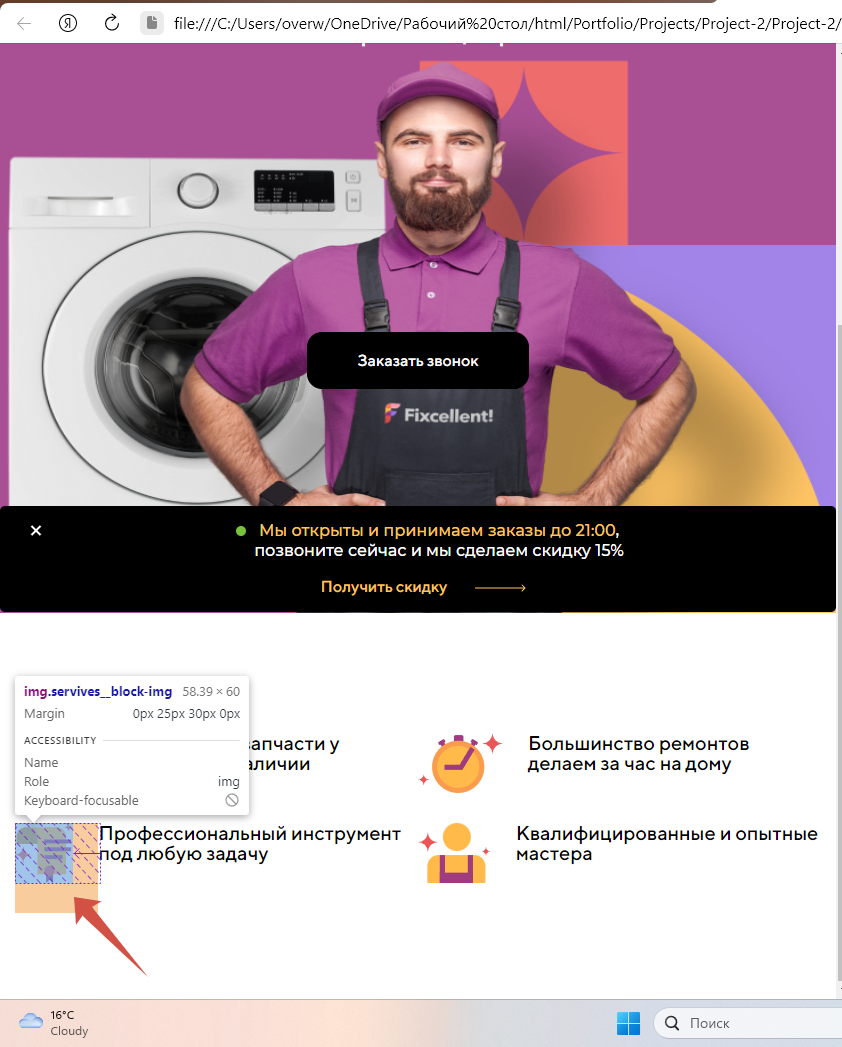
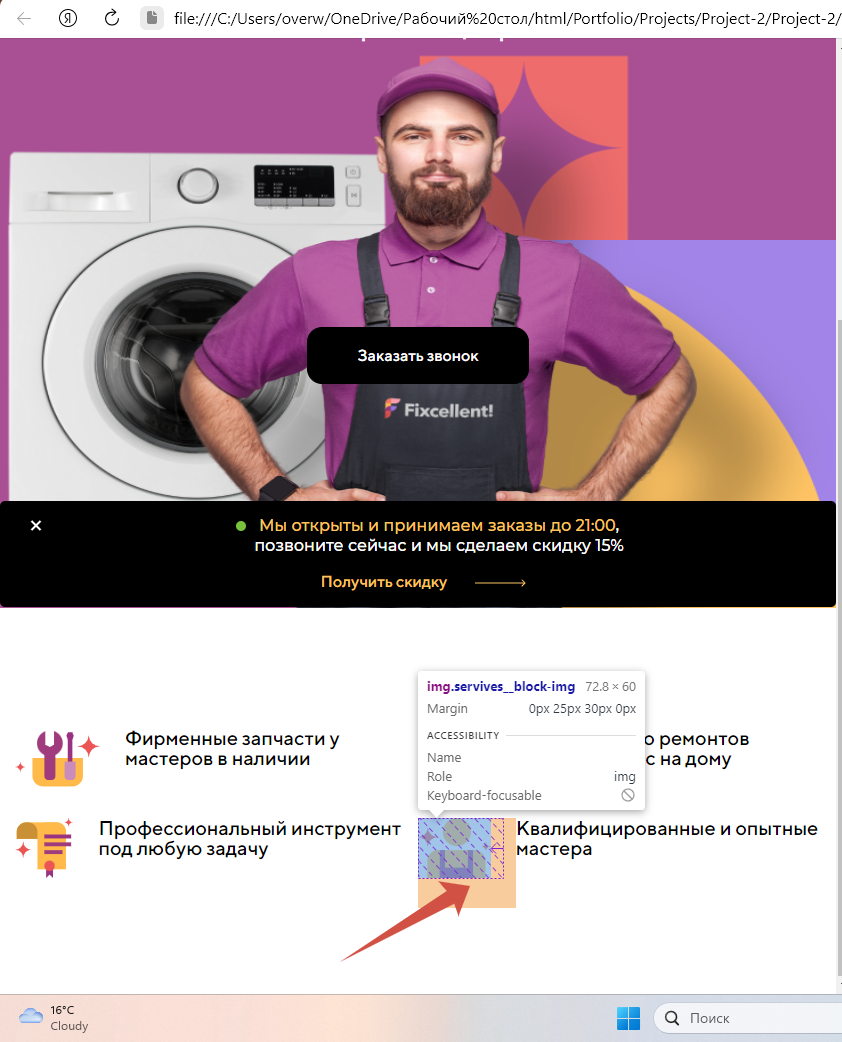
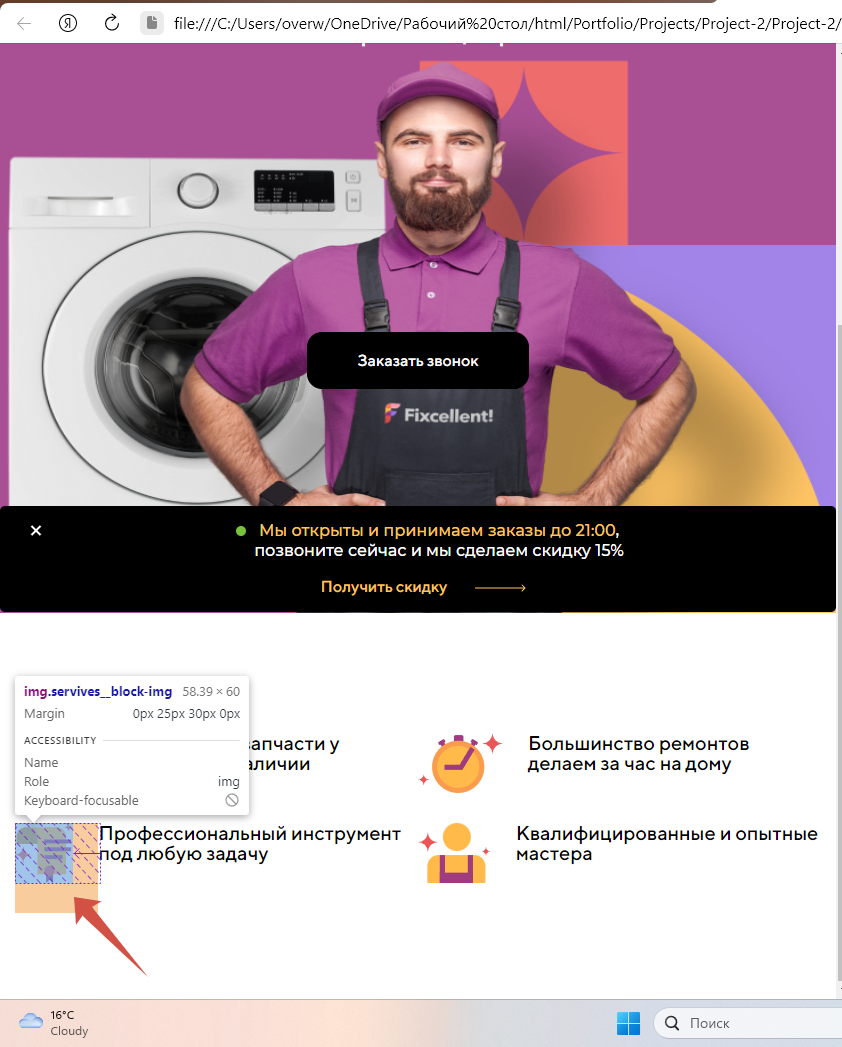
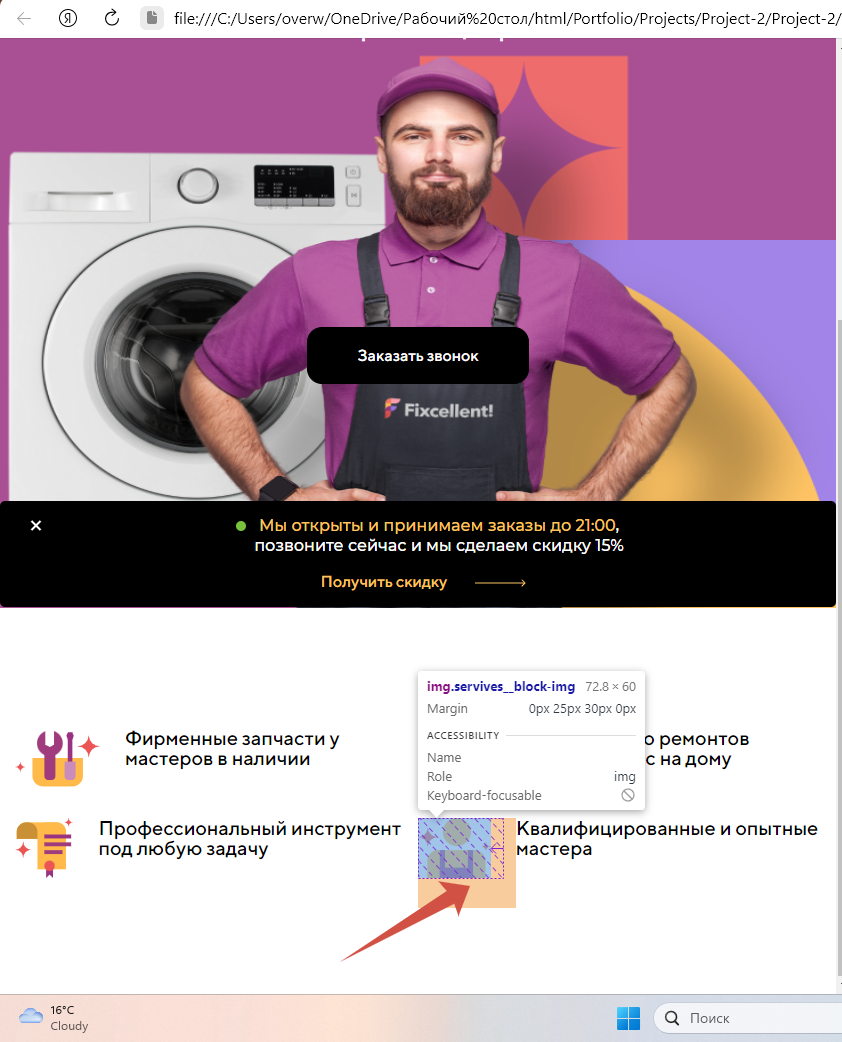
Изображение находится не в div-е. Т.к новичок, не понимаю почему изображение может обрезаться в принципе.
CSS
.services {
padding-top: 75px;
padding-bottom: 75px;
}
.services__box {
padding-top: 45px;
padding-bottom: 12px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
color: #000;
}
.servives__block {
max-width: 207px;
}
.servives__block-img {
margin-bottom: 30px;
}
.servives__block-text {
font-size: 20px
}
@media(max-width:875px){
.servives__block{
display: flex;
max-width: none;
flex-basis: 50%;
}
.servives__block-img{
margin-right: 25px;
width: 85px;
height: 60px;
}
}
HTML
<section class="services">
<div class="container">
<div class="services__box">
<div class="servives__block">
<img class="servives__block-img" src="images/services-img-1.svg" alt="">
<p class="servives__block-text">Фирменные запчасти у мастеров в наличии</p>
</div>
<div class="servives__block">
<img class="servives__block-img" src="images/services-img-2.svg" alt="">
<p class="servives__block-text">Большинство ремонтов делаем за час на дому</p>
</div>
<div class="servives__block">
<img class="servives__block-img" src="images/services-img-3.svg" alt="">
<p class="servives__block-text">Профессиональный инструмент под любую задачу</p>
</div>
<div class="servives__block">
<img class="servives__block-img" src="images/services-img-4.svg" alt="">
<p class="servives__block-text">Квалифицированные и опытные мастера</p>
</div>
</div>
</div>
</section>