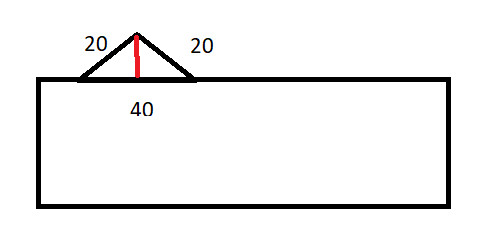
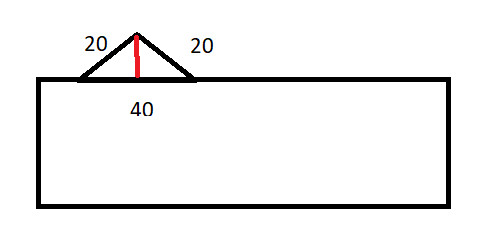
Здравствуйте, подскажите, как реализовать такое окно?

Интересует как сделать этот треугольник? Его параметры следующие: основание 40px, стороны по 20px, а высота 10px (красная линия на схеме).
Также у всего этого блока (треугольник + прямоугольник) есть бордер и тень.
Из того что пробовал:
1. Делать квадрат 40 на 40, поворачивать его на 45 градусов, в таком случае высота треугольника получается 20px, что мне не подходит
2. Разные непотребства с прозрачными бордерами, тоже не подходит, т.к у этого треугольника должна быть и бордер.
Также подскажите как правильно называть эту "ножку"? Уж больно глупо заголовок вопроса выглядит, но не знаю, как иначе назвать)