Все привет.
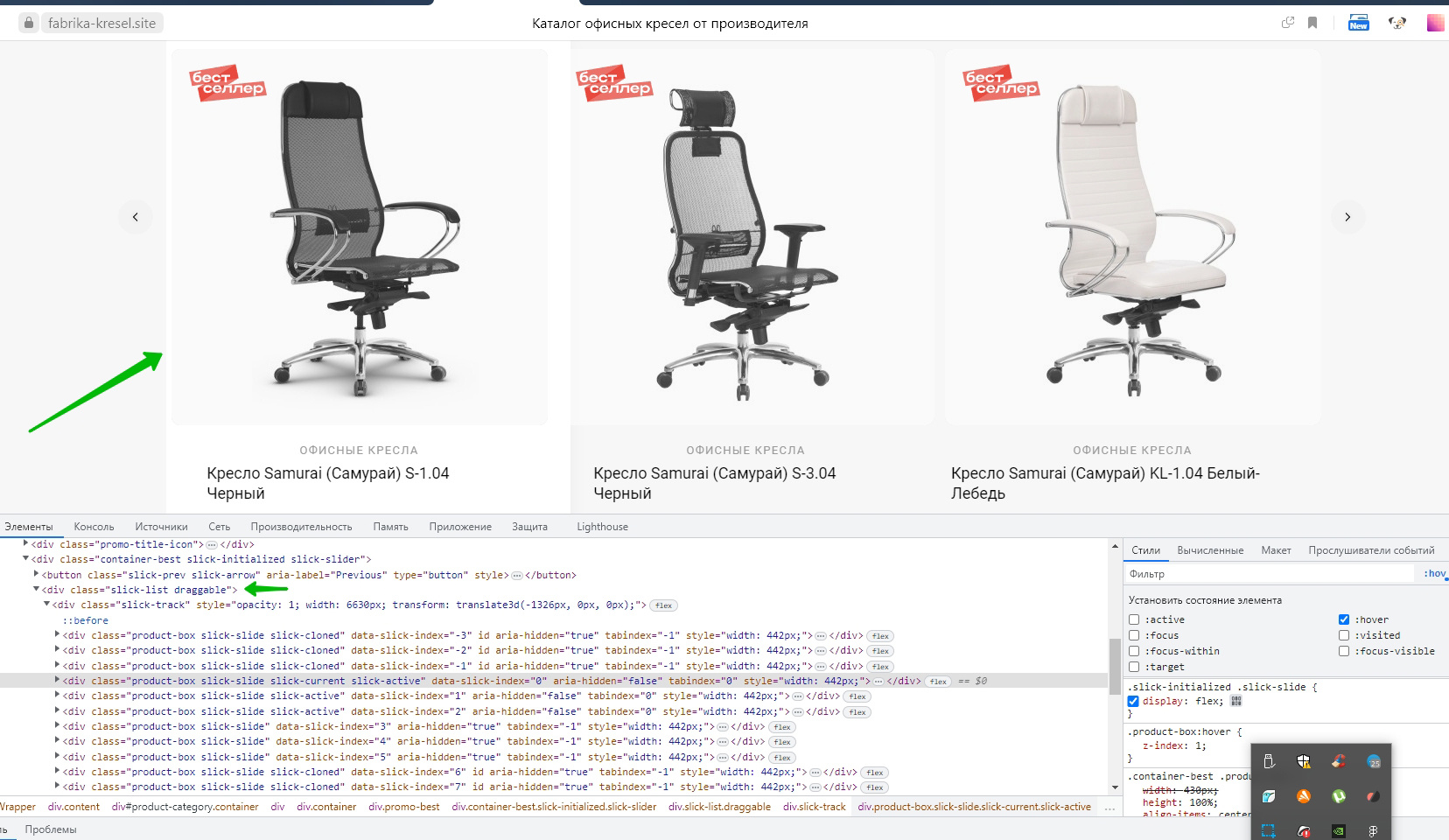
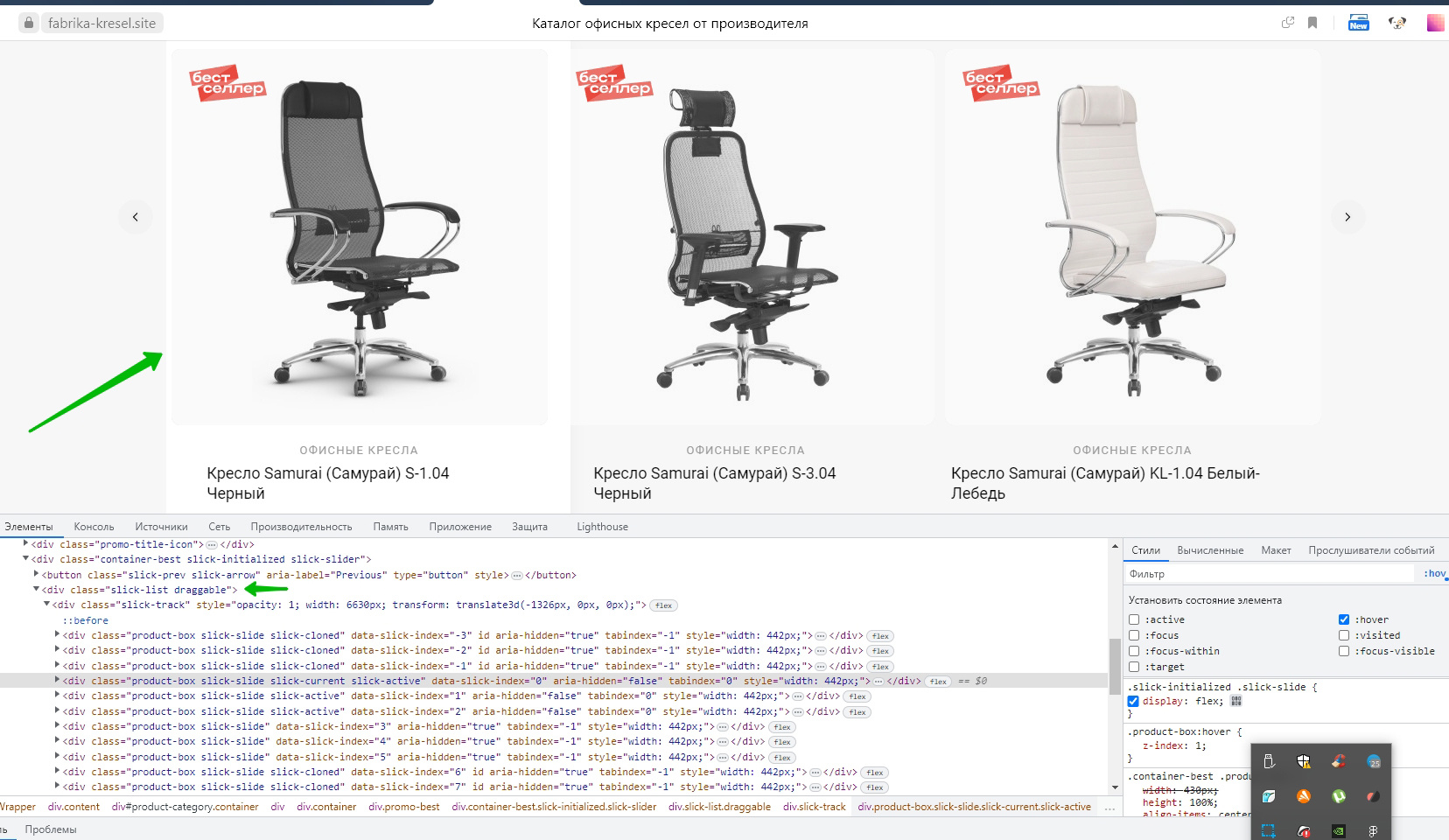
У меня есть подложка ::before c позицией absolute, которая показывается при hover на блок товара, часть этого блока обрезается в слик слайдере, за счет того, что там на slick-list ставится overflow hidden, из-за это по краям немного блок обрезается.
Как решить вопрос ? Пробовал z-index, но что-то не выходит.

Смотреть тут:
https://fabrika-kresel.site/ofisnye-kresla/
пс. пока работаю с версией 1920px, на других экранах может быть неккоретно.