https://fabrika-kresel.site/ofisnye-kresla/
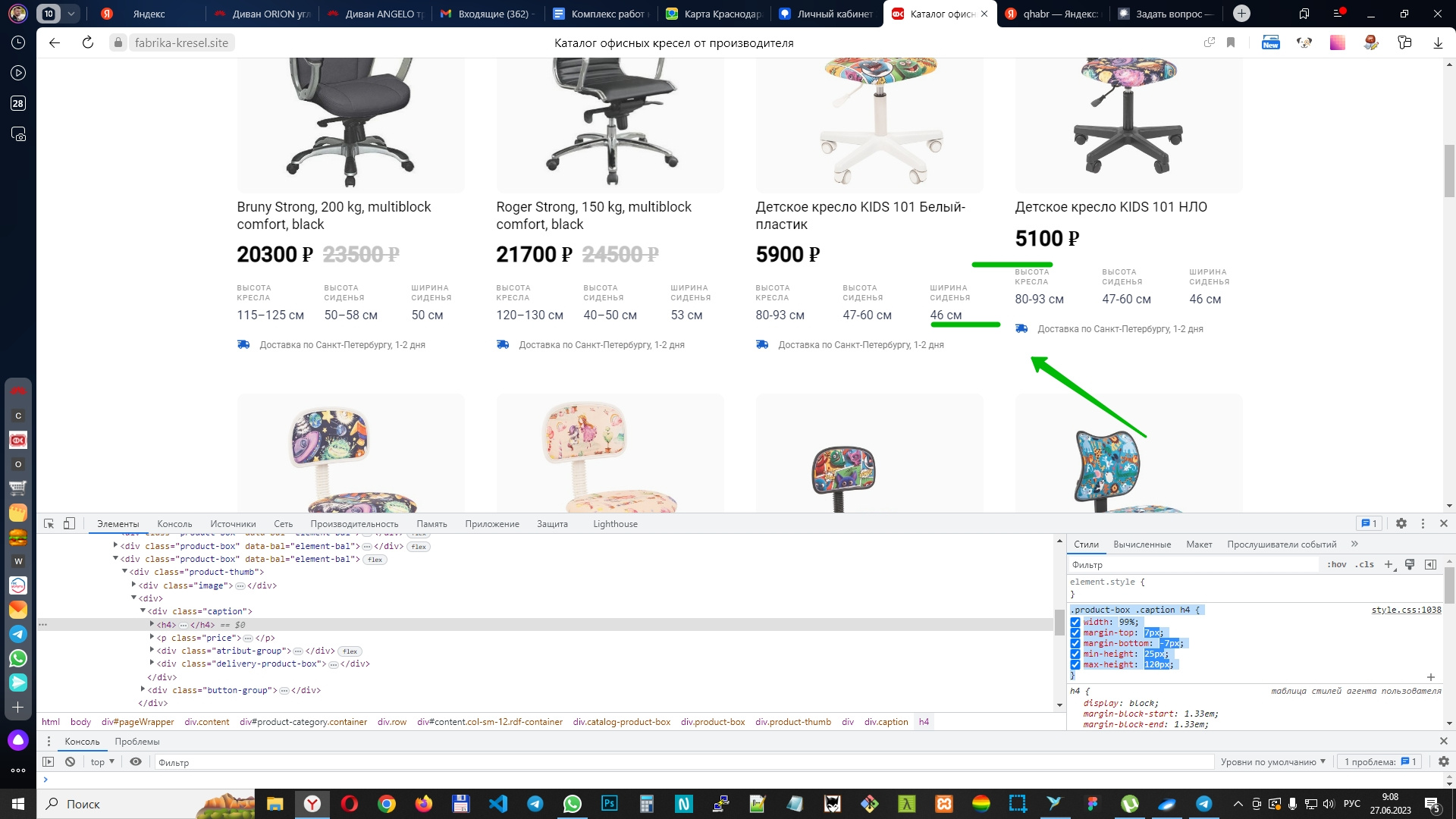
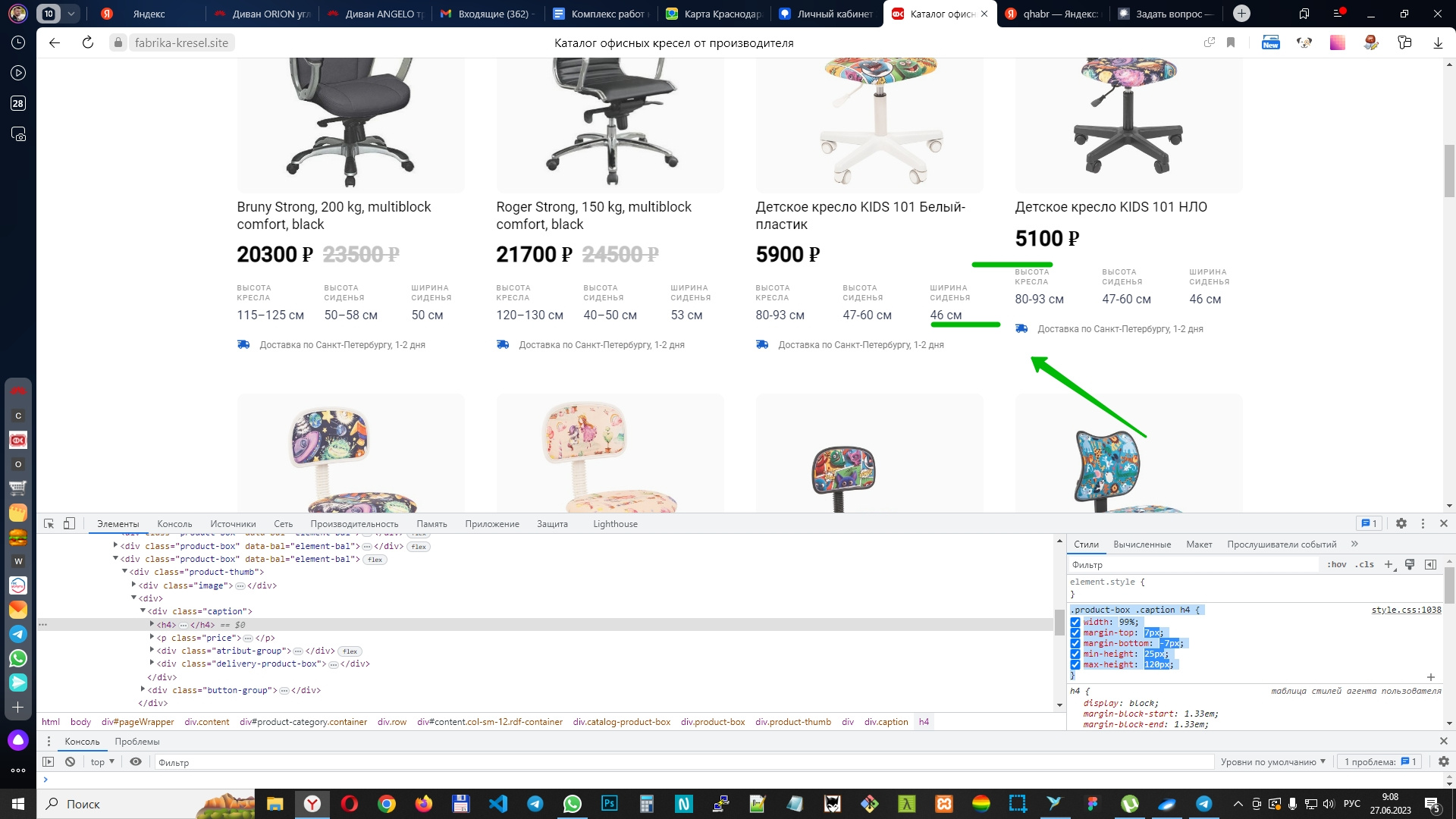
Сейчас у меня так :

.product-box .caption h4 {
width: 99%;
margin-top: 7px;
margin-bottom: -7px;
min-height: 25px;
max-height: 120px;
}
Изначально было так: min-height: 45px; В этом случае блоки одинаковые. В зависимости от текста, автоматически ставятся все по высоте, но там где названия короткие получается небольшое разрыв, которые бы хотелось убрать.
Задача такая:
если на линии одинаковые короткие названия то: min-height: 25px;
если название большое, то : min-height: 45px;
Собственно пока из идей использовать jquery. Есть возможное решение на css или только js?