Подскажите, а как просмотреть градиент?
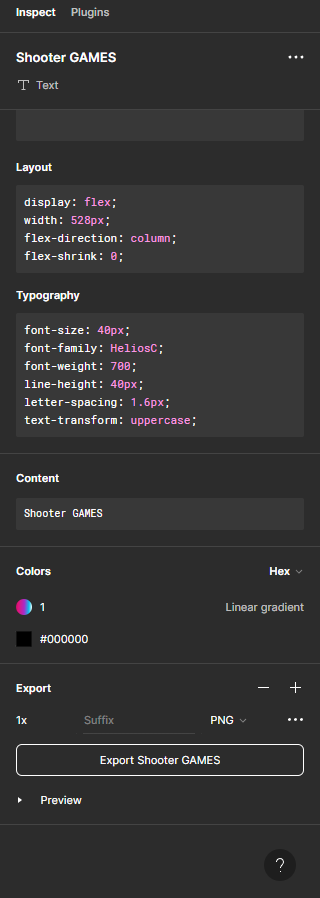
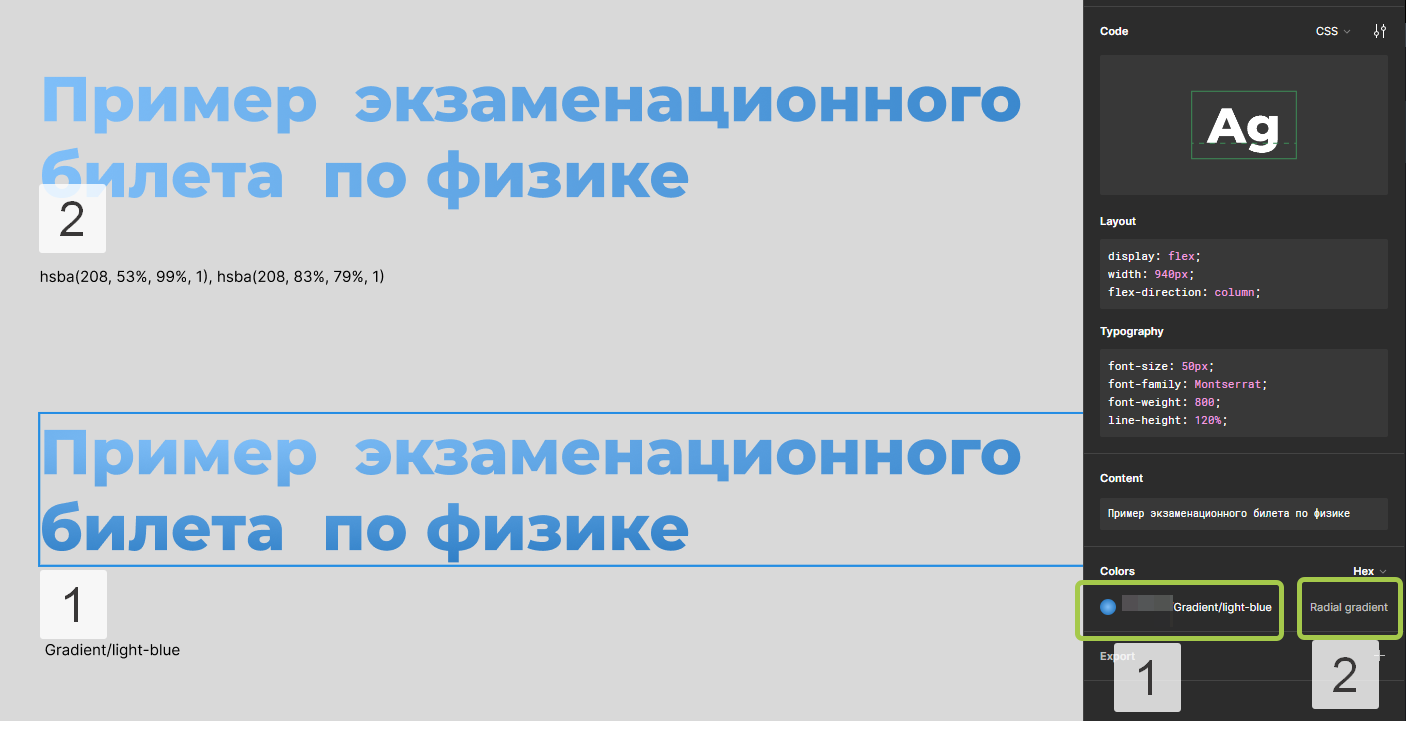
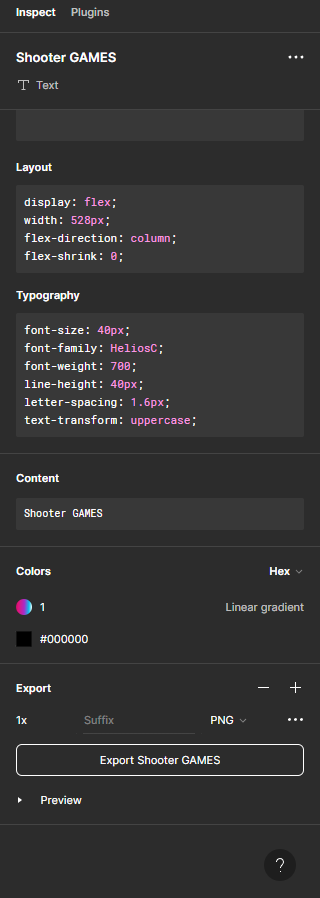
в inspect можно было увидить его, сейчас просто надпись ( leaner gradient )
Ни какие цвета там используются хотя-бы, ни значения.

При клике появляется надпись о копировании в буфер, но в буфере только название градиента и все...
я уже задолбался искать где посмотреть хотя-бы используемые цвета в градиенте...
чую закончится все фотошопом и пипеткой.....
Грустное обновление и максимально неудобное.
1. дизайнеры некоторые элементы кладут поверх текста, есть элементы на бэкграунде которые невозможно выделить пока не сместиш элемент сверху (да можно выделить и отключить элемент и снова потом включить, но мне так неудобно, мне проще ctrl+z )
2. Исчезновение inspect и появление нового режима который даже близко не дает информацию что была ранее в inspect