Раз подобный режим работы не предусмотрен,
придётся закостылить.
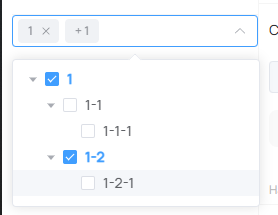
Устанавливаем наблюдение за массивом выбранных значений, ищем добавленное значение, рекурсивно обходим дерево с данными в поисках соответствующего элемента, запоминая значения предков, обновляем массив выбранных значений - к тем, что там уже есть добавляем предков добавленного значения:
watch(values, (newValues, oldValues) => {
const addedValue = newValues.find(n => !oldValues.includes(n));
if (addedValue) {
const findAncestorValues = (arr, val, values = []) =>
(Array.isArray(arr) ? arr : []).reduce((found, n) => {
if (!found) {
values.push(n.value);
found = n.value === val ? [...values] : findAncestorValues(n.children, val, values);
values.pop();
}
return found;
}, null);
values.value = [...new Set([ ...values.value, ...findAncestorValues(data, addedValue) ])];
}
});
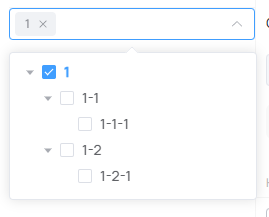
Если нежелательно реагировать на какие-либо иные изменения массива выбранных значений, кроме тех, что обусловлены действиями пользователя, то тогда вместо использования
watch необходимо слушать у
el-tree-select событие обновления массива выбранных значений. При этом, чтобы иметь доступ к предыдущей версии этого массива, надо будет немного поработать руками.
Как-то так:
const oldValues = ref([]);
function onUpdate() {
const addedValue = values.value.find(n => !oldValues.value.includes(n));
if (addedValue) {
// тут всё по-прежнему
}
oldValues.value = values.value;
}
<el-tree-select
@update:modelValue="onUpdate"
...