Здравствуйте.
Есть код:
<div class="col-sm-12">
<ul id="home-categories" class="nav nav-tabs nav-justified" role="tablist">
<li class="active" ><a class="home-category" href="#53cae3511ec5f7a43a6270a7"><i class="fa fa-graduation-cap"></i><div></div><span class="hidden-xs">Репетиторы</span></a></li>
<li ><a class="home-category" href="#53d21e6d4f831d6f3f3357f9"><i class="fa fa-music"></i><div></div><span class="hidden-xs">Музыка</span></a></li>
</ul>
<div id="home-subcategories">
<div id="home-53cae3511ec5f7a43a6270a7" class="home-subcategory active">
<ul class="nav-pills">
<li><a href="/Search/Teacher?Subcategories=53e4a751c7202a0d043de75f">Математика</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4a751c7202a0d043de760">Физика</a></li>
<li><a href="/Search/Teacher?Subcategories=53f339c4c7202a12ec6926ee">Английский язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53e21045ca34191a1c54febd">Информатика</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de97b">Химия</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de97c">Биология</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de97d">Русский язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de97e">История</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de97f">География</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de980">Литература</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de981">Начальная школа</a></li>
<li><a href="/Search/Teacher?Subcategories=53e4b590c7202a0d043de982">Казахский язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53f339c4c7202a12ec6926ef">Французский язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53f339c4c7202a12ec6926f0">Немецкий язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53f339c4c7202a12ec6926f1">Итальянский язык</a></li>
<li><a href="/Search/Teacher?Subcategories=53f339c4c7202a12ec6926f2">Китайский язык</a></li>
</ul>
</div>
<div id="home-53d21e6d4f831d6f3f3357f9" class="home-subcategory ">
<ul class="nav-pills">
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c3">Фортепиано</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c4">Гитара</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c5">Домбра</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c6">Скрипка</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c7">Сольфеджио</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c8">Саксофон</a></li>
<li><a href="/Search/Musician?Subcategories=53f33921c7202a12ec6926c9">Флейта</a></li>
<li><a href="/Search/Musician?Subcategories=53f33966c7202a12ec6926d9">Вокал</a></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</div>
дает он такую вещь:

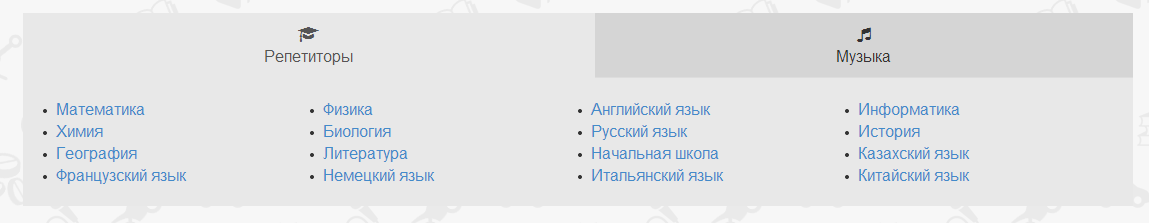
вот так выглядит при ресайзе на компьютере:

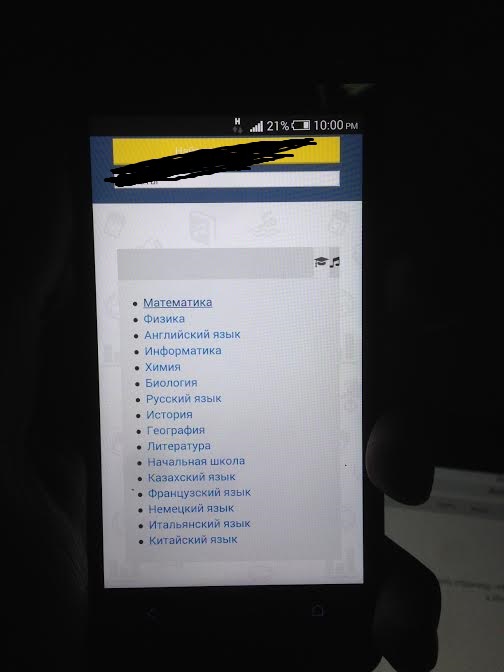
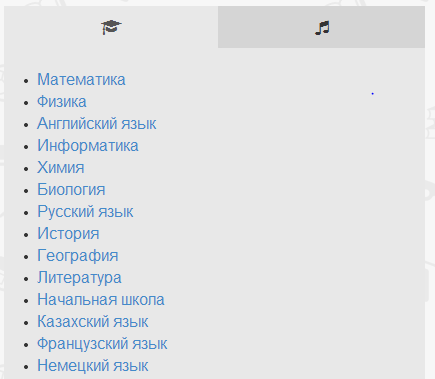
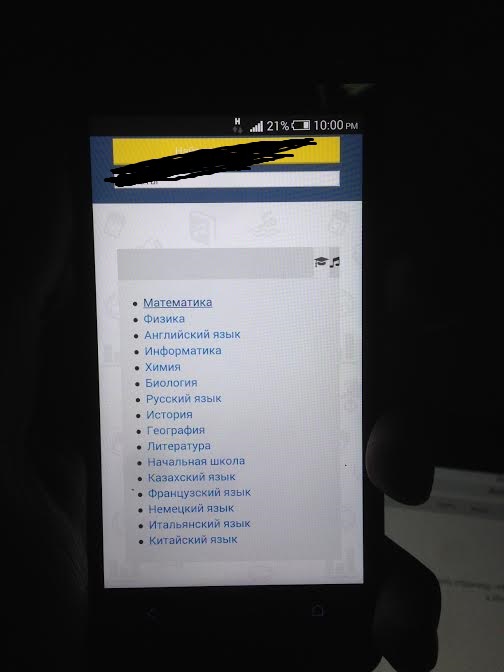
А через мобильные устройства выглядит так:

Подскажите, пожалуйста, что стоит поправить в блоке когда, чтобы иконки не съезжали вправо на мобильных устройствах?