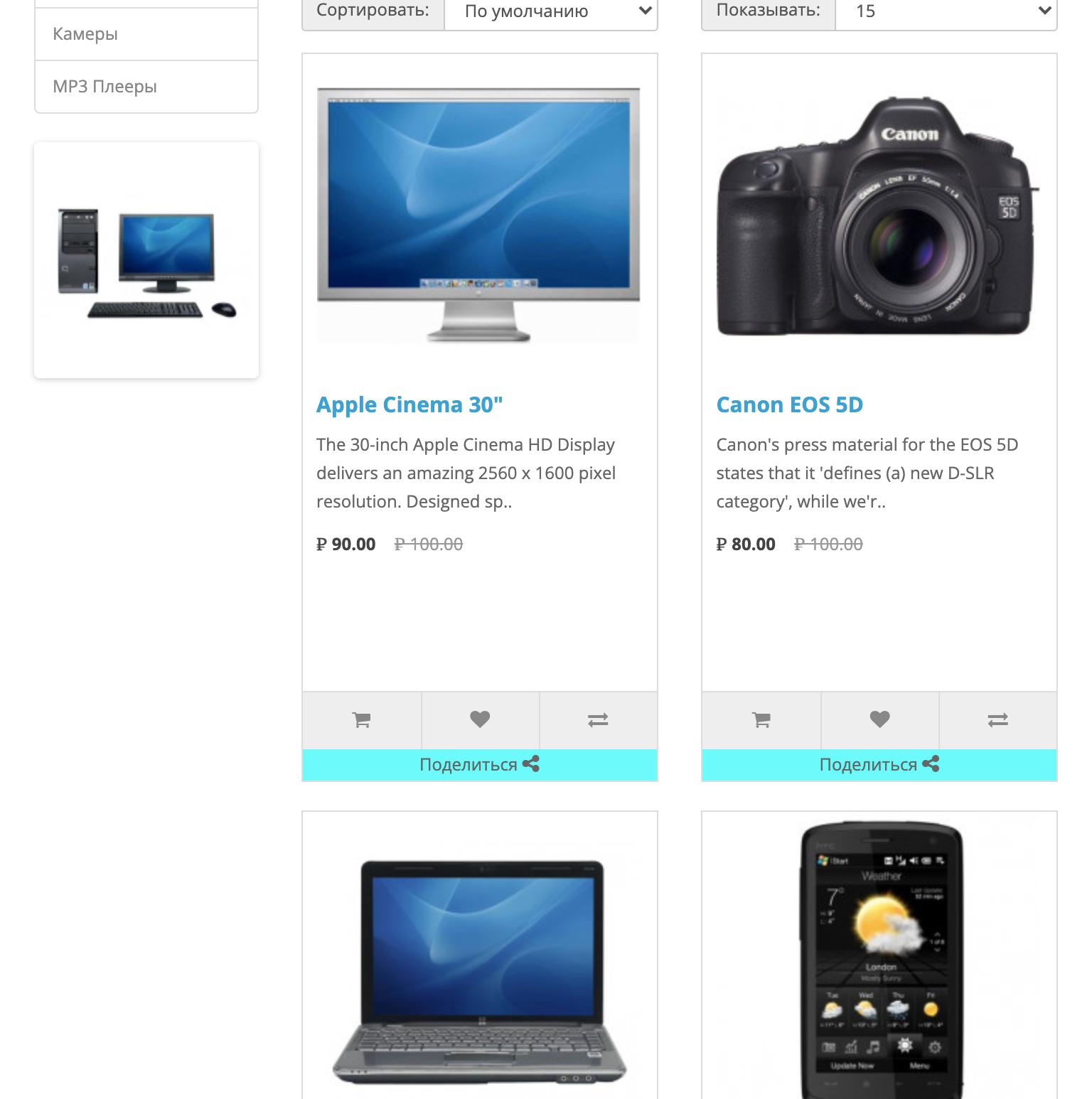
В интернет магазине релизовал кнопку поделиться от яндекса, взамен существующей дефолтной. Вроде работает, но урлы, которыми нужно поделиться, берутся только с первого товара.
Сам код выглядит так<div class="wModal col-12" style="text-align: center;background-color: aqua;">
<button type="button" data-toggle="modal" data-target="#ShModal" style="margin: auto;background: none;border: none;" data-original-title="Поделиться"><span>Поделиться <i class="fa fa-share-alt"></i></span></button>
</div>
<div class="modal fade ShModal" id="ShModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header wModal">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Поделиться</h4>
</div>
<div class="modal-body wModal">
<div>
<div class="ya-share2" data-curtain data-use-links data-copy="extraItem" data-url="<?php echo $product['href']; ?>" data-shape="round" data-title="<?php echo $heading_title; ?> " data-services="vkontakte,odnoklassniki,telegram,whatsapp"></div>
</div>
</div>
</div>
</div>
</div>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
В инструментах разработчика четко вижу нужные ссылки в теге DIV
<div data-url="https://mysite.com/tovar16"... >, но по нажатию на кнопку, напимер ватсап, то скрипт берет данные именно первого товара, а не того, на который я нажал. Не могу понять как это пофиксить