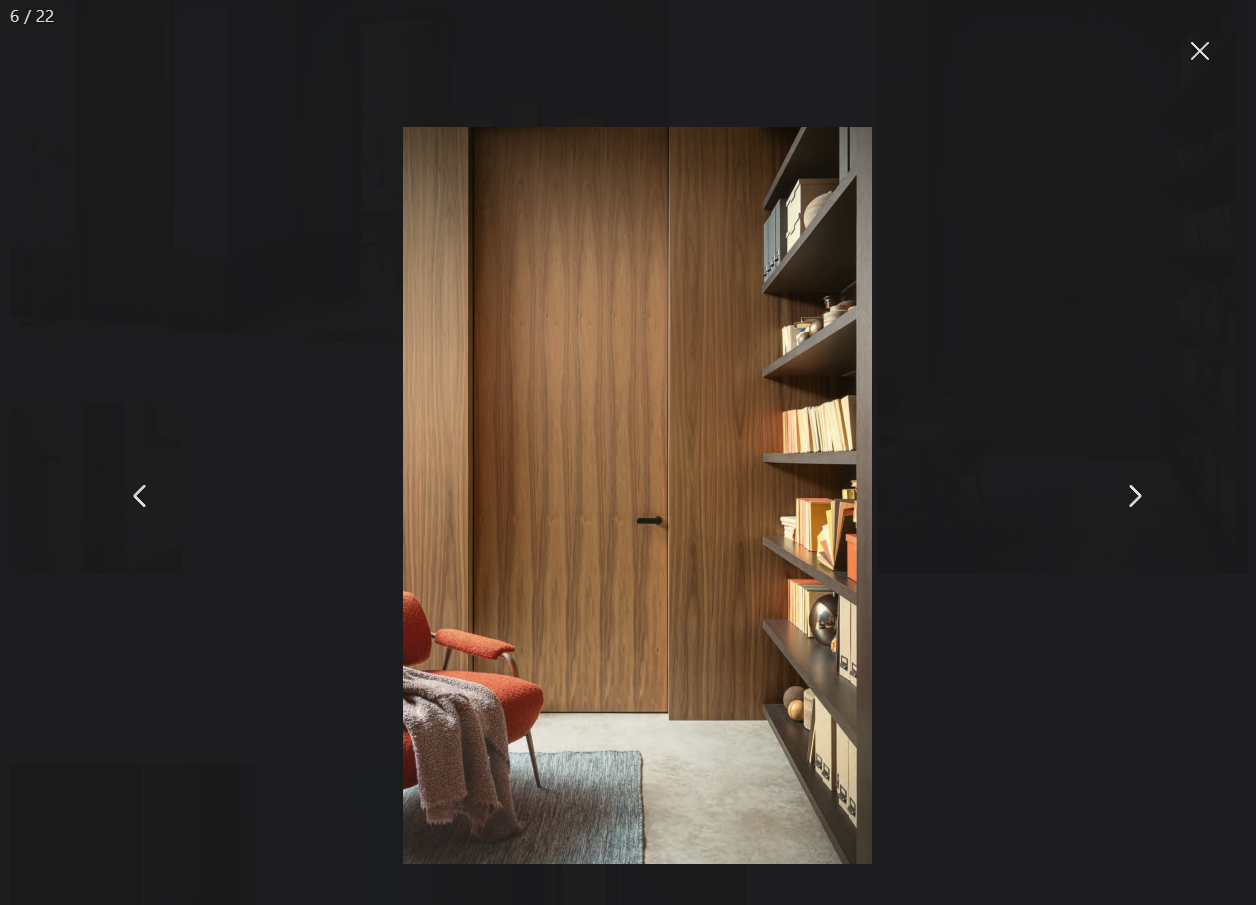
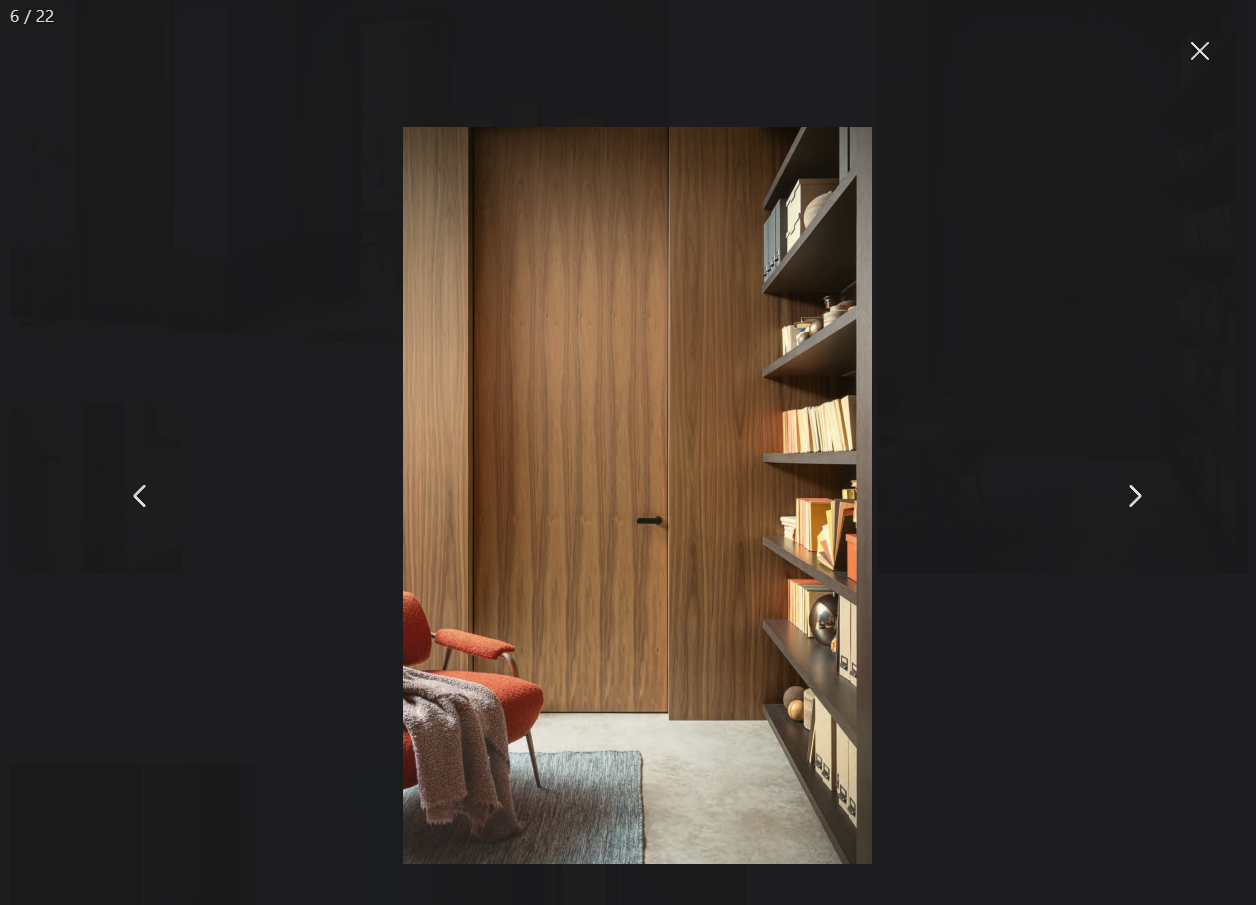
добрый день, как кастомизировать fancybox?
необходимо изменить сами стрелки, и поставить информацию о слайде под картинку.
я нашел методы afterLoad и хотел вручную менять контент svg после загрузки, но он не работает.
также tpl для html шаблонов, но смог его использовать только в toolbar.
Возможно я как-то не так использую tpl или метод afterLoad или его вообще нету в версии 5?
Fancybox.bind('[data-fancybox="gallery"]', {
idle: false,
Thumbs: {
type: false,
},
Toolbar: {
items: {
btnCloseCustom: {
tpl: `<button data-fancybox-close class="gallery__close-btn f-button is-close-btn" title="{{CLOSE}}"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" tabindex="-1"><path d="M20 20L4 4m16 0L4 20"/></svg></button>`,
},
},
display: {
left: ["infobar"],
right: ["btnCloseCustom"],
},
},
});
Необходимо изменить svg для стрелок и поставить под картинку индекс картинки.


Спасибо за ответ!