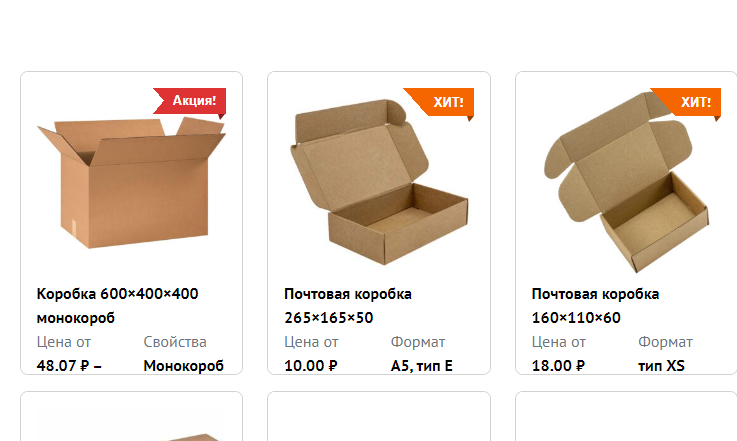
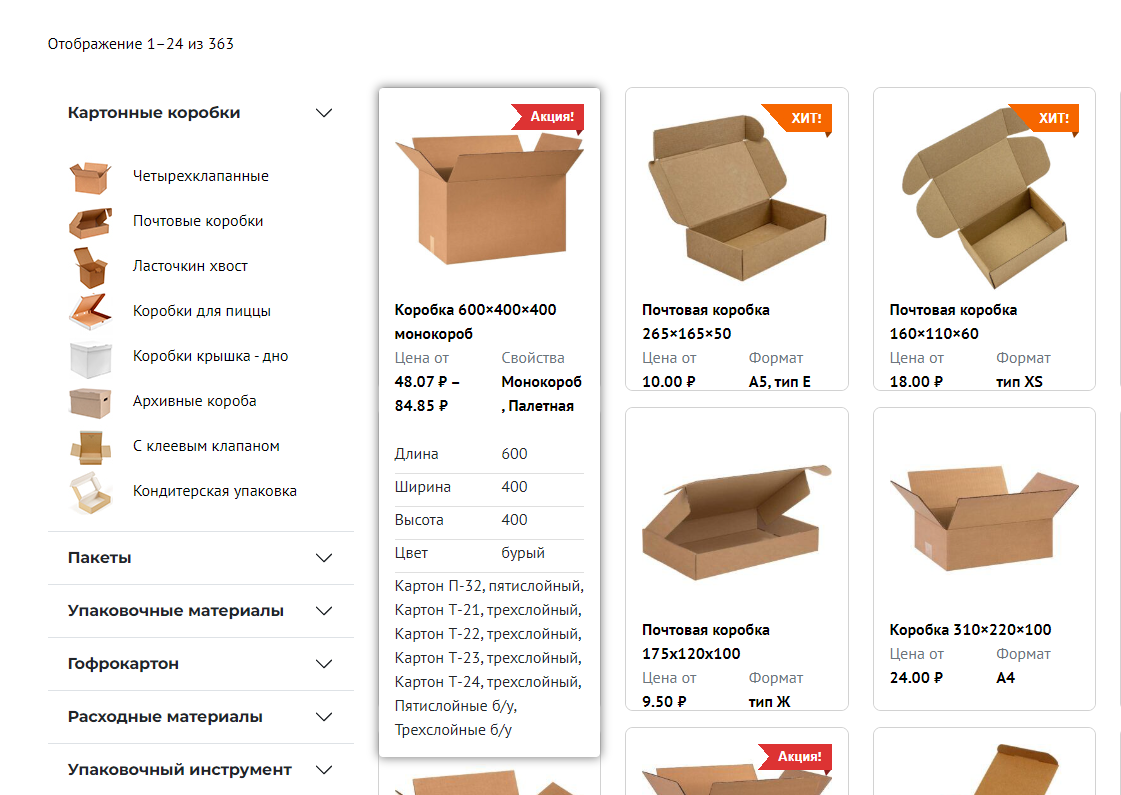
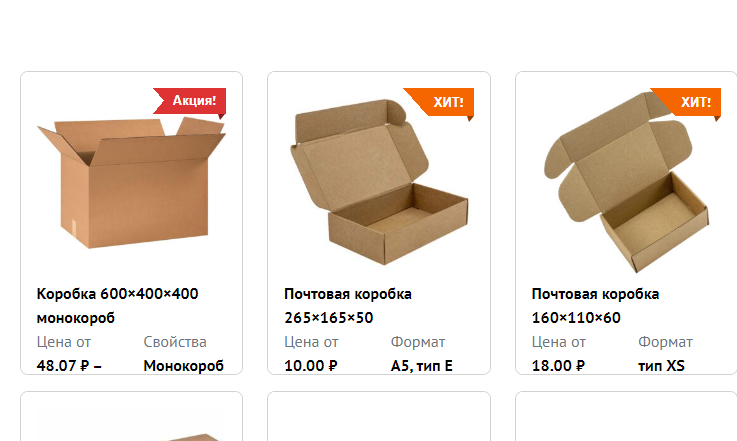
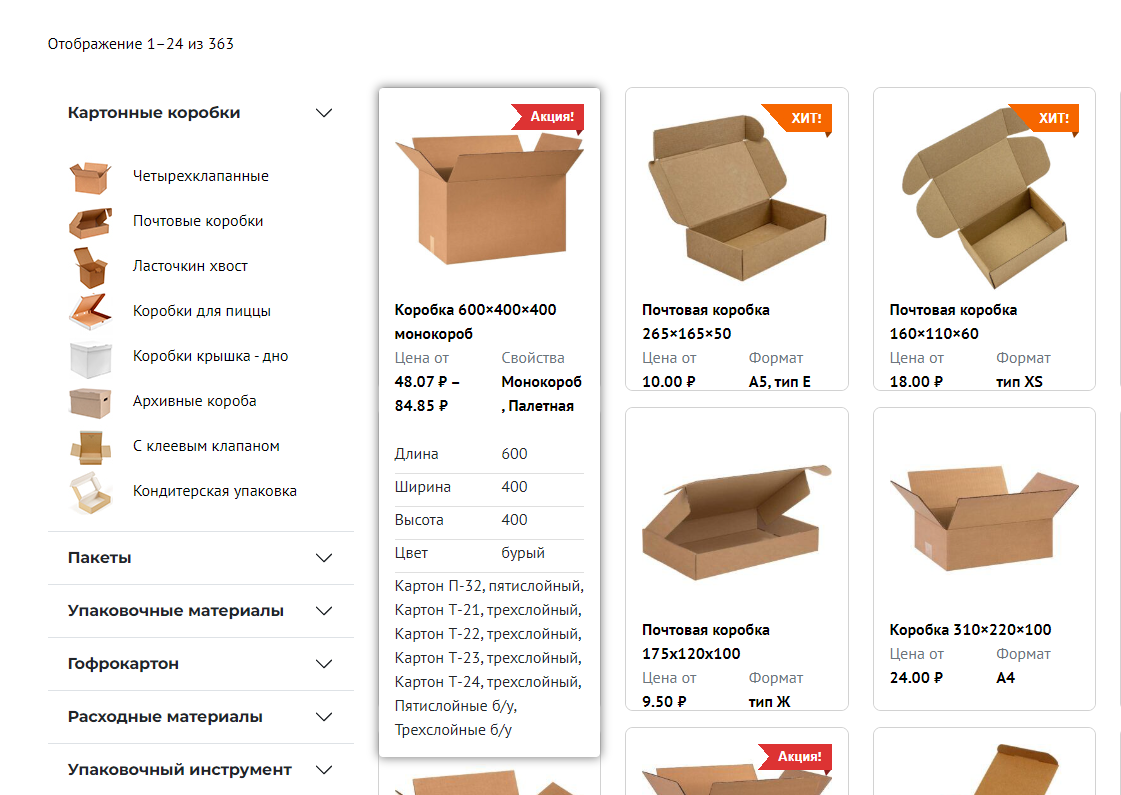
У карточки есть
два состояния, видна основная часть и идет открытие по ховеру.
Контент в основной части динамический, название товаров бывают длинные, сейчас все работает с фиксированной высотой дива, как сделать так, чтобы видимая часть задавалась динамически и адаптивно отображалась?


<div class="card card-product rounded-3">
<div class="card-body card-hidden-description p-3">
<div class="card-fixed-description">
<!-- Изображение -->
<!-- Название товара -->
<div class="product-title mt-1"></div>
<!-- Свойства -->
</div>
</div>
</div>
/**** Карточка товара в каталоге ****/
.card-product {
position: relative;
z-index: 1;
overflow: hidden;
height: 19rem;
}
@media (max-width: 768px) {
.card-product {
max-height: 17rem;
}
}
.card-product:hover {
overflow: initial;
z-index: 2;
}
.card-hidden-description {
padding: 4px;
background-color: #fff;
border-radius: 4px;
}
.card-product:hover .card-hidden-description{
box-shadow: 0 0 10px 1px gray;
}