Переношу проект на Next JS, почему-то не подключается CSS ни в какую.
Проблема и с глобальным подключением css в файл _app и с css модулями.
1) Касательно глобальных стилей, код _app.tsx:
import "../styles/reset.css";
export default function App({ Component, pageProps }: AppProps) {
return (
<Provider store={store}>
<ThemeProvider theme={theme}>
<Layout>
<Component {...pageProps} />
</Layout>
</ThemeProvider>
</Provider>
);
}
Часть кода reset.css :
html {
overflow-y: scroll;
background-color: black;
min-height: 100vh;
}
* {
padding: 0px;
margin: 0px;
border: none;
}
И в браузере ничего не применилось -(проект перезапускать пробовал)

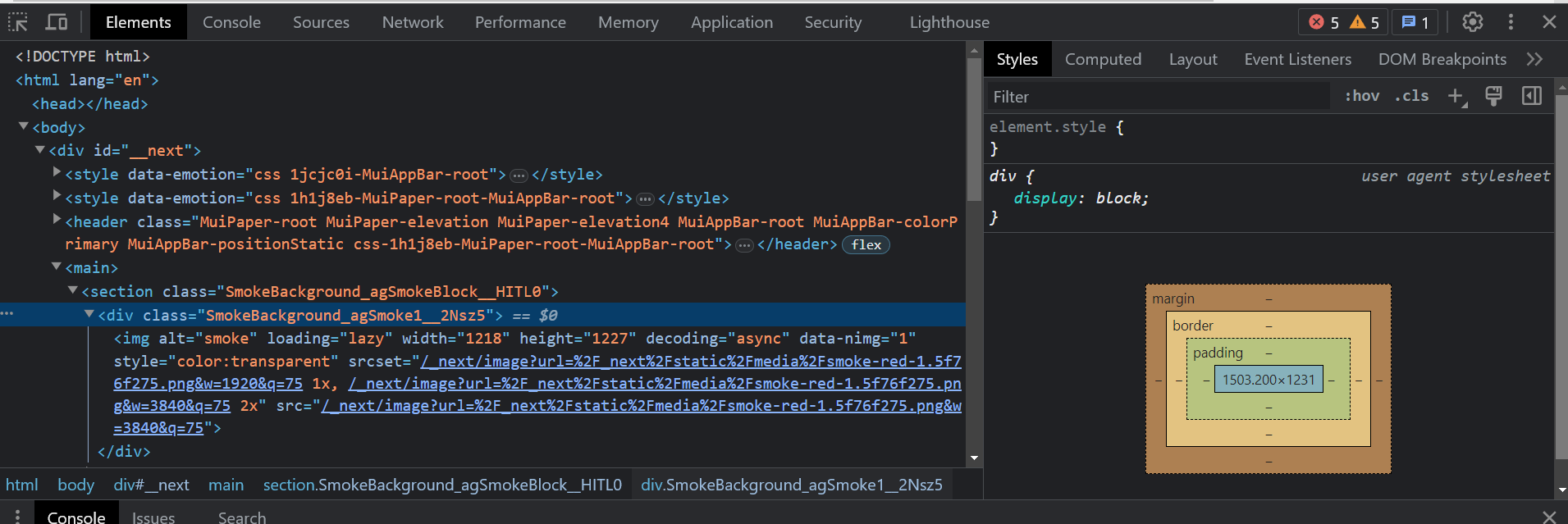
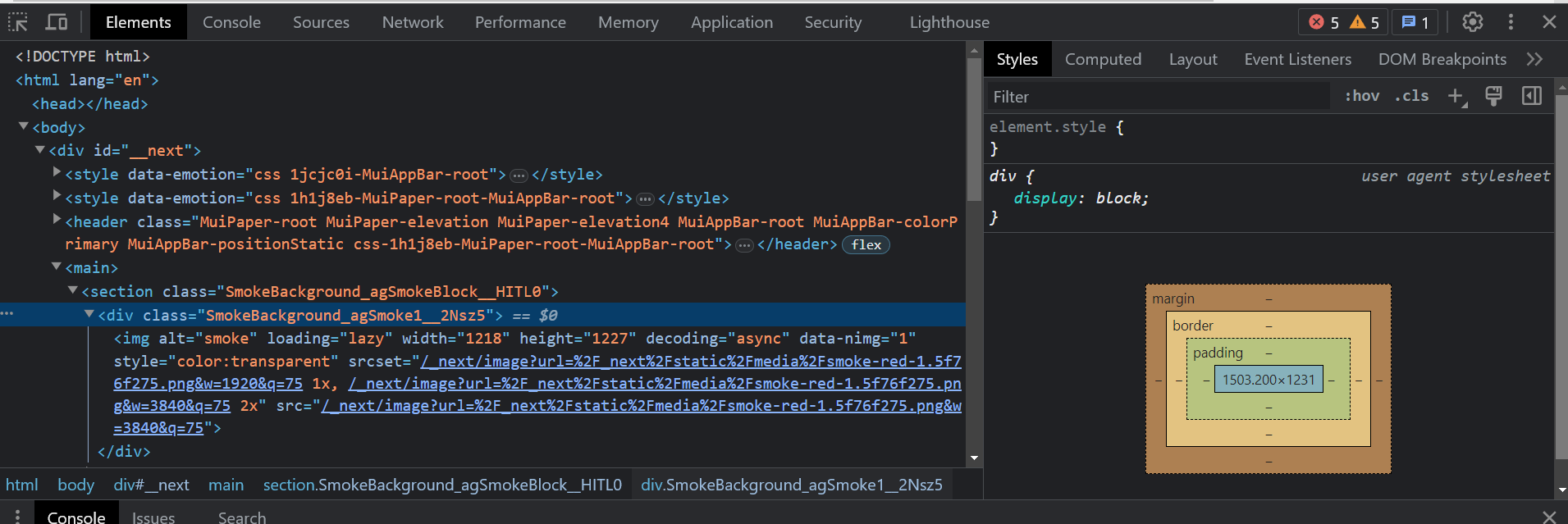
2) С модулями.
import style from "./SmokeBackground.module.css";
const SmokeBackground: FC = () => {
return (
<section className={style.agSmokeBlock}>
<div className={style.agSmoke1}>
<Image src={images[(carColor + 1) as keyof ISmokeImages]} alt="smoke" />
</div>
</section>
)}
.agSmokeBlock {
position: absolute;
z-index: -1;
left: 0;
right: 0;
top: 0;
margin-top: -100px;
}
.agSmoke1 {
z-index: -1;
position: absolute;
top: 0;
right: 0;
-webkit-animation: anSmoke1 6s ease-in-out infinite;
-moz-animation: anSmoke1 6s ease-in-out infinite;
-o-animation: anSmoke1 6s ease-in-out infinite;
animation: anSmoke1 6s ease-in-out infinite;
}
В браузере показывает, что css класс добавился, однако css свойства не применились.

Может где-то в конфиге надо что прописывать, чтобы работало? Но в документации ничего такого не видел.