const builder = (cb) => {
let res = [];
let cur;
let prox = new Proxy(() => {}, {
apply(target, _, ...args) {
if (!cur.attrs) {
cur.attrs = args;
} else {
cur.inner = args;
}
return prox;
},
get(target, name) {
if (name === "__build") {
return () => res;
}
cur = { name };
res.push(cur);
return prox;
},
});
return cb(prox);
};const res = builder((b) =>
b.div(`id="div"`)("Hello").input.button(`id="btn"`)(
"before span",
b.span(`id="span"`)("inner span"),
"after span"
)
);
console.log(res.__build());const res = builder((b) =>
b.div(`id="div"`)("Hello").input.button(`id="btn"`)(
"before span",
"after span"
)
);
console.log(res.__build());
const $ = new Proxy(
{},
{
get(_, n) {
return (children, attrs) => {
const _ = document.createElement(n);
[children]
.flat()
.forEach(v => v && _.appendChild(typeof v !== "object" ? document.createTextNode(v) : v));
Object.entries(attrs || {})?.forEach(([k, v]) => _.setAttribute(k, v));
return _;
};
},
}
);
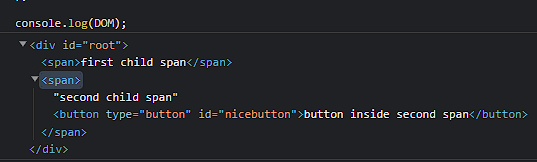
const DOM = $.div(
[
$.span("first child span"),
$.span([
"second child span",
$.button("button inside second span", { type: "button", id: "nicebutton" }),
]),
],
{ id: "root" }
);
console.log(DOM);
const $ = new Proxy(() => {}, {
apply(t, _, v) {
return v.join("");
},
get(_, tag) {
return (attrs, ...children) => {
return (
"<" +
tag +
(attrs ? " " + attrs : "") +
(children.length ? ">" + children.join("") + "</" + tag + ">" : " />")
);
};
},
});
const DOM = $(
"Hello World",
$.input(`value="123"`),
"Lol",
$.button(`id="btn"`, "Nice button", $.span(0, "the span"))
);
console.log(DOM);Hello World<input value="123" />Lol<button id="btn">Nice button<span>the span</span></button>