Добрый день. Создал нужную структуру через html code в элементор, прописал custom css, в редакторе все отображается норм, но на самой странице какой-то фэйл. Тема Astra.
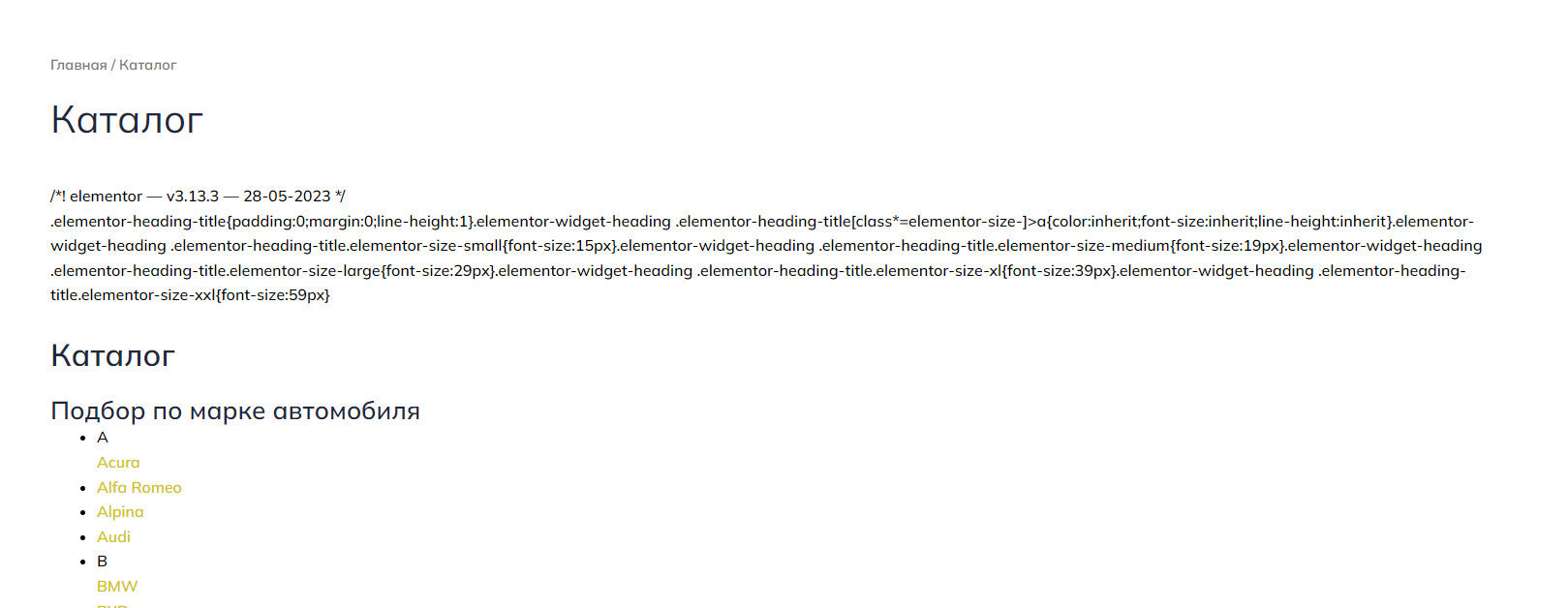
На странице:

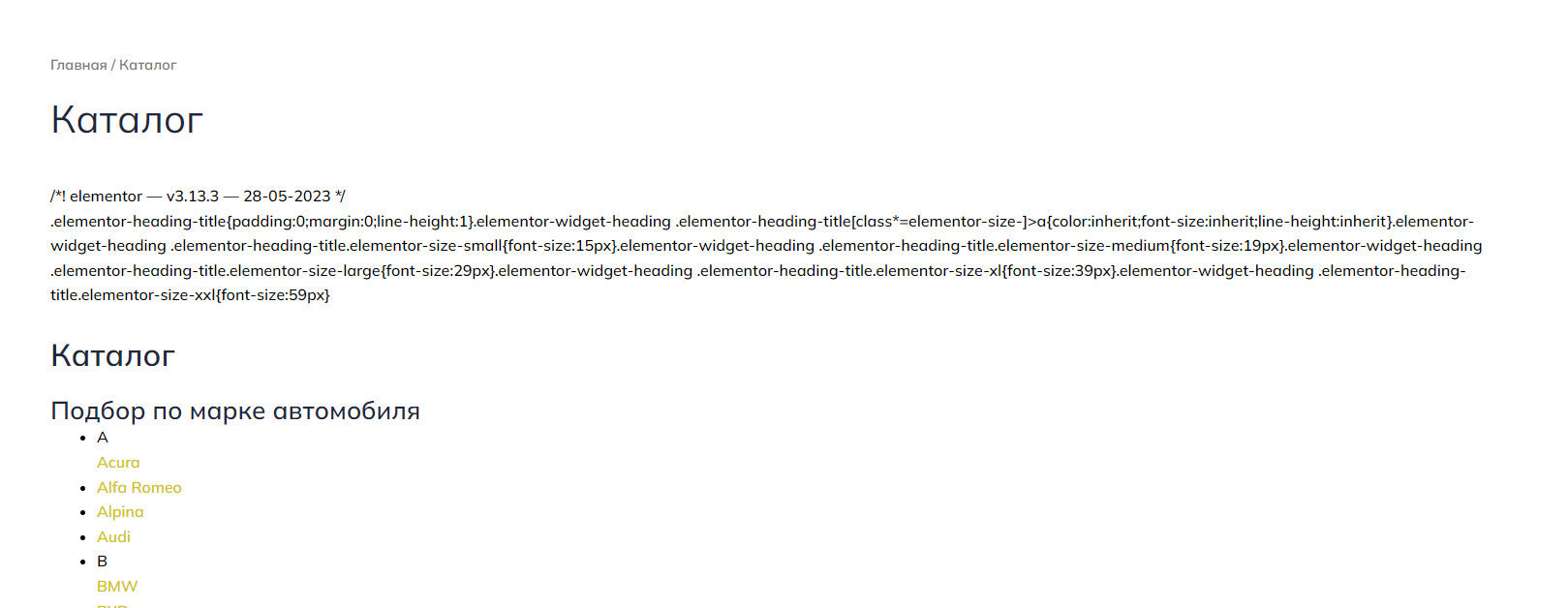
В редакторе:

<ul class="brand_table">
<li class="brand_table__item">
<span class="letter">A</span>
<a href="/brand/acura/" class="brand_list__item">Acura</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/alfa-romeo/" class="brand_list__item">Alfa Romeo</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/alpina/" class="brand_list__item">Alpina</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/audi/" class="brand_list__item">Audi</a>
</li>
<li class="brand_table__item">
<span class="letter">B</span>
<a href="/brand/bmw/" class="brand_list__item">BMW</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/byd/" class="brand_list__item">BYD</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/brilliance/" class="brand_list__item">Brilliance</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/buick/" class="brand_list__item">Buick</a>
</li>
<li class="brand_table__item">
<span class="letter">C</span>
<a href="/brand/cadillac/" class="brand_list__item">Cadillac</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/changan/" class="brand_list__item">Changan</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/chery/" class="brand_list__item">Chery</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/chevrolet/" class="brand_list__item">Chevrolet</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/chrysler/" class="brand_list__item">Chrysler</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/citroen/" class="brand_list__item">Citroen</a>
</li>
<li class="brand_table__item">
<span class="letter">D</span>
<a href="/brand/ds/" class="brand_list__item">DS</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/dacia/" class="brand_list__item">Dacia</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/daewoo/" class="brand_list__item">Daewoo</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/daihatsu/" class="brand_list__item">Daihatsu</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/datsun/" class="brand_list__item">Datsun</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/derways/" class="brand_list__item">Derways</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/dodge/" class="brand_list__item">Dodge</a>
</li>
<li class="brand_table__item">
<span class="letter"></span>
<a href="/brand/doninvest/" class="brand_list__item">Doninvest</a>
</li>
<li class="brand_table__item">
<span class="letter">E</span>
<a href="/brand/eagle/" class="brand_list__item">Eagle</a>
</li>
...............
</ul>
@media (min-width: 1024px) {
.brand_table {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-items: center;
height: 800px;
margin-top: 50px;
padding: 0;
row-gap: 5px;
}
.brand_table__item {
display: flex;
padding: 4px 0;
width: 130px;
border: 1px solid;
align-items: center;
border-radius: 5px
}
.letter {
color: #D9534F;
font-size: 20px;
font-weight: 600;
width: 10px;
margin-left: -20px;
font-family: 'Rubik';
}
.brand_list__item {
color: black;
text-decoration: none;
font-size: 15px;
padding: 4px;
margin-left: 15px;
font-family: 'Rubik';
}
}
@media (max-width: 1024px) {
.brand_table {
height: 1300px;
}
}
@media (max-width: 767px) {
.brand_table {
height: 1900px;
}
}