Передаю данные через евент в node js из laravel и получаю на вью, проблема с последним, открыл 3000 порт и евент проходит, на вью его не видно... Уже пытался и 127.0.0.1 и localhost и my ip и my domain, везде точно такая же история...
Пример на вью
var socket = io.connect(this.host);
console.log(socket);
socket.on('news-action.'+ this.user_id +':App\\Events\\EventChat', data => {
console.log(data);
this.selectChat.messages.push(data.object);
});
Server.js
var express = require('express');
var cors = require('cors')
var app = express()
app.use(cors())
var http = require('http').Server(app);
var io = require('socket.io')(http);
var Redis = require('ioredis');
var redis = new Redis();
redis.psubscribe('AccountNewEvent').then(console.log(1));
redis.psubscribe('news-action.*').then(console.log(1));
redis.on('pmessage', function (pattern, channel, message) {
console.log(message);
console.log(channel);
console.log(pattern);
message = JSON.parse(message);
io.emit(channel + ':' + message.event, message.data)
})
http.listen(3000, '127.0.0.1', function () {
console.log('CORS-enabled web server listening on port 3000')
})
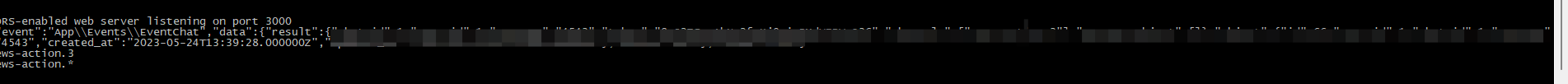
Ничего не получаю на вью, в ноде все ок (Канал есть, порт видно, евент проходит)

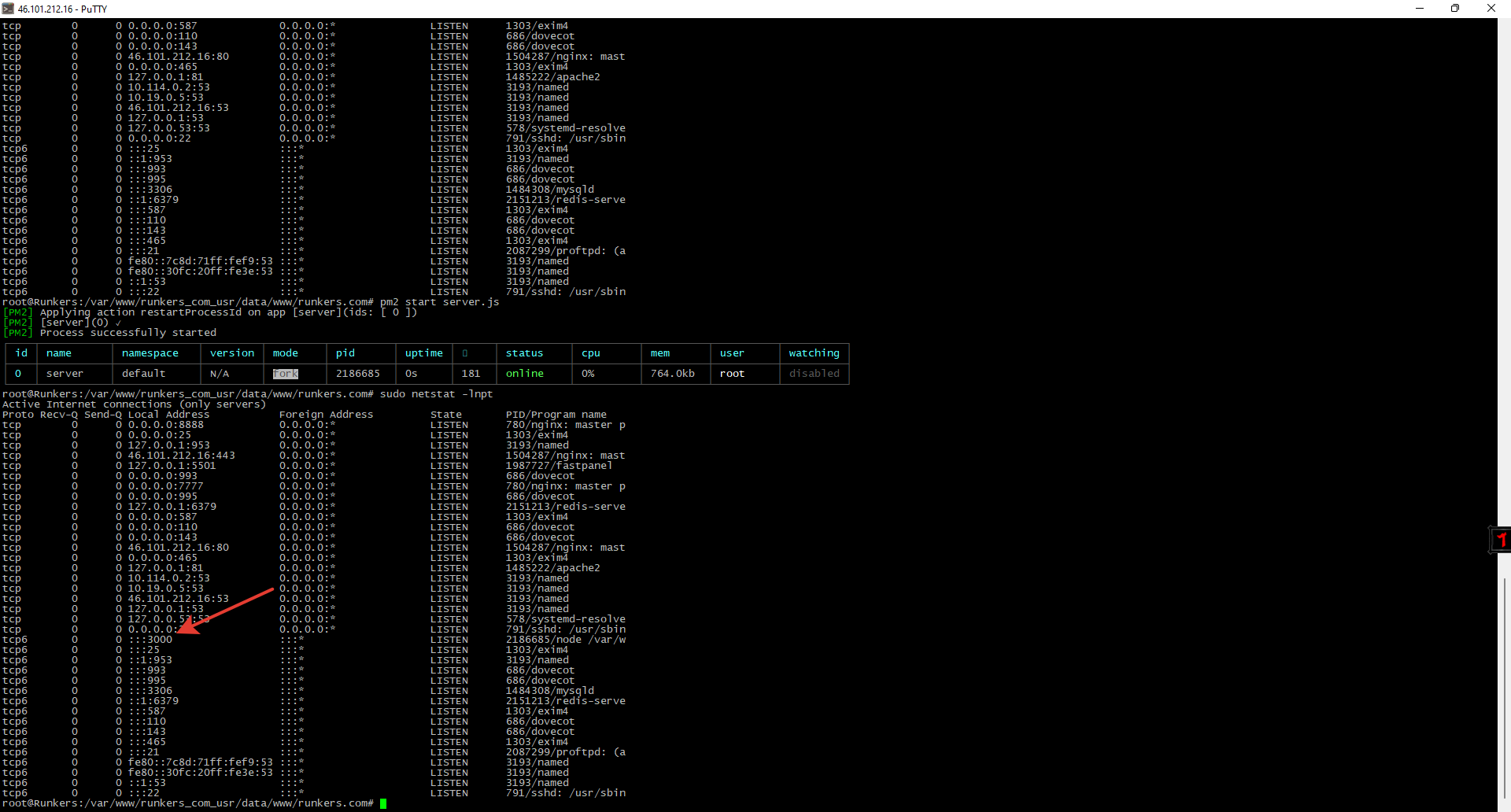
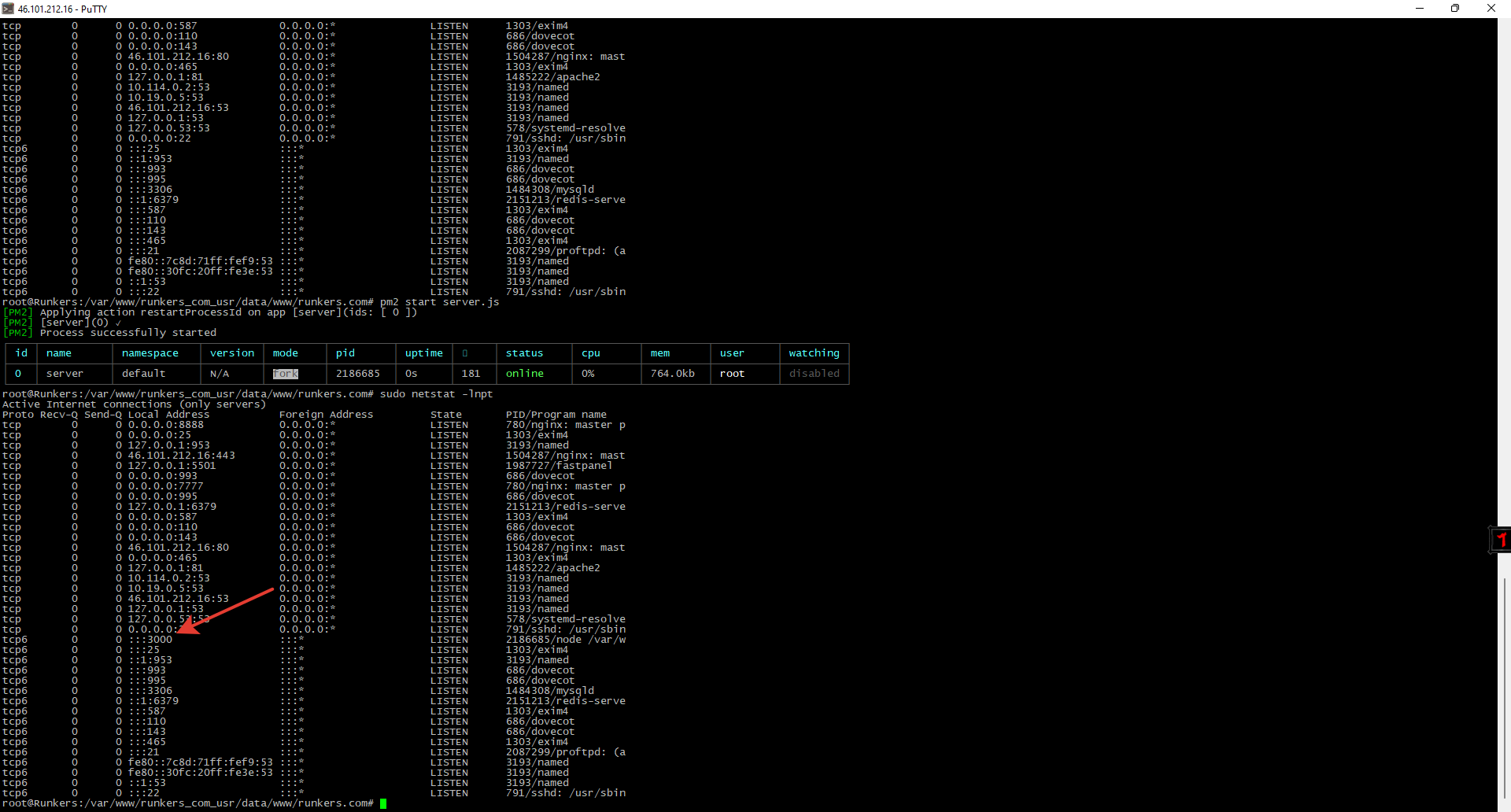
3000 порт открыт

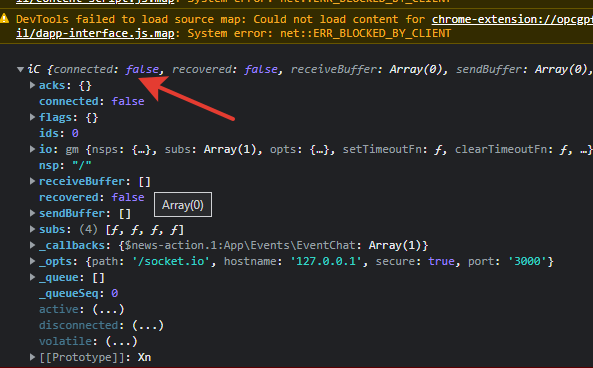
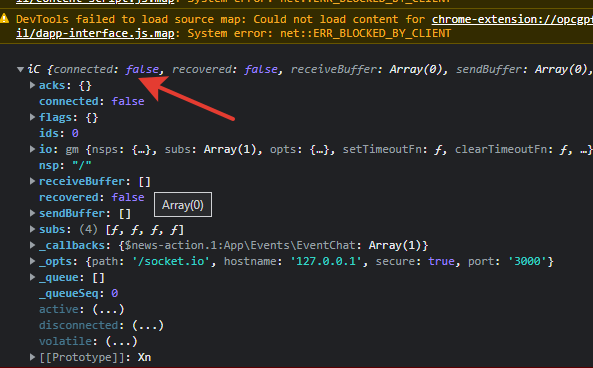
Консоль socket.io на вью