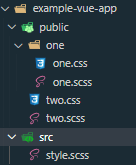
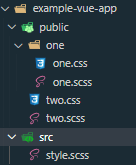
В src лежит общий файл со стилями, куда подключаются scss-файлы из public. При этом из scss в public должны автоматически создаваться css- файлы, лежащие рядом. Пример:

Проблему можно решить с помощью плагина live sass compiler в vscode, однако не все могут пользоваться этим редактором, соответственно, хочется компиляции при запуске команды npm run serve.
Также подобного можно добиться с помощью модуля node-sass, но он запускается отдельной командой, а скомпилированные файлы можно сложить только в конкретную папку