Всем привет.
Подскажите, пожалуйста, как с помощью grid можно расположить элементы так, чтобы элементы с классом .social-icons__item--telegram расположились на одной строке, а все остальные на второй строке выровненные по центру относительно первой строки.
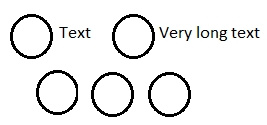
Необходимо сделать так

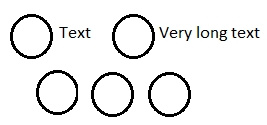
Пока удалось сделать так: