Я использовал плагин "Getting Started with ACF"
В панели Wordpress нажимаем на плагин "ACF"
Группы полей, нажимаем "добавить"
Тип поля, выбираем "повторитель 'Repeater - на английском'"
Документация – www. advancedcustomfields .com/resources/repeater/
Функция платная но вы знаете что делать :D ☠️
В гугле бейте "Скачать Advanced Custom Fields Pro 6.1.1" и там вроде самый первый сайт wp-club.
Опять-же на свой страх и риск в плане безопасности! Я не призываю, просто делюсь.
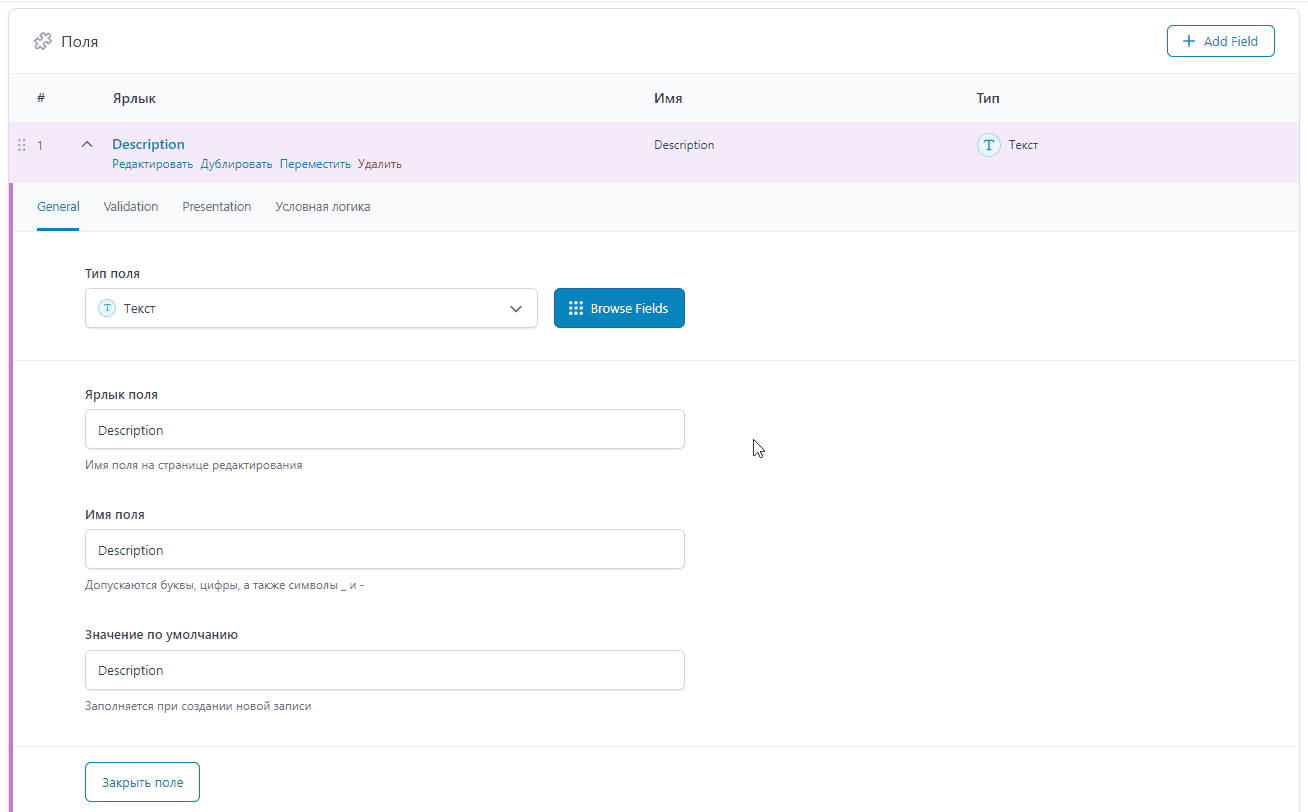
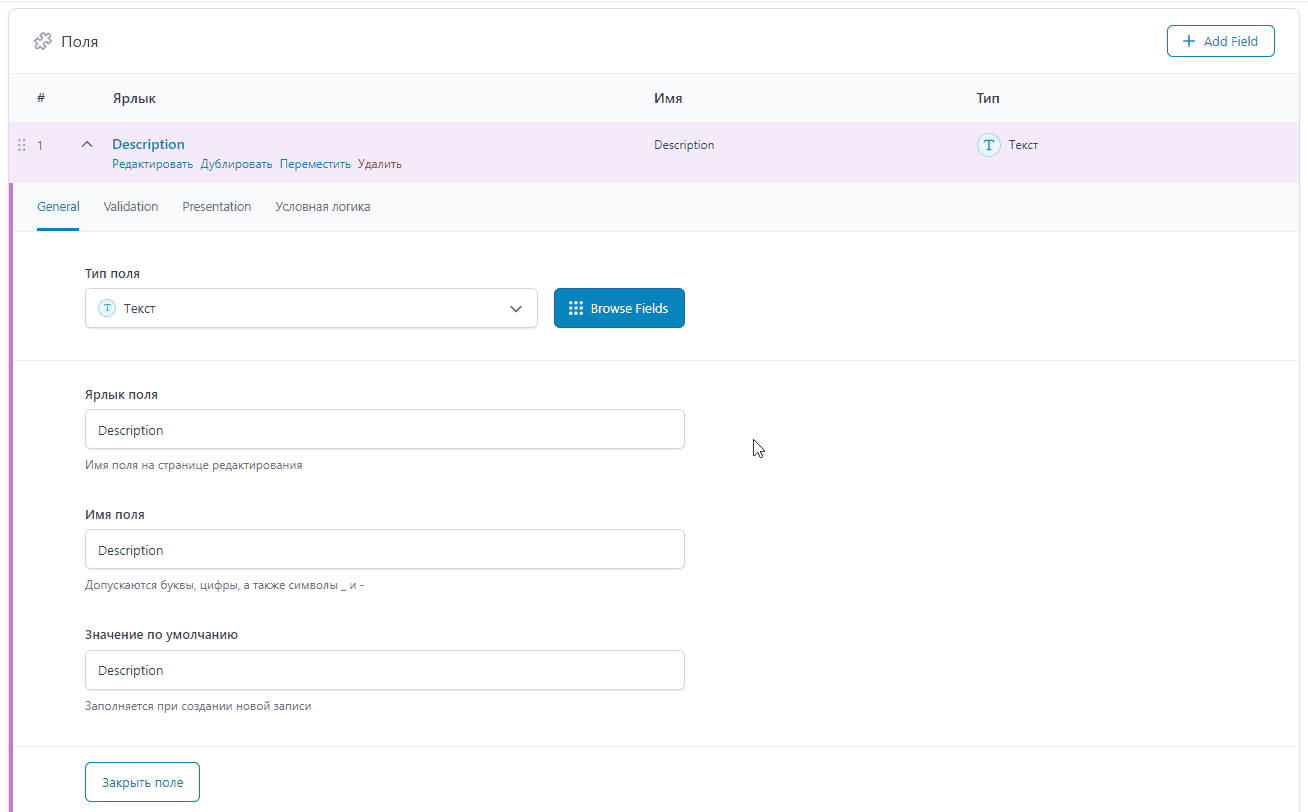
Заполняем поля "Ярлык поля" и "Имя поля" – название должно совпадать с тем что у вас в файле php
Например my_works_fields
P.S. Должно совпадать вроде "Имя поля" а не "Ярлык поля" я не проверял ещё везде указал одно и то-же...
Вот мой код для примера Обратите внимание в коде я добавляю только 3 поля! Для текста, ссылки и изображения. Если вы будете в шаблоне плагина добавлять ещё что-то соответственно нужно дописать код!
<?php if (have_rows('my_works_fields')) : ?>
<?php while (have_rows('my_works_fields')) : the_row(); ?>
<div class="wrapper-the-work">
<div class="the-work">
<!-- Получаем значения полей для каждого блока -->
<?php $link = get_sub_field('Link');
$image = get_sub_field('Image');
$title = get_sub_field('Description');
?>
<a class="myworks__mysite--piture" href="<?php echo $link; ?>" target="_blank">
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>">
<div class="myworks__mysite--open">
<p class="ff2 fz3 myworks__mysite--open-text"><?php echo $title; ?></p>
</div>
</a>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
Добавляем нужные поля, опять-же "Имя поля" или "Ярлык поля" должны совпадать с теми что в файле PHP!
Вот пример $title = get_sub_field('Description');

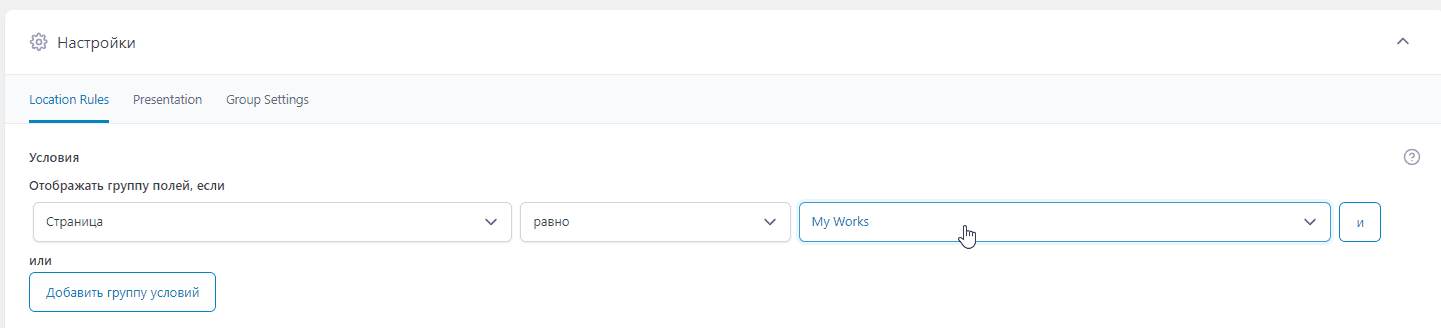
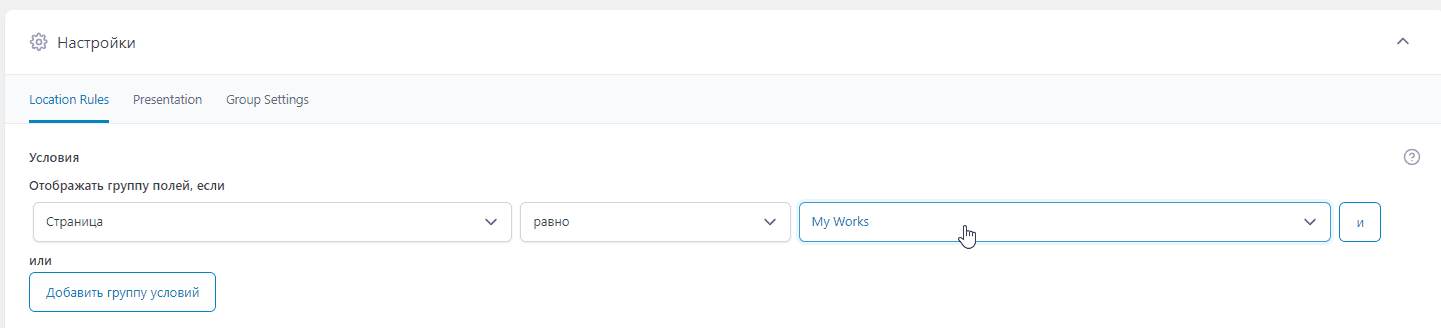
Чуть ниже я выбрал "блок" среди доступных: "таблица", "блок", "строка".
Спускаемся ещё ниже и в настройках выбираем привязку к нужно странице на сайте

Всё все нужные поля заполнили и создали шаблон для блока, в правом верхнем углу жмём кнопку "Save Changes"
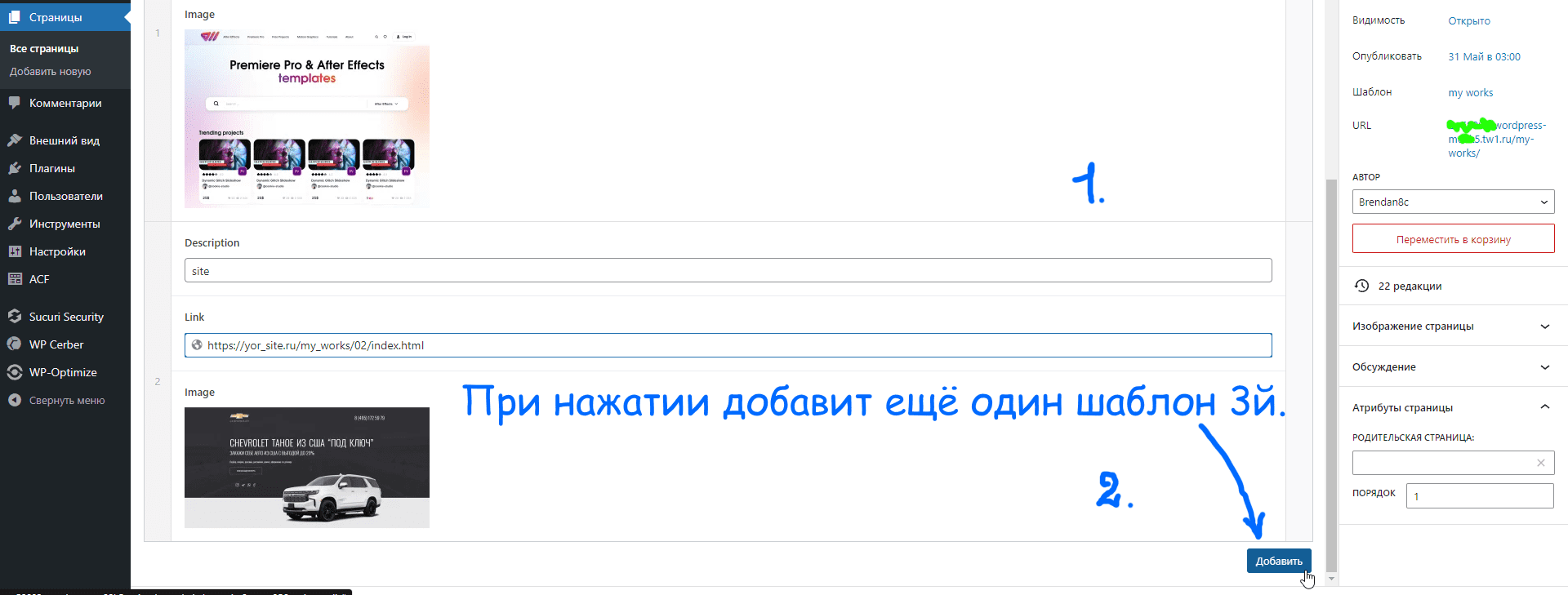
Далее идём в панель Wordpress, переходим в раздел "Страницы" и нажимаем изменить нашу страницу
Тут страницу где у вас вставлен php код "как я выше показывал".
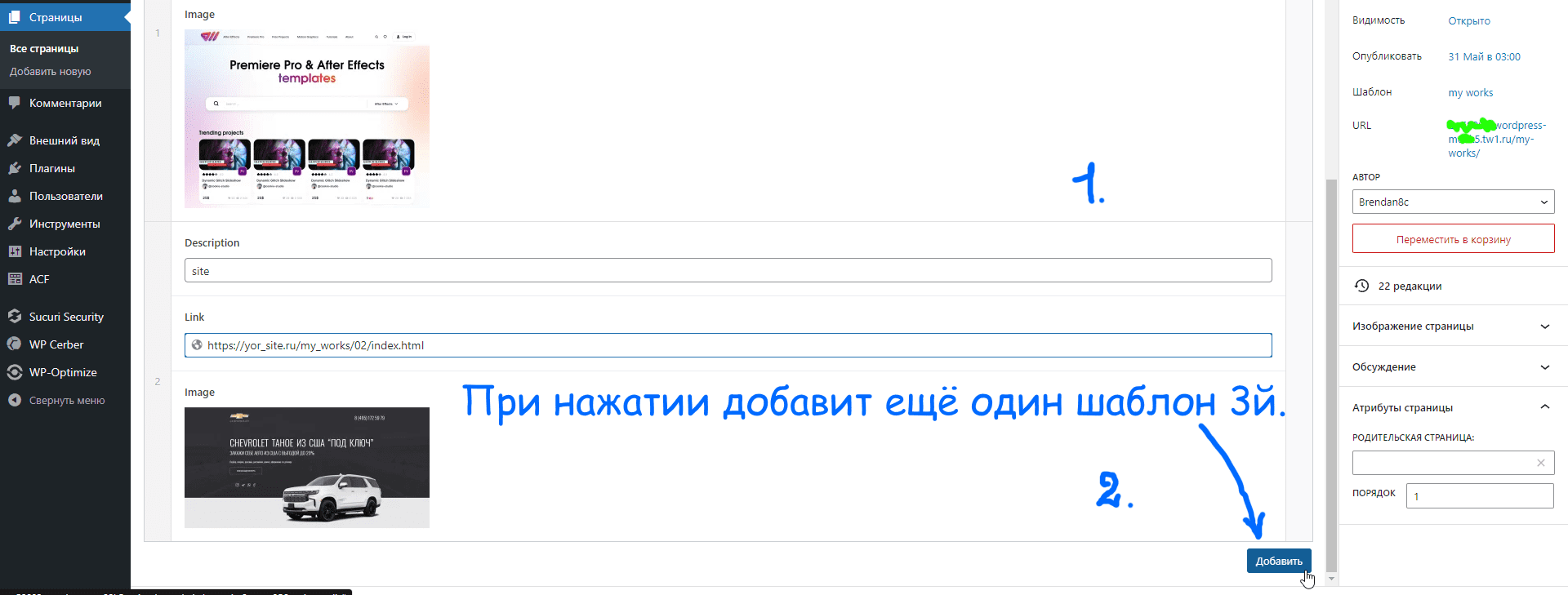
Там мы видим наш шаблон который мы создали в плагине "ACF"
Заполняем все поля которые насоздавали...
Если хотим добавить ещё один блок, жмём кнопку "добавить" и у нас появится ещё один точно такой-же шаблон.
Вот пример

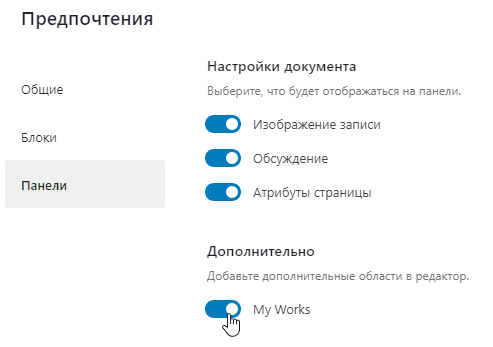
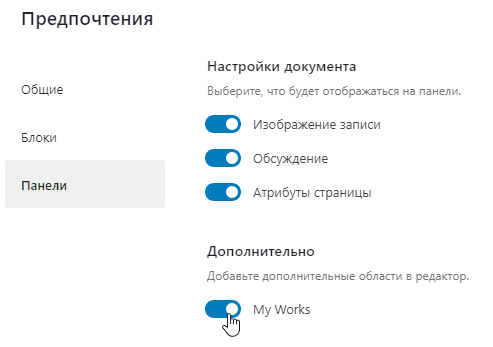
Возможно вам нужно будет на этой странице в правом верхнем углу нажать на "Три вертикальные точки"
В самом низу нажать "предпочтения", далее выбрать с лева блок "панели"
И в разделе: (Дополнительно | Добавьте дополнительные области в редактор.) Включить кнопку.

После всего этого у вас должно всё работать!
Больше не нужно заходить в файл php и добавлять каждый раз код нового блока.
Достаточно того кода который я привёл выше.
Нужен новый блок, зашли на страницу добавили ещё один шаблон, заполнили его, нажали кнопку "обновит" страницу и всё у вас ещё один блок на сайте.