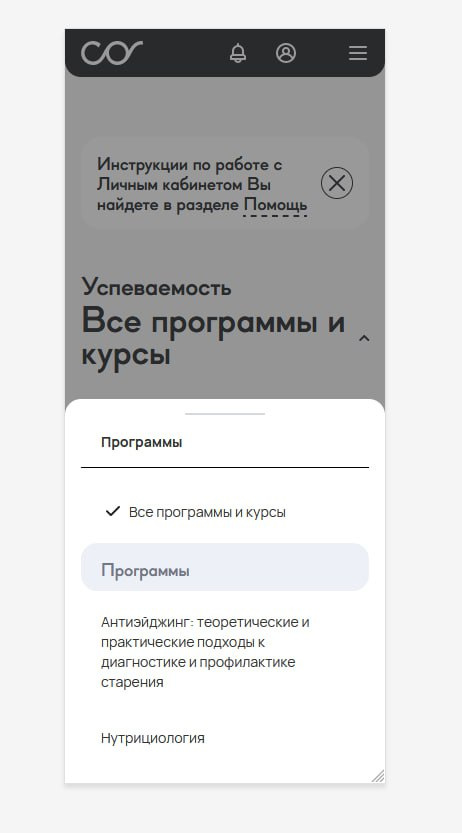
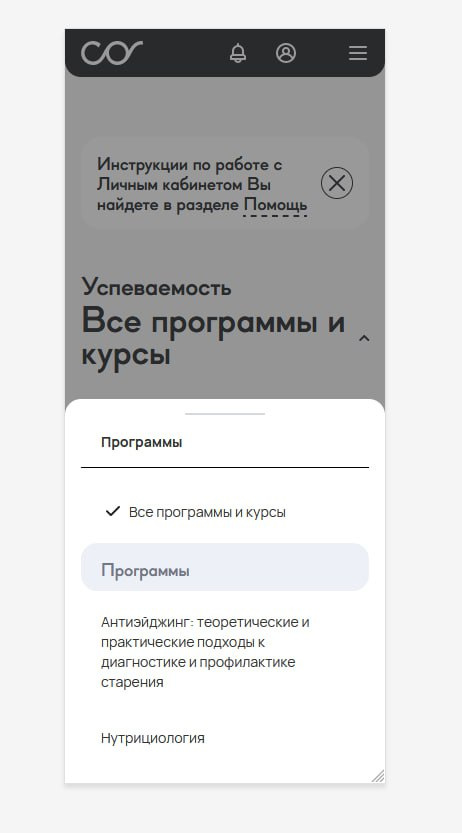
Разрабатываю PWA приложение с закосом на мобильные устройства. Подсмотрел довольно удобный и симпатичный select компонент который крайне удобно адаптируется под смартфоны.


Подскажите, пожалуйста, как можно подобное реализовать? И есть ли уже готовые решения?