У меня есть код html
<div class="services-content">
<div class="box">
<div class="s-icons">
<i class='bx bxl-figma' ></i>
</div>
<h3>Веб-дизайн</h3>
<P>неравномерный текст</P>
</div>
<div class="box">
<div class="s-icons">
<i class='bx bxl-blender'></i>
</div>
<h3>Blender</h3>
<P>неравномерный текст</P>
</div>
<div class="box">
<div class="s-icons">
<i class='bx bxl-adobe'></i>
</div>
<h3>Анимации</h3>
<P>неравномерный текст.</P>
</div>
</div>
У меня есть код css
.services-content{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, auto));
align-items: center;
gap: 2.5rem;
margin-top: 5rem;
}
.box{
background: #ffffff;
padding: 35px 45px;
border-radius: 8px;
transition: all .45s ease;
}
.s-icons i{
font-size: 22px;
margin-bottom: 20px;
}
.box h3{
font-size: 24px;
font-weight: 600;
color: #ff7b00;
margin-bottom: 15px;
}
.box p {
font-size: 1rem;
line-height: 1.8;
margin-bottom: 25px;
}
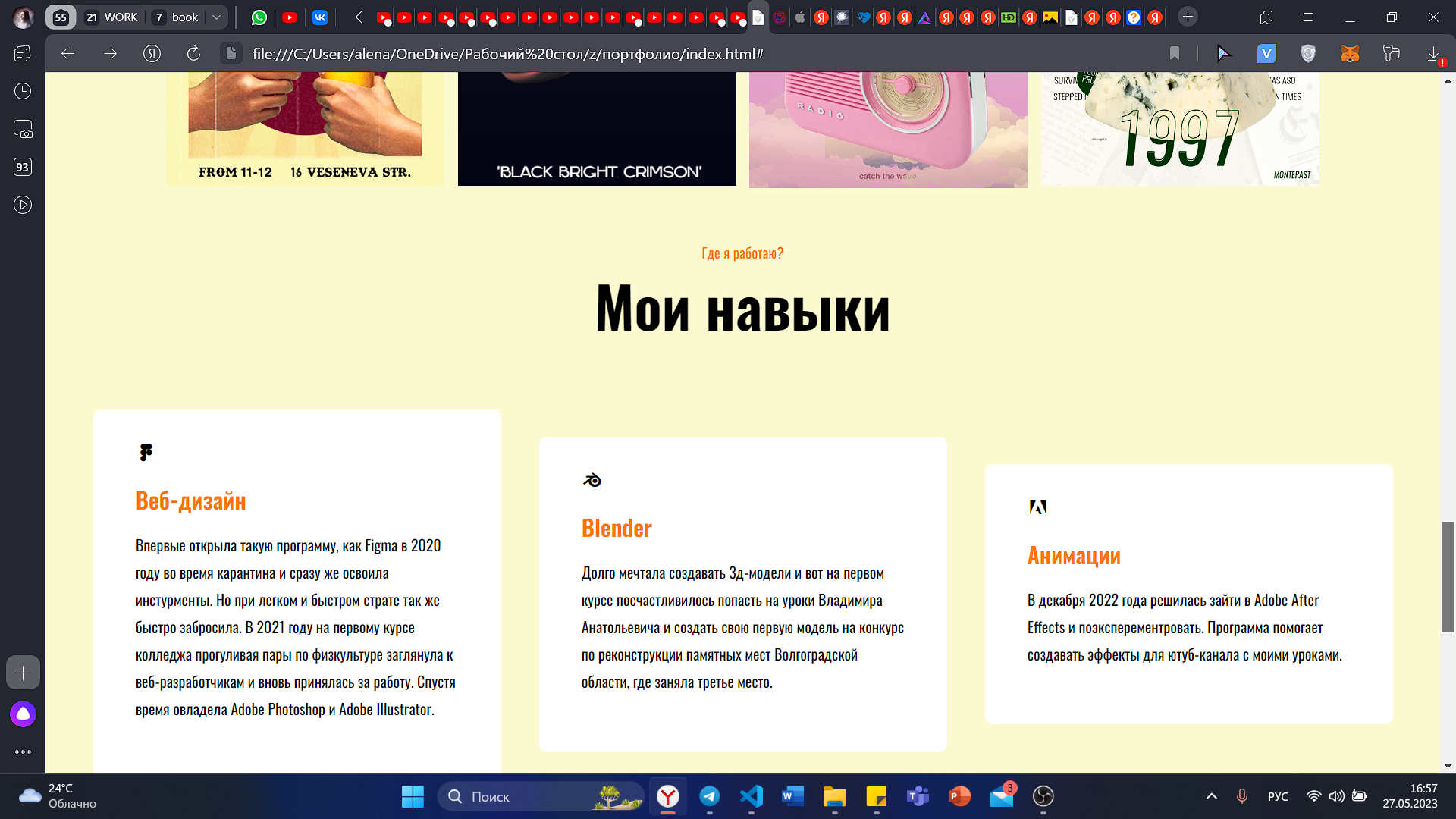
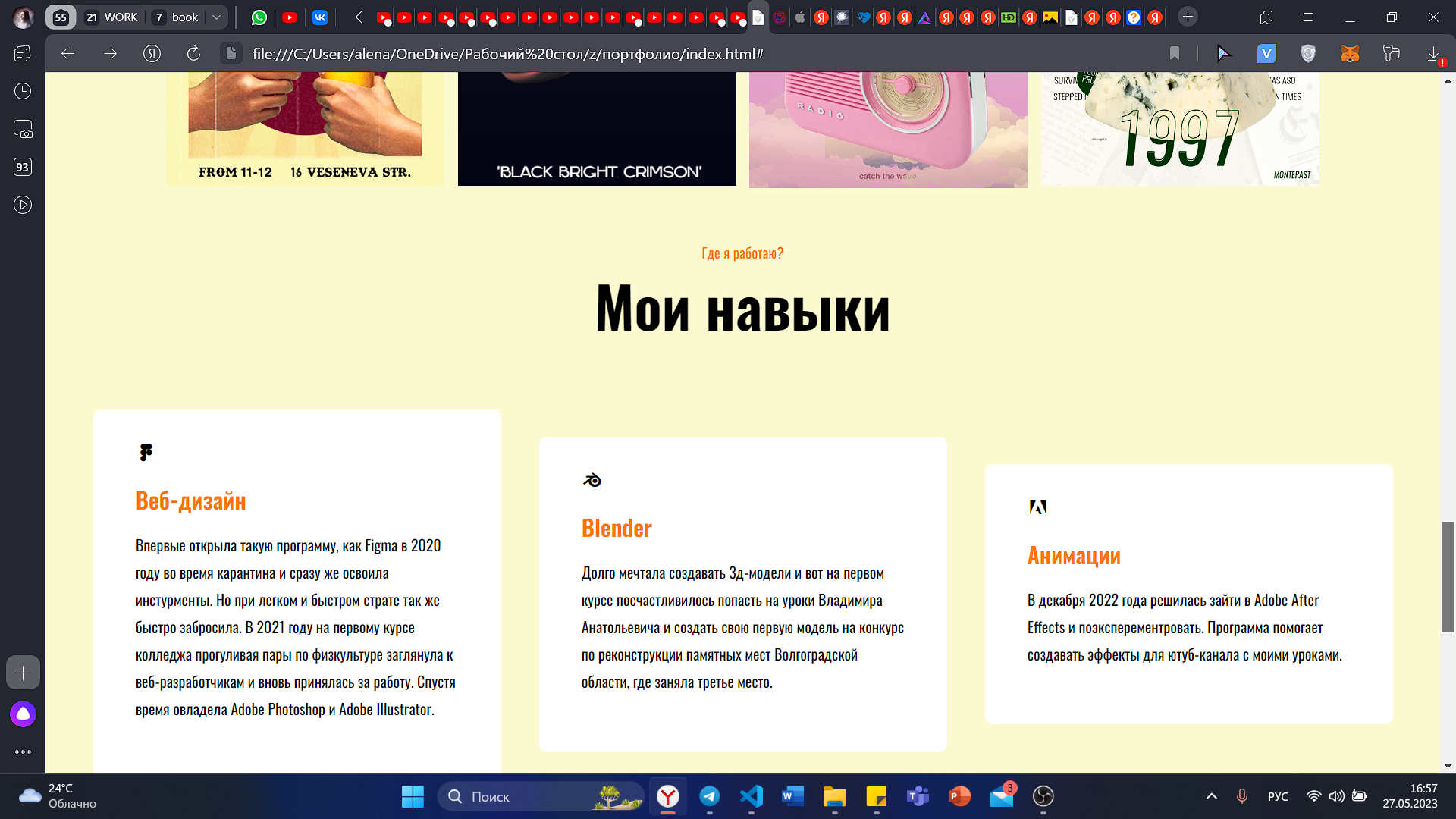
Это все выглядит вот так:

мне нужно, чтобы в независимости от объема они были одинакового размера. Подскажите, пожалуйста, как это сделать ! :)