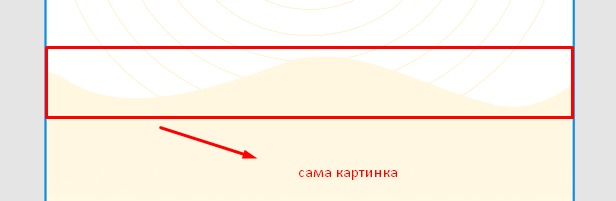
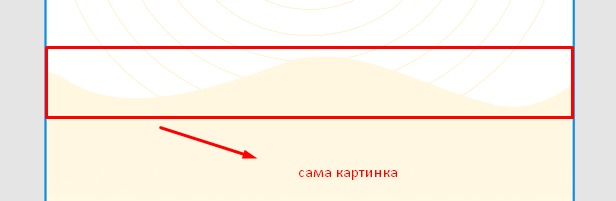
Есть блок у него есть декоративный элемент в виде волнистого изображения

мне нужно чтоб она всегда была на всю ширину экрана но у svg в коде есть определенная ширина и из-за этого картинка становиться или в левый или в правый край и все и не растягивается на всю ширину я пробовал ставить 100% svg но нечего не получалось ставил 100% befor нечего не работает
Как мне решить это ?
.creating {
position: relative;
background: linear-gradient(180deg, #FFF7E0 0%, #FFFFFF 100%);
min-height: 200px;
width: 100%;
max-width: 100%;
}
.creating::before {
content: url(../images/creating-before.svg);
position: absolute;
top: -200px;
right: 0;
}