Категорически приветствую.
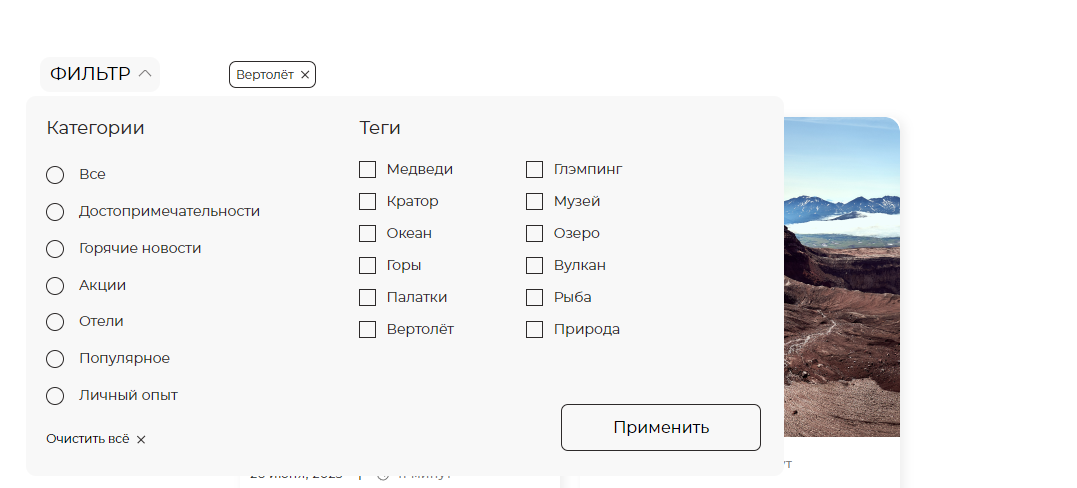
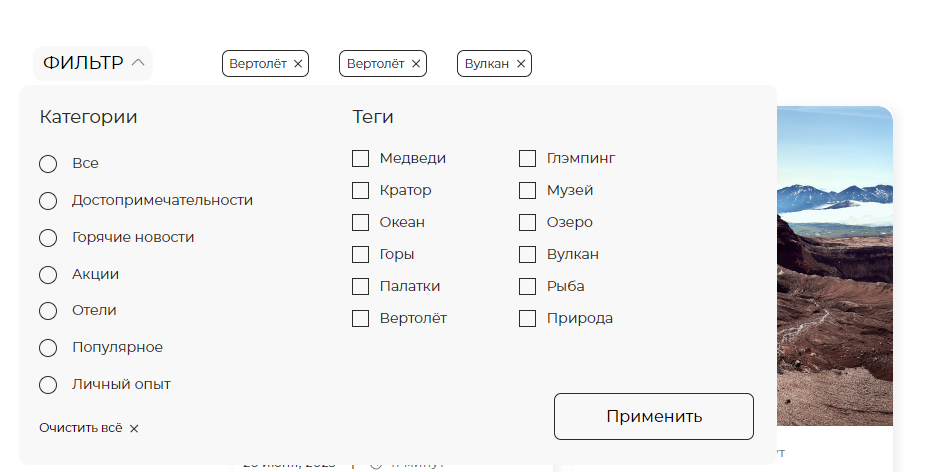
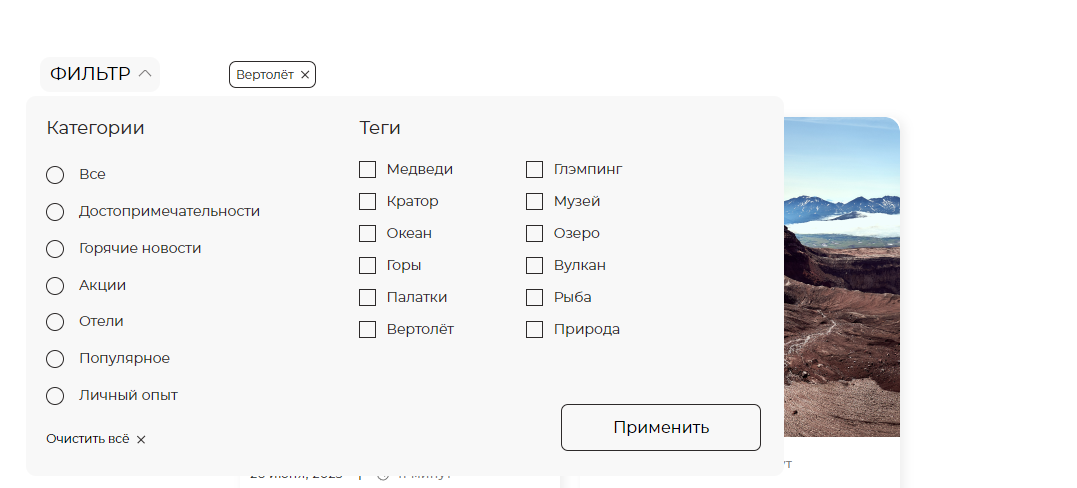
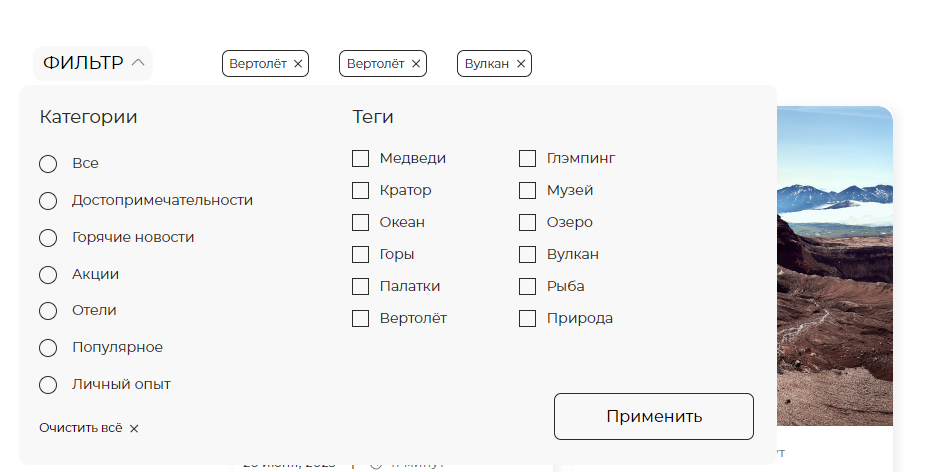
Столкнулся с проблемой, не могу понять как мне изменить код, чтобы при следующем добавлений фильтра, не добавлялся старый.
const checkboxButtons = document.querySelectorAll("input[type='checkbox']");
const filterAddBox = document.querySelector(".filter__addbox");
const submitBtn = document.querySelector(".filter__content-submitbtn");
for (const checkbox of checkboxButtons) {
checkbox.addEventListener("click", () => {
submitBtn.addEventListener("click", (e) => {
const checkboxText =
checkbox.nextElementSibling.nextElementSibling.innerText;
const addFilterHTML = document.createElement("div");
addFilterHTML.classList.add("filter__add");
addFilterHTML.textContent = checkboxText;
filterAddBox.appendChild(addFilterHTML);
console.log(addFilterHTML);
checkbox.checked = false;
});
});
}


То есть, выбираю на чекбокс озера, нажимаю применить и все нормально, но только я хочу выбрать еще один фильтр, так вместе с новым добавляется старый. Понимаю в чем проблема, но как решить не знаю.