Привет всем!
На сайте есть меню, которое состоит из ссылок, которые прокручивают страницу к нужной области.
Добавил на сайт мобильное меню (плагин) для адаптации.
Все работает, страница прокручивается, но меню не сворачивается при нажатии на ссылку или на само меню.
Меню сворачивается только при нажатии на крестик или на страницу.
Дня 2 провозися и не смог реализовать сворачивание меню.
Насколько понял, бработка событий с помощью методов jQuery должна помочь.
Можно отловить событие нажатия на ссылку или на само меню и сымитировать клик по крестику.
jQuery-код нужно внести в functions.php. Добавил в конец файла:
function on_click_menuClose_custom_script() {
?>
<script>
// window.location.replace("http://hi.com");
// $('i.mob-icon-menu.mob-menu-icon').click();
/*
jQuery('.wp-mobile-menu').on('click', '.menu-item a', function(event){
var href_link = jQuery(this).attr('href');
if (href_link.includes('#')){
window.location.replace("http://hi.com");
event.preventDefault();
jQuery('.mobmenu-right-alignment .mob-icon-cancel-1.mob-cancel-button').click();
//jQuery('html, body').animate({
// scrollTop: jQuery(href_link).offset().right - 45
//}, 2000);
}
});
jQuery('#mobmenuright.wp-mobile-menu').on('click', 'li', function(){
var href_link = jQuery(this).find('a').attr('href');
window.location.href = href_link;
}); */
jQuery('.mob-icon-menu.mob-menu-icon').on('click',function(){
window.location.replace("http://hi.com");
});
$(document).ready(function() {
//added missing-v quotes
$('#mob-icon-menu mob-menu-icon').click(function() {
window.location.replace("http://hi.com");
});
});
</script>
<?php
}
add_action( 'wp_footer', 'on_click_menuClose_custom_script' );
Я не понимаю как работает functions.php (не программист вебсайтов). Он вызывается 1 раз при старте и регистрирует обработчики событий? Верно?
Тестировал код, если я прописываю функцию так:
function on_click_menuClose_custom_script() {
?>
window.location.replace("http://hi.com");
}
add_action( 'wp_footer', 'on_click_menuClose_custom_script' );
то при загрузке страницы работает переброс на hi.com. То есть functions.php в целом работает.
Здесь человек очень доходчиво объясняет как реализовать то, что мне нужно (отредактировал под себя):
function on_click_menuClose_custom_script() {
?>
<script>
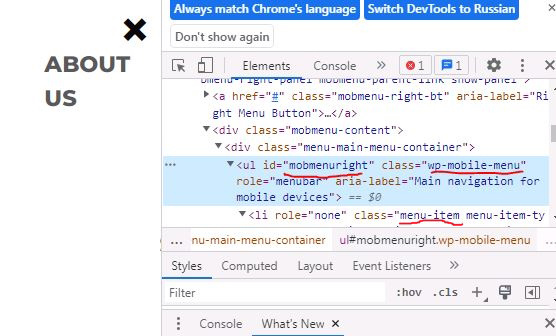
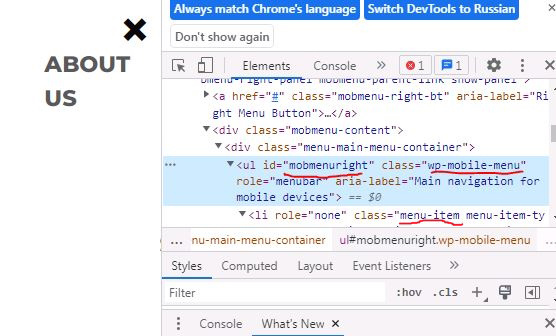
jQuery('#mobmenuright.wp-mobile-menu').on('click', '.menu-item a', function(event){
var href_link = jQuery(this).attr('href');
if (href_link.includes('#')){
event.preventDefault();
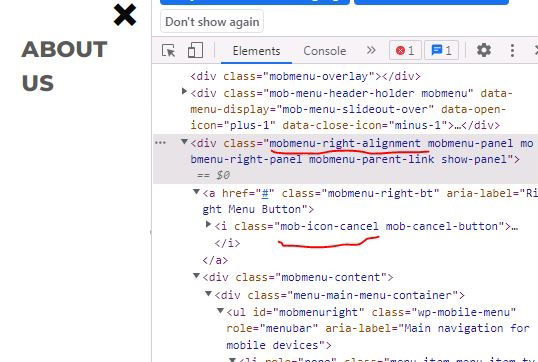
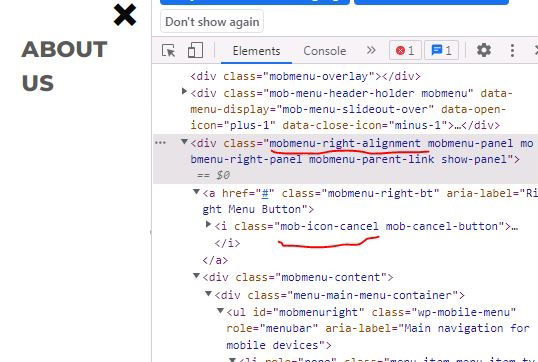
jQuery('.mobmenu-right-alignment .mob-icon-cancel').click();
jQuery('html, body').animate({
scrollTop: jQuery(href_link).offset().top - 45
}, 2000);
}
});
jQuery('#mobmenuright.wp-mobile-menu').on('click', 'li', function(){
var href_link = jQuery(this).find('a').attr('href');
window.location.href = href_link;
});
</script>
<?php
}// window.location.replace("http://google.com");
add_action( 'wp_footer', 'on_click_menuClose_custom_script' );// */
Отсюда взял данные:


Как результат скрытие меню при клике на ссылку или на окно меню не работает.
К сожалению с js пока не дружу, но меню нужно сделать.
Подскажите как можно убрать меню при клике на ссылку или на само окно меню.