Здравствуйте использую "Laravel 10".
Запускаю
php artisan serve
npm run dev
npm run watch, и получаю сообщение
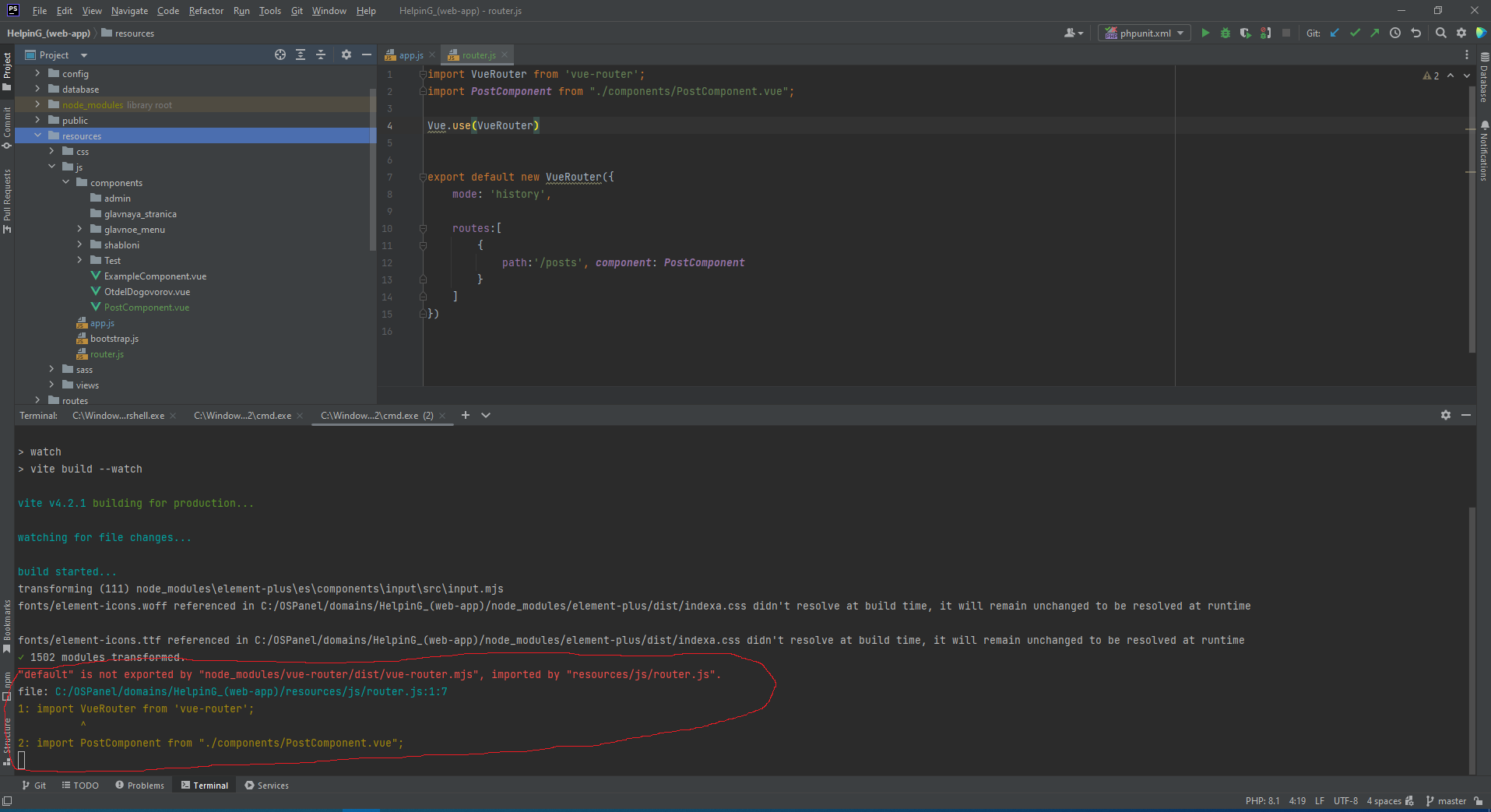
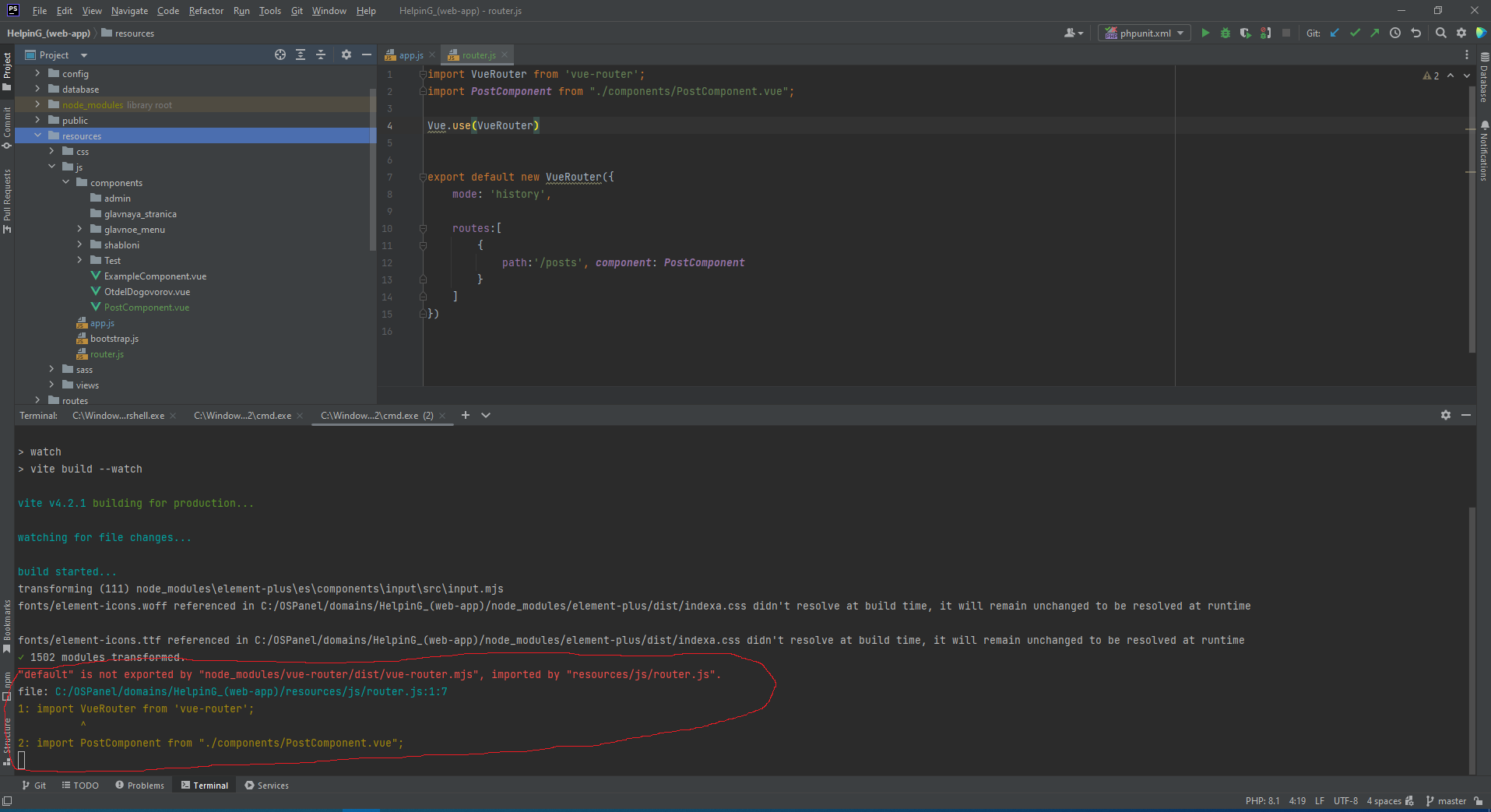
"default" is not exported by "node_modules/vue-router/dist/vue-router.mjs", imported by "resources/js/router.js".
file: C:/OSPanel/domains/HelpinG_(web-app)/resources/js/router.js:1:7
1: import VueRouter from 'vue-router';
^
2: import PostComponent from "./components/PostComponent.vue";

Устанавливал командой "npm instal vue-router"
Подключаю "vue-router" следующим образом в
1. создаю файл router.js и в нём прописываю
import VueRouter from 'vue-router';
import PostComponent from "./components/PostComponent.vue";
Vue.use(VueRouter)
export default new VueRouter({
mode: 'history',
routes:[
{
path:'/posts', component: PostComponent
}
]
})
2. Создаю в components -> PostComponent
3. В app.js прописываю
import router from "./router";
components:{
},
router
 Устанавливал командой "npm instal vue-router"
Устанавливал командой "npm instal vue-router"